您可以使用的 10 个最佳 CSS 生成器工具
每个 Web 开发人员都在寻找节省时间的快捷方式来改进他们的工作流程。使用许多出色的工具使开发过程变得更加容易,并且现在比以往任何时候都更容易获得成品。随着基于浏览器的 IDE 越来越流行,Web 开发趋向于远离桌面。可以在任何计算机上编写代码,并且可以在浏览器中实时查看结果。您可以使用在线代码生成器快速迭代并构建您的代码。

当您知道需要什么时,剩下的就是为工作选择正确的工具。这里有 10 个最好的 CSS 网站生成器,所有这些都是免费的。
1. 花式边界半径生成器

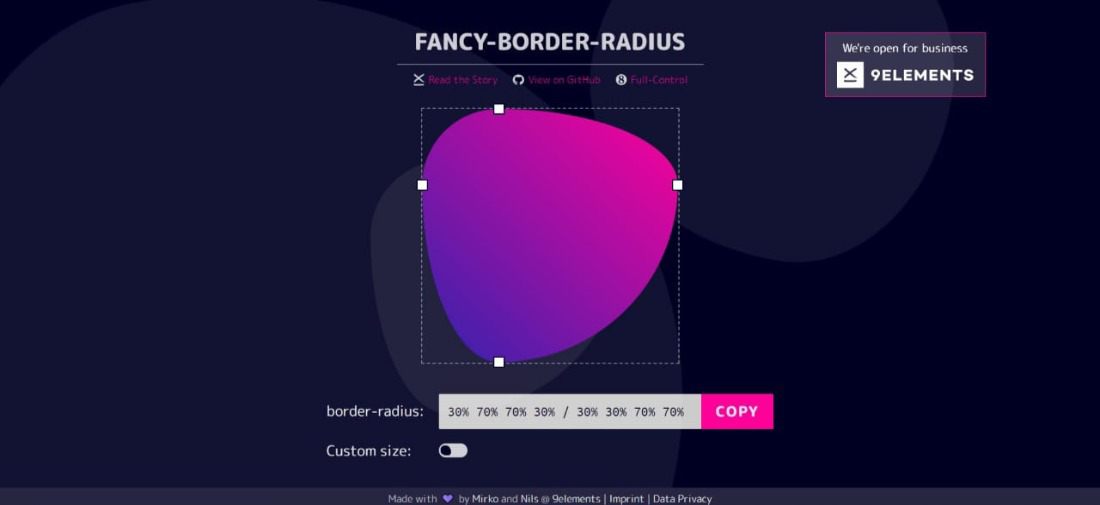
过去,大多数人认为边界半径是直截了当的值,例如 8px 或 11px,或者可能是 16px。但是,边框可能非常花哨,这个花哨的边框半径生成器可以帮助您。该工具通过组合八个值来显示普通圆形和有机形状。我们的最终形状是由重叠的椭圆创建的。此外,CLI 可用于在本地运行该工具。
2. 缓动渐变

过渡颜色是一种常见的效果。两种颜色之间的过渡可以是线性的,也可以是缓动的。具有锐利边缘的渐变会引起人们的注意。相比之下,缓动渐变的边缘更柔和,更具视觉吸引力。用户可以使用由 Andreas Larson 创建的 Easing Gradients 编辑器创建缓动渐变。颜色转换可以由用户根据他们想要的位置和方式来控制。也可以选择颜色,但不能添加 HEX 值。这个生成器可以使用 Sketch 插件和 PostCSS 插件。
3.平滑阴影生成器

想要使用自动生成 CSS 代码的工具生成真正平滑的分层框阴影吗?那么使用 SmoothShadow 将是一种乐趣。试过之后,很难不使用。该工具允许您使用 alpha、偏移和模糊,以及可视化每个图层的平滑框阴影。
4. 三次贝塞尔曲线

有时动画感觉不对,不是吗?这可能是由于持续时间的不匹配,或者宽松的怪癖,这可能需要一些时间才能弄清楚。通过使用 Lea Verou 的三次贝塞尔工具,您可以预览和比较动画、减慢它们的速度并直观地执行调整。要立即将 CSS 片段插入您的项目,请复制粘贴它。
5. CSS 剪辑路径生成器

