使用 Javascript 的石头、纸和剪刀游戏
介绍 :
剪刀石头布游戏是一个简单有趣的游戏,玩家必须制作石头、剪纸或剪刀。它只有两种可能的结果:平局,或者一名玩家获胜,另一名玩家失败。我们将使用 JavaScript 设计游戏,玩家将与计算机对战。总共将有10个动作。玩家必须在石头、纸和剪刀中选择一个选项。电脑端会随机生成一个选项,获胜者每次获得一分。 10个动作结束后,最终结果将显示在屏幕上,并带有重新开始游戏的按钮。游戏将完全响应,因此可以在每台设备上玩。
HTML 布局:
HTML 给出了游戏的基本结构。样式.css 文件链接在 head 标记中,该标记将用于设置 HTML 样式。
代码中使用的元素描述如下:
- 带有类标题的 div 用于在屏幕上显示标题。
- 具有类分数的 div 包含另外两个 div,它们将显示玩家和计算机的分数。
- 带有 move 类的 div 只显示一个文本,而带有 moveleft 类的 div 将显示游戏结束前剩下的移动数。
- 具有类选项的 div 包含三个按钮,用户可以使用它们来提供输入。
- 带有类结果的 div 将显示每次移动的结果以及 10 次移动后的最终结果,带有类 reload 的按钮将允许重新加载游戏。
文件名:index.html
HTML
Rock Paper Scissor
Rock Paper Scissor
Player
0
Computer
0
Choose your move
Moves Left: 10
CSS
/* styles.css */
/* universal selector - Applies to whole document */
*{
padding: 0;
margin: 0;
box-sizing: border-box;
background: #082c6c;
color: #fff;
}
/* To center everything in game */
.game{
display: flex;
flex-direction: column;
height: 100vh;
width: 100vw;
justify-content: center;
align-items: center;
}
/* Title of the game */
.title{
position: absolute;
top: 0;
font-size: 4rem;
z-index: 2;
}
/* Score Board */
.score{
display: flex;
width: 30vw;
justify-content: space-evenly;
position: absolute;
top: 70px;
z-index: 1;
}
/* Score */
.p-count,.c-count{
text-align: center;
font-size: 1.5rem;
margin-top: 1rem;
}
/* displaying three buttons in one line */
.options{
display: flex;
width: 50vw;
justify-content: space-evenly;
margin-top: 2rem;
}
/* Styling on all three buttons */
.rock, .paper, .scissor{
padding: 0.8rem;
width: 100px;
border-radius: 10px;
background: green;
outline: none;
border-color: green;
border: none;
cursor: pointer;
}
.move{
font-size: 2rem;
font-weight: bold;
}
/* Reload button style */
.reload {
display: none;
margin-top: 2rem;
padding: 1rem;
background: green;
outline: none;
border: none;
border-radius: 10px;
cursor: pointer;
}
.result{
margin-top: 20px;
font-size: 1.2rem;
}
/* Responsive Design */
@media screen and (max-width: 612px)
{
.title{
text-align: center;
}
.score{
position: absolute;
top: 200px;
width: 100vw;
}
.options{
width: 100vw;
}Javascript
// app.js
// Complete logic of game inside this function
const game = () => {
let playerScore = 0;
let computerScore = 0;
let moves = 0;
// Function to
const playGame = () => {
const rockBtn = document.querySelector('.rock');
const paperBtn = document.querySelector('.paper');
const scissorBtn = document.querySelector('.scissor');
const playerOptions = [rockBtn,paperBtn,scissorBtn];
const computerOptions = ['rock','paper','scissors']
// Function to start playing game
playerOptions.forEach(option => {
option.addEventListener('click',function(){
const movesLeft = document.querySelector('.movesleft');
moves++;
movesLeft.innerText = `Moves Left: ${10-moves}`;
const choiceNumber = Math.floor(Math.random()*3);
const computerChoice = computerOptions[choiceNumber];
// Function to check who wins
winner(this.innerText,computerChoice)
// Calling gameOver function after 10 moves
if(moves == 10){
gameOver(playerOptions,movesLeft);
}
})
})
}
// Function to decide winner
const winner = (player,computer) => {
const result = document.querySelector('.result');
const playerScoreBoard = document.querySelector('.p-count');
const computerScoreBoard = document.querySelector('.c-count');
player = player.toLowerCase();
computer = computer.toLowerCase();
if(player === computer){
result.textContent = 'Tie'
}
else if(player == 'rock'){
if(computer == 'paper'){
result.textContent = 'Computer Won';
computerScore++;
computerScoreBoard.textContent = computerScore;
}else{
result.textContent = 'Player Won'
playerScore++;
playerScoreBoard.textContent = playerScore;
}
}
else if(player == 'scissors'){
if(computer == 'rock'){
result.textContent = 'Computer Won';
computerScore++;
computerScoreBoard.textContent = computerScore;
}else{
result.textContent = 'Player Won';
playerScore++;
playerScoreBoard.textContent = playerScore;
}
}
else if(player == 'paper'){
if(computer == 'scissors'){
result.textContent = 'Computer Won';
computerScore++;
computerScoreBoard.textContent = computerScore;
}else{
result.textContent = 'Player Won';
playerScore++;
playerScoreBoard.textContent = playerScore;
}
}
}
// Function to run when game is over
const gameOver = (playerOptions,movesLeft) => {
const chooseMove = document.querySelector('.move');
const result = document.querySelector('.result');
const reloadBtn = document.querySelector('.reload');
playerOptions.forEach(option => {
option.style.display = 'none';
})
chooseMove.innerText = 'Game Over!!'
