jQuery UI 控件组已禁用选项
jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。控制组用于对各种输入小部件(如复选框、按钮等)进行分组。控制组有助于将通用属性应用于表单的所有元素。
jQuery UI Controlgroup disabled 选项用于禁用 controlgroup 小部件,如果其值设置为 true。
句法:
使用指定的禁用选项初始化控制组:
$( ".selector" ).controlgroup({
disabled: true
});初始化后获取或设置禁用选项:
// Getter
var disabled = $( ".selector" )
.controlgroup( "option", "disabled" );
// Setter
$( ".selector" ).controlgroup(
"option", "disabled", true );CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
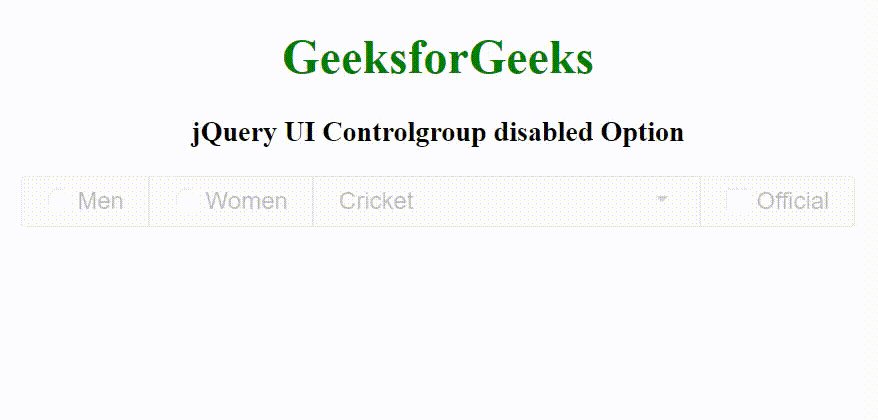
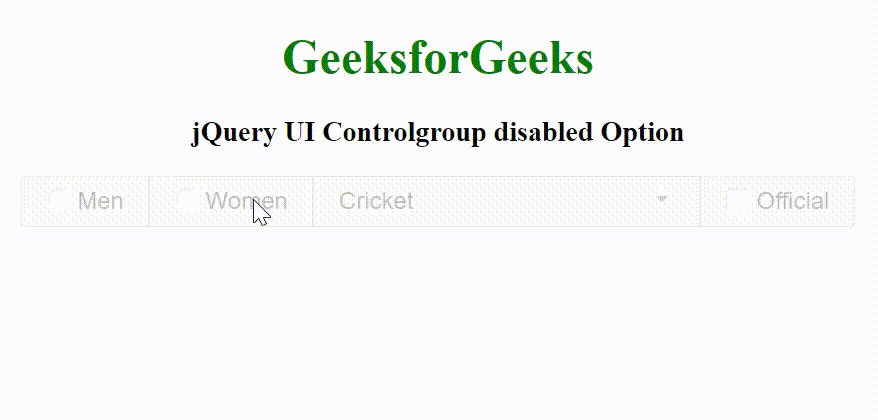
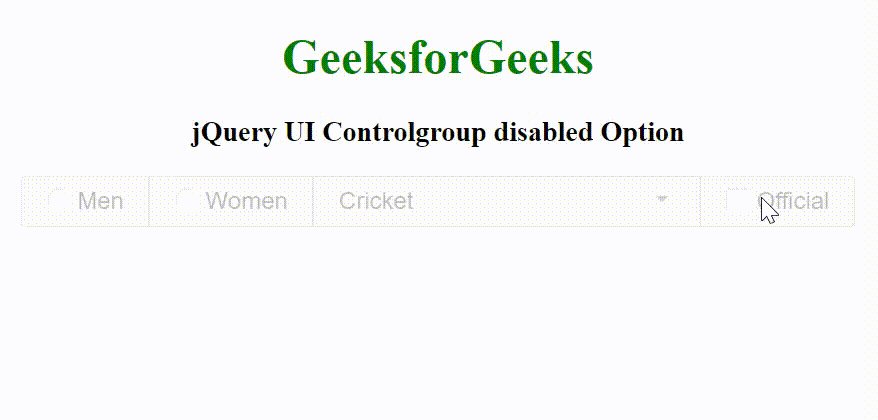
示例:此示例描述了 jQuery UI 控件组禁用选项的使用。
HTML
GeeksforGeeks
jQuery UI Controlgroup disabled Option
输出:

参考: https://api.jqueryui.com/controlgroup/#option-disabled