jQuery |穿越
在 jQuery 中,遍历意味着在 HTML 元素之间移动以查找、过滤或选择特定或整个元素。
根据遍历目的,以下方法分类如下:
树遍历:
祖先:
- 父母()
它给出了指定选择器的父元素
句法:$(selector).parent(); - 父母()
它给出了指定选择器的所有祖先元素。
句法:$(selector).parents(); - 父母直到()
它给出了指定选择器和参数之间的所有祖先元素。
句法:$(selector).parentsUntil(selector, filter element)$(selector).parentsUntil(element, filter element) - 偏移父()
它给出指定选择器的第一个定位父元素。
句法:$(selector).offsetParent(); - 最近()
它给出了指定选择器的第一个祖先。
句法:$(selector).closest(selector);$(selector).closest(selector, context);$(selector).closest(selection);$(selector).closest(element);
后代:
- 孩子们()
它给出了每个选定元素的子元素,可选择由选择器过滤。
句法:$(selector).children(); - 找()
它给出指定元素的后代元素,由选择器、jQuery 对象或元素过滤。
句法:$(selector).find('selector to find');
兄弟姐妹:
- 兄弟姐妹()
它给出了指定选择器的所有兄弟。
句法:$(selector).siblings(); - 下一个()
它给出指定选择器的下一个兄弟元素。
句法:$(selector).next(); - 下一个全部()
它给出了指定选择器的所有下一个兄弟元素。
句法:$(selector).nextAll(); - 下一个直到()
它给出了指定选择器和参数之间的所有下一个同级元素。
句法:$(selector).nextUntil(); - 上一个()
它给出指定选择器的前一个兄弟元素。
句法:$(selector).prev(selector);$(selector).prev() - 上一页()
它给出了指定选择器的所有以前的同级元素。
句法:$(selector).prevAll(selector, filter element)$(selector).prevAll(element, filter element) - 上一个直到()
它给出了指定选择器和参数之间的所有先前同级元素。
句法:$(selector).prevUntil(selector, filter element)$(selector).prevUntil(element, filter element)
过滤
- 第一的()
它给出指定选择器的第一个元素。
句法:$(selector).first(); - 最后的()
它给出指定选择器的最后一个元素。
句法:$(selector).last(); - 等式()
它给出了具有指定选择器的特定索引号的元素。
句法:$(selector).eq(index);$(selector).eq( indexFromEnd ); - 筛选()
它删除/检测与指定选择器匹配的元素。
句法:$(selector).is(selector)$(selector).is(function)$(selector).is(selection)$(selector).is(elements) - 已()
它给出包含一个或多个元素的所有元素,这些元素与指定的选择器匹配。
句法:$(selector).has(selector); - 是()
它检查指定的选择器之一是否与参数匹配。
句法:.is( selector ).is( function ).is( selection ).is( elements ) - 地图()
通过函数传递当前匹配集合中的每个元素,生成一个包含返回值的新 jQuery 对象
句法:.map( callback ) - 片()
它根据其参数索引或开始和停止值选择指定选择器的子集。
句法:$(selector).slice(start, end );$(selector).slice(start);
杂项遍历
- 添加()
它将所有元素添加到一组匹配的元素中以同时操作它们。
句法:$(selector).add(selector to add); - 添加返回()
它将堆栈上的前一组元素添加到当前集合中,可选择由选择器过滤。
句法:$(selector).addBack(); - andSelf()
已弃用 1.8,它是 addBack() 的别名。
句法:$(selector).addSelf(); - 内容()
它给出了指定选择器的所有直接子节点,包括文本和注释节点。
句法:$(selector).contents(); - 不是()
它给出了与指定选择器不匹配的所有元素。
句法:$(selector).not(selector); - 结尾()
它是当前链中最近的过滤操作,并将匹配元素集返回到其先前状态,并且不接受任何参数。
句法:$(selector).each(callback function);
集合操作
- 每个()
它遍历 DOM 元素并执行回调函数
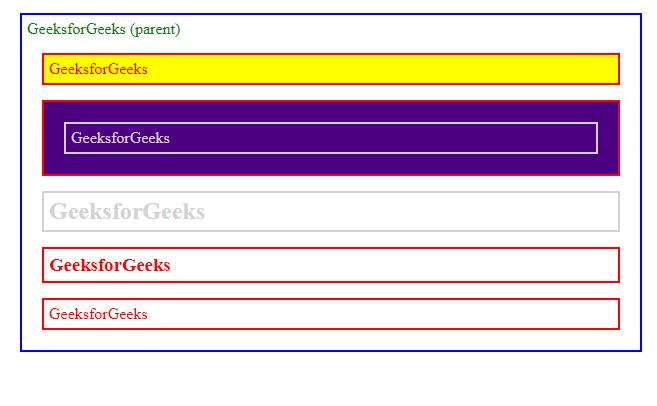
示例 1:
GeeksforGeeks (parent)
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
输出: 
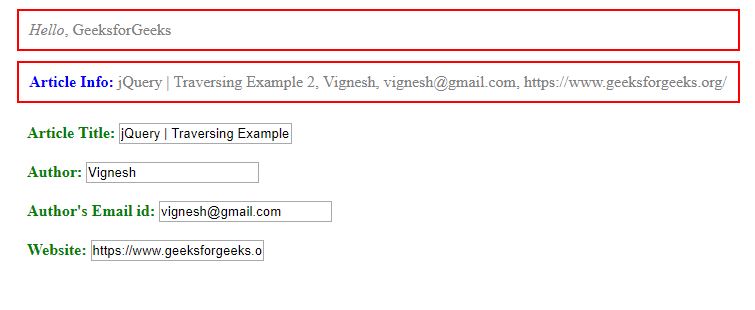
示例 2:
HelloGeeksforGeeks
Article Info:
输出