movesLeft.style.display = 'none';
if(playerScore > computerScore){
result.style.fontSize = '2rem';
result.innerText = 'You Won The Game'
result.style.color = '#308D46';
}
else if(playerScore < computerScore){
result.style.fontSize = '2rem';
result.innerText = 'You Lost The Game';
result.style.color = 'red';
}
else{
result.style.fontSize = '2rem';
result.innerText = 'Tie';
result.style.color = 'grey'
}
reloadBtn.innerText = 'Restart';
reloadBtn.style.display = 'flex'
reloadBtn.addEventListener('click',() => {
window.location.reload();
})
}
// Calling playGame function inside game
playGame();
}
// Calling the game function
game();CSS样式:
此样式用于游戏。您可以根据需要更改样式。
文件名:styles.css
CSS
/* styles.css */
/* universal selector - Applies to whole document */
*{
padding: 0;
margin: 0;
box-sizing: border-box;
background: #082c6c;
color: #fff;
}
/* To center everything in game */
.game{
display: flex;
flex-direction: column;
height: 100vh;
width: 100vw;
justify-content: center;
align-items: center;
}
/* Title of the game */
.title{
position: absolute;
top: 0;
font-size: 4rem;
z-index: 2;
}
/* Score Board */
.score{
display: flex;
width: 30vw;
justify-content: space-evenly;
position: absolute;
top: 70px;
z-index: 1;
}
/* Score */
.p-count,.c-count{
text-align: center;
font-size: 1.5rem;
margin-top: 1rem;
}
/* displaying three buttons in one line */
.options{
display: flex;
width: 50vw;
justify-content: space-evenly;
margin-top: 2rem;
}
/* Styling on all three buttons */
.rock, .paper, .scissor{
padding: 0.8rem;
width: 100px;
border-radius: 10px;
background: green;
outline: none;
border-color: green;
border: none;
cursor: pointer;
}
.move{
font-size: 2rem;
font-weight: bold;
}
/* Reload button style */
.reload {
display: none;
margin-top: 2rem;
padding: 1rem;
background: green;
outline: none;
border: none;
border-radius: 10px;
cursor: pointer;
}
.result{
margin-top: 20px;
font-size: 1.2rem;
}
/* Responsive Design */
@media screen and (max-width: 612px)
{
.title{
