它用于在 DOM 树中查找元素的祖先。
遍历 DOM 树有不同的方法:
- parent():用于返回给定被选元素的直接父元素。
- parent():用于返回给定选定元素的所有祖先元素,直到根元素。
- parentUntil():用于返回两个给定参数之间的所有祖先元素。
句法:
$(document).ready(function(){
$("span").parent().css({"color": " ", "border": " "});
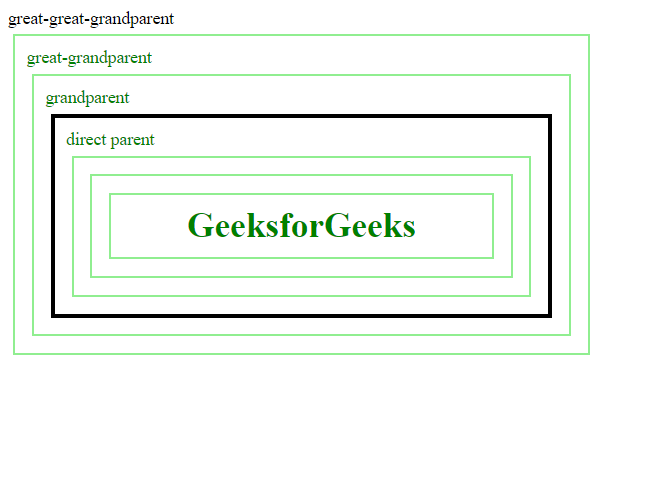
});示例 1:显示parent()方法。
great-great-grandparent
great-grandparent
grandparent
direct parent
-
GeeksforGeeks
输出: 
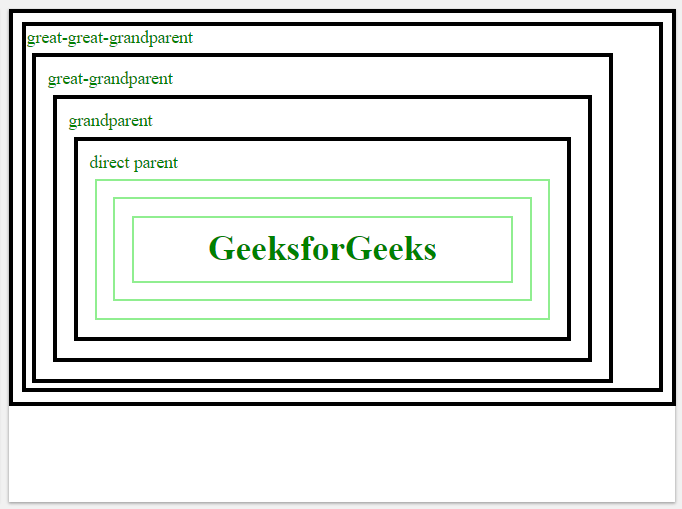
示例 2:显示parents()方法。
great-great-grandparent
great-grandparent
grandparent
direct parent
-
GeeksforGeeks
输出: 
示例 3:显示parentsUntil()方法。
great-great-grandparent
great-grandparent
grandparent
direct parent
-
GeeksforGeeks
输出: 