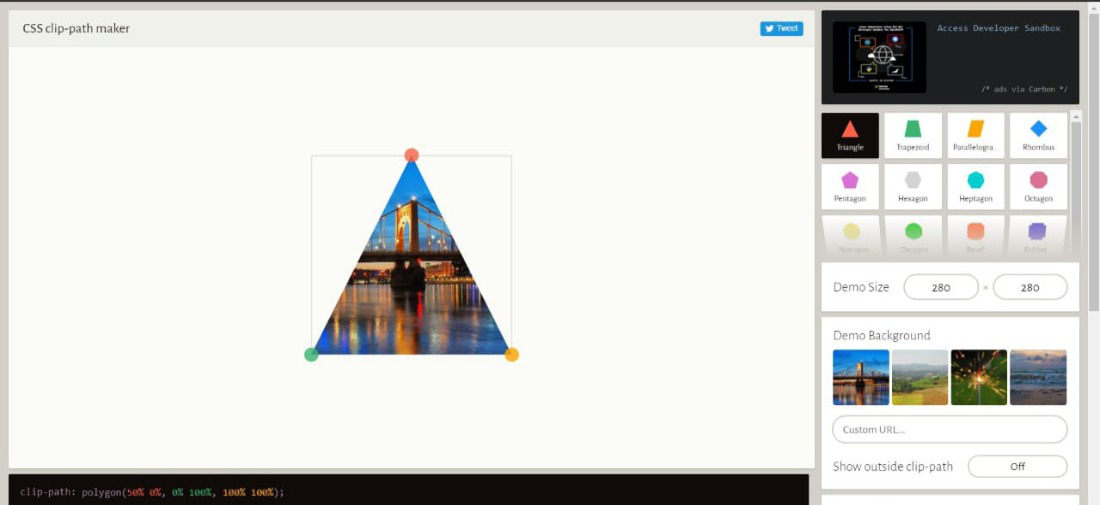
借助 CSS 剪辑路径属性,此在线工具可以为图像创建形状。您可以从预设形状中进行选择或创建自定义形状,然后您可以通过在图像上移动点来自定义它。在你拥有完美的形状后,CSS 代码会自动生成。如果您愿意,可以上传您自己的图像。
6. 倾覆

在许多字体中,所有边距和标题都是默认设置的。当网络字体和后备字体不同时,文本的布局可能会发生巨大变化。使用生成器 Capsize,开发人员可以避免这个问题。为了调整大写字母的高度,这个生成器会削减它们上方和下方的空间。保持后备字体和 Web 字体的行高相等以确保无缝过渡非常重要。
7. 关键帧