text-align: center;
}
.score{
position: absolute;
top: 200px;
width: 100vw;
}
.options{
width: 100vw;
}
使用 JavaScript 的逻辑:
游戏的主要逻辑是使用 JavaScript 创建的。我们将执行 DOM 操作,因此 JavaScript 的基本知识足以构建游戏。
按照步骤
- 创建一个包含游戏所有逻辑的函数game() 。
- 函数内部声明了三个变量playerScore 、 computerScore 、moves 分别记录玩家的得分、计算机的得分和完成的moves 。
- 创建一个函数playGame()并在函数内部使用 DOM 操作来获取我们在 HTML 中为玩家输入创建的所有三个按钮。创建一个数组 playerOptions ,它将包含所有三个按钮作为其元素。同样,为计算机选项创建一个数组。
- 在 playerOptions 上使用forEach() 循环,这样我们就可以用一段代码在所有按钮上添加一个事件监听器。在循环内,计数器增量移动 1 显示通过从 10 中减去移动来在屏幕上向左移动。为计算机选项生成一个随机值并将其与玩家的输入进行比较。
- 创建一个函数winner() ,它将接收两个参数,一个是玩家的输入,另一个是计算机的选项。该函数将决定谁在玩家和计算机中获胜。
- 创建一个函数gameOver() ,它将显示带有重新加载按钮的最终结果。当移动数等于 10 时将调用该函数。
- 在 game()函数。
- 现在在文件末尾调用 game()函数。
下面是实现:
文件名:app.js
Javascript
// app.js
// Complete logic of game inside this function
const game = () => {
let playerScore = 0;
let computerScore = 0;
let moves = 0;
// Function to
const playGame = () => {
const rockBtn = document.querySelector('.rock');
const paperBtn = document.querySelector('.paper');
const scissorBtn = document.querySelector('.scissor');
const playerOptions = [rockBtn,paperBtn,scissorBtn];
const computerOptions = ['rock','paper','scissors']
// Function to start playing game
playerOptions.forEach(option => {
option.addEventListener('click',function(){
const movesLeft = document.querySelector('.movesleft');
moves++;
movesLeft.innerText = `Moves Left: ${10-moves}`;
const choiceNumber = Math.floor(Math.random()*3);
const computerChoice = computerOptions[choiceNumber];
// Function to check who wins
winner(this.innerText,computerChoice)
// Calling gameOver function after 10 moves
if(moves == 10){
gameOver(playerOptions,movesLeft);
}
})
})
}
// Function to decide winner
const winner = (player,computer) => {
const result = document.querySelector('.result');
const playerScoreBoard = document.querySelector('.p-count');
const computerScoreBoard = document.querySelector('.c-count');
player = player.toLowerCase();
computer = computer.toLowerCase();
