jQWidgets jqxRangeSelector snapToTicks 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxRangeSelector 小部件用于表示可以轻松用于选择数字或日期范围值的 jQuery 范围滑块。此小部件用于设置数字、天、周、月、年等的范围。
snapToTicks 属性用于设置或返回滑块是否会捕捉到主要刻度和次要刻度。它接受布尔类型值,其默认值为 true。
句法:
设置 snapToTicks 属性。
$('selector').jqxRangeSelector({
snapToTicks: Boolean
});返回 snapToTicks 属性。
var snapToTicks = $('selector')
.jqxRangeSelector('snapToTicks');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
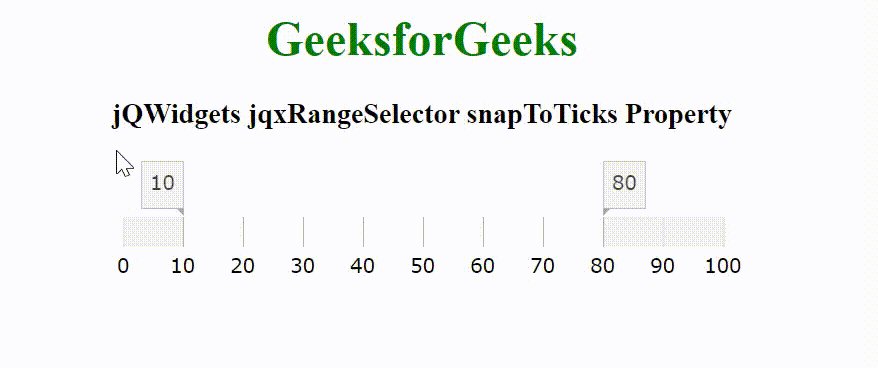
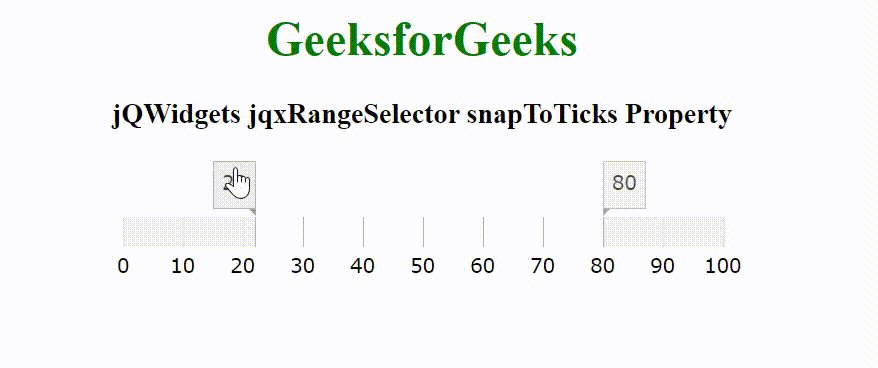
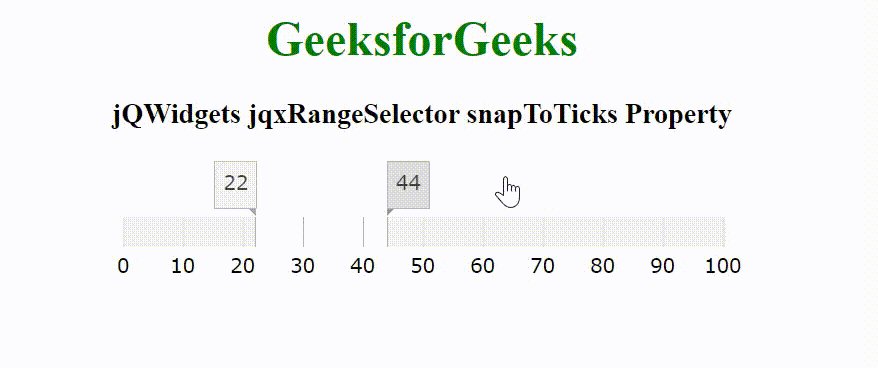
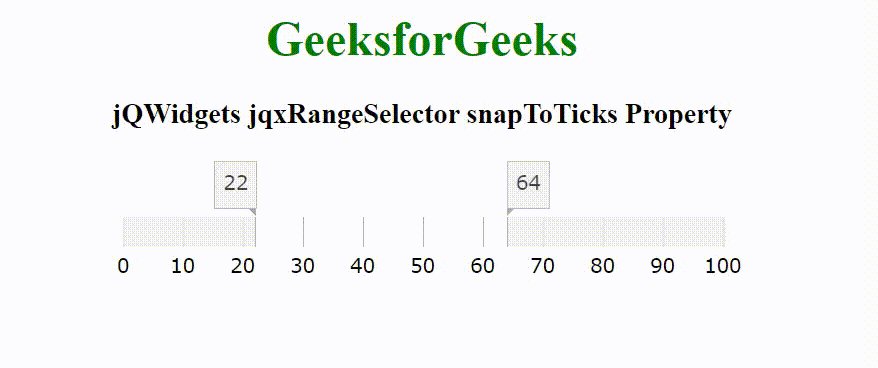
下面的示例说明了 jQWidgets jqxRangeSelector snapToTicks 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxRangeSelector snapToTicks Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxrangeselector/jquery-rangeselector-api.htm