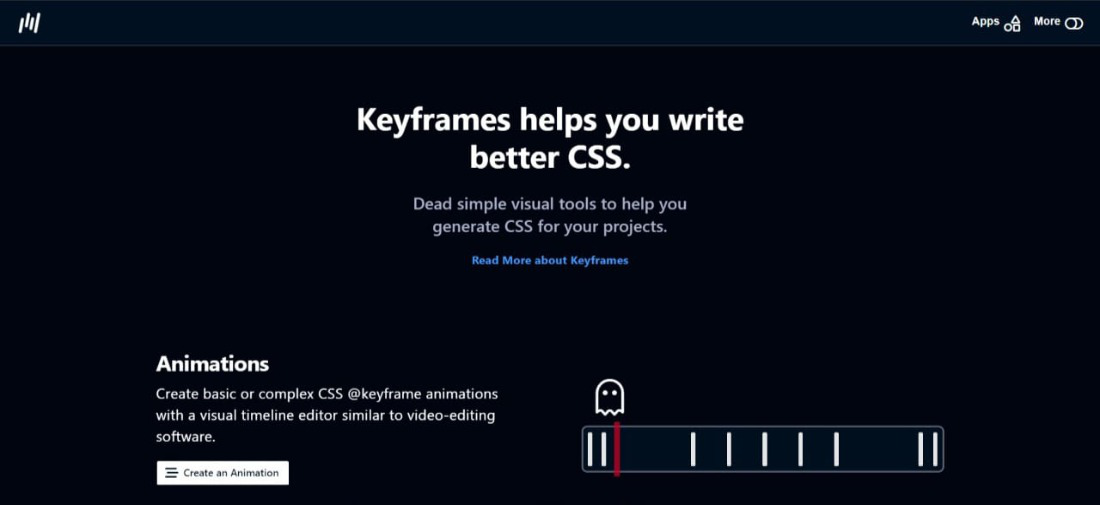
关键帧工具帮助用户使用可视化编辑器和代码生成器为他们的整个项目创建 CSS 代码。这个生成器创建动画、阴影和颜色,更多选项正在开发中。在 KeyFrames 中,用户可以访问时间轴编辑器,允许他们自定义动画。用户可以更改大小、位置、颜色并添加变换。然后可以复制和粘贴 CSS 代码。为了调试和创建 CSS 动画,这个生成器在 Chrome 和 Firefox 中提供了一个动画面板。这个可视化编辑器具有整体简单明了的界面。
8. 等等!动画

动画之间的暂停是 Will Stone 创建的生成器的目标。 CSS 动画在重新开始播放之前不能暂停,因为没有相应的属性。等等,有一个WAIT!使用动画生成器创建重复暂停。为了使此功能正常工作,此工具会生成适当的代码。
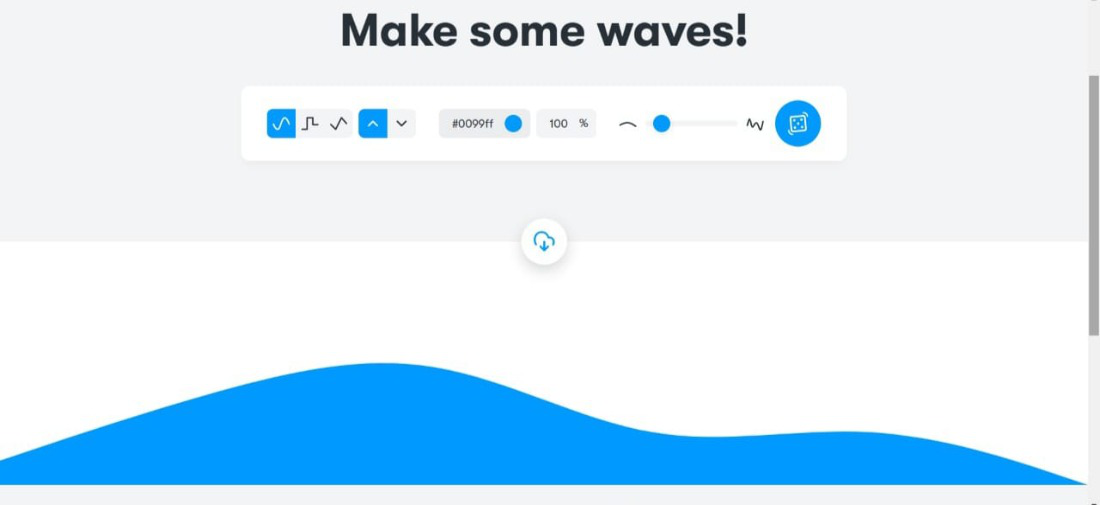
9. 获得波浪

使用 getwaves.io 可以轻松创建 SVG 波浪。使用随机发生器将确保您不会创建重复的设计。然后可以将波形下载为 SVG,或者直接复制 SVG 代码。
10. 图案化

使用 Patternnify,用户可以使用可视化编辑器生成 CSS 模式。用户可以将 base64 代码粘贴到 CSS 中以查找图像 URL 和图像大小。它的功能允许用户调整颜色、图案、大小等。所有用户都需要一个互联网连接来管理浏览器中的所有内容。与其他图形界面相比,它唯一的缺点是它是逐像素的。