if(player === computer){
result.textContent = 'Tie'
}
else if(player == 'rock'){
if(computer == 'paper'){
result.textContent = 'Computer Won';
computerScore++;
computerScoreBoard.textContent = computerScore;
}else{
result.textContent = 'Player Won'
playerScore++;
playerScoreBoard.textContent = playerScore;
}
}
else if(player == 'scissors'){
if(computer == 'rock'){
result.textContent = 'Computer Won';
computerScore++;
computerScoreBoard.textContent = computerScore;
}else{
result.textContent = 'Player Won';
playerScore++;
playerScoreBoard.textContent = playerScore;
}
}
else if(player == 'paper'){
if(computer == 'scissors'){
result.textContent = 'Computer Won';
computerScore++;
computerScoreBoard.textContent = computerScore;
}else{
result.textContent = 'Player Won';
playerScore++;
playerScoreBoard.textContent = playerScore;
}
}
}
// Function to run when game is over
const gameOver = (playerOptions,movesLeft) => {
const chooseMove = document.querySelector('.move');
const result = document.querySelector('.result');
const reloadBtn = document.querySelector('.reload');
playerOptions.forEach(option => {
option.style.display = 'none';
})
chooseMove.innerText = 'Game Over!!'
movesLeft.style.display = 'none';
if(playerScore > computerScore){
result.style.fontSize = '2rem';
result.innerText = 'You Won The Game'
result.style.color = '#308D46';
}
else if(playerScore < computerScore){
result.style.fontSize = '2rem';
result.innerText = 'You Lost The Game';
result.style.color = 'red';
}
else{
result.style.fontSize = '2rem';
result.innerText = 'Tie';
result.style.color = 'grey'
}
reloadBtn.innerText = 'Restart';
reloadBtn.style.display = 'flex'
reloadBtn.addEventListener('click',() => {
window.location.reload();
})
}
// Calling playGame function inside game
playGame();
}
// Calling the game function
game();
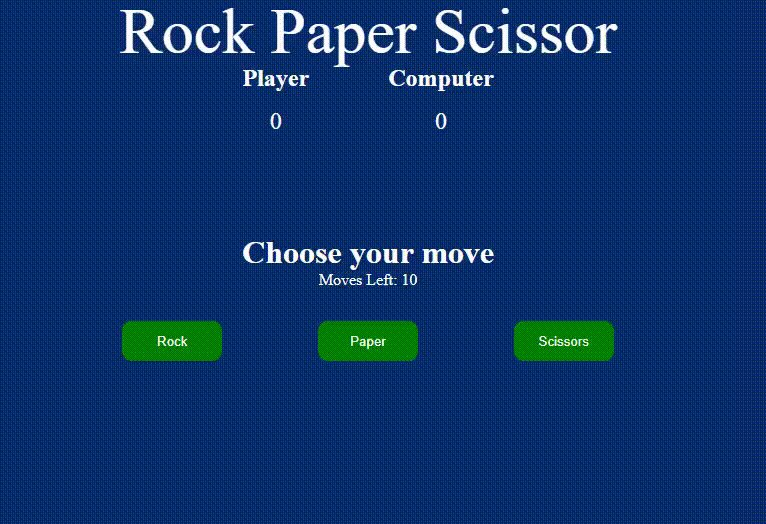
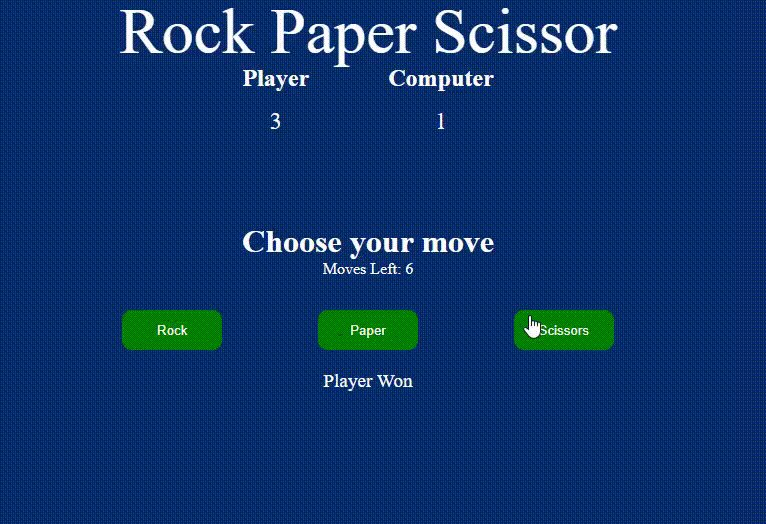
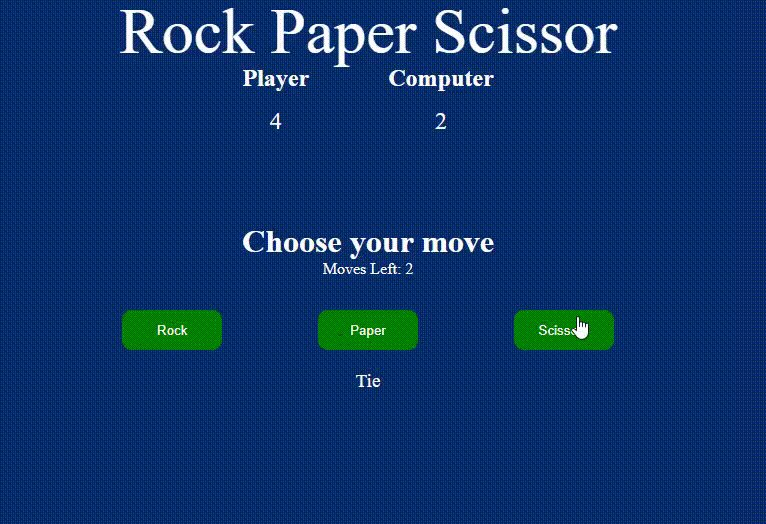
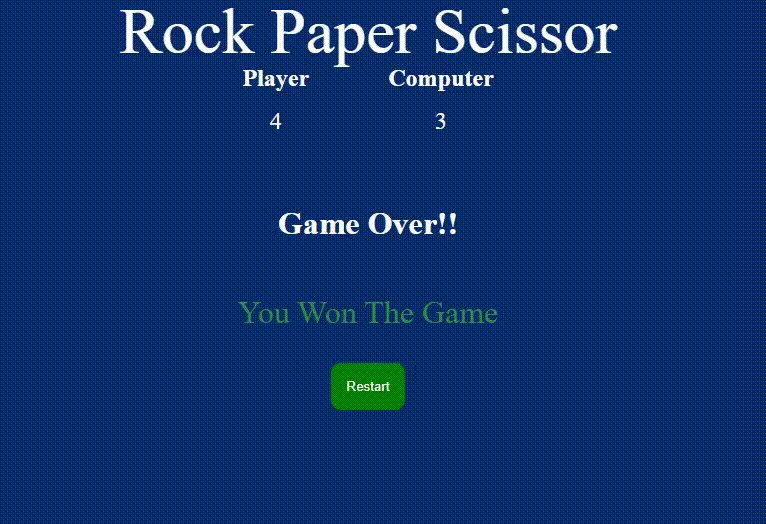
输出: