电子邮件验证
电子邮件验证是 node.js 中的一种技术,用于确保提供的电子邮件是否对应于现有用户,否则数据库将被不必要的用户填满。
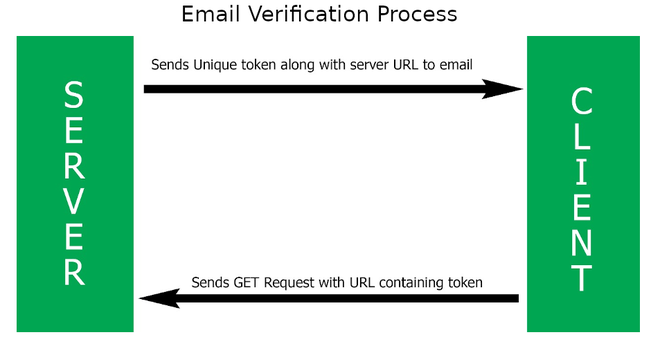
这个过程就像我们向电子邮件发送某种令牌,并且用户发送获取请求以及该令牌,现在如果获取请求包含我们之前从服务器发送的确切令牌,则电子邮件被视为已验证。

先决条件: nodemailer、jwt、node和express的基本工作。
第 1 步:创建节点项目并使用安装初始化代码
npm init // To initialize the package
npm install jsonwebtoken // To generate token
npm install express // To create server
npm install nodemailer // To send email这将是我们安装后的文件夹结构并创建两个空文件,即 app.js 和 tokenSender.js

第 2 步:创建路由以生成令牌并发送电子邮件
安装后,我们可以继续使用 jwt 生成令牌并使用 nodemailer 发送电子邮件这里我们使用 Gmail 作为简化服务,但基本概念保持不变。
说明:在第一行中,我们导入了 nodemailer 包,稍后将用于发送邮件,然后我们创建了一个用于发送邮件的传输器对象,它包含一些关于电子邮件服务和发件人的配置。然后我们创建了另一个对象,它将包含有关邮件的信息,例如收件人、发件人、电子邮件的文本等。
最后,transporter 对象的 sendMail 方法只是将邮件发送到给定的地址。
tokenSender.js
const nodemailer = require('nodemailer');
const jwt = require('jsonwebtoken');
const transporter = nodemailer.createTransport({
service: 'gmail',
auth: {
user: secure_configuration.EMAIL_USERNAME,
pass: secure_configuration.PASSWORD
}
});
const token = jwt.sign({
data: 'Token Data' .
}, 'ourSecretKey', { expiresIn: '10m' }
);
const mailConfigurations = {
// It should be a string of sender/server email
from: 'mrtwinklesharma@gmail.com',
to: 'smtwinkle451@gmail.com',
// Subject of Email
subject: 'Email Verification',
// This would be the text of email body
text: `Hi! There, You have recently visited
our website and entered your email.
Please follow the given link to verify your email
http://localhost:3000/verify/${token}
Thanks`
};
transporter.sendMail(mailConfigurations, function(error, info){
if (error) throw Error(error);
console.log('Email Sent Successfully');
console.log(info);
});app.js
const express = require('express');
const jwt = require('jsonwebtoken');
const app = express();
const PORT = 3000;
app.get('/verify/:token', (req, res)=>{
const {token} = req.params;
// Verifing the JWT token
jwt.verify(token, 'ourSecretKey', function(err, decoded) {
if (err) {
console.log(err);
res.send("Email verification failed,
possibly the link is invalid or expired");
}
else {
res.send("Email verifified successfully");
}
});
});
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running,
and App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
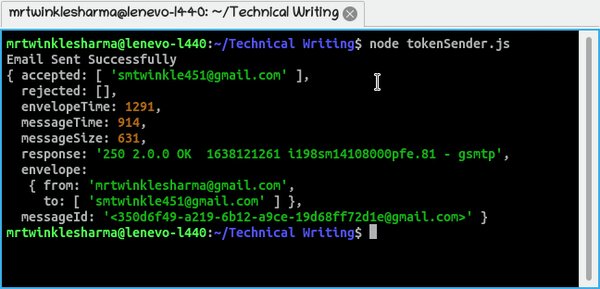
);输出:我们正在使用 node 命令执行文件,并且正如预期的那样,我们的电子邮件已成功发送。

第 3 步:创建路由以接收获取请求以及令牌并验证电子邮件
在我们将令牌发送给用户之后,下一步就是在服务器上设置一个路由,用户将在参数中发送带有令牌的 get 请求,因为浏览器只能发送带有 URL 的数据。
说明:这里我们创建了一个简单的 express 服务器,并且存在一个 get 路由。在其中,我们从 URL 中提取信息,即令牌,然后我们使用 jwt 验证它,例如发送的令牌是否正是从我们的服务器生成的令牌。
最后,路由根据令牌的验证发送适当的响应。
文件名:
应用程序.js
const express = require('express');
const jwt = require('jsonwebtoken');
const app = express();
const PORT = 3000;
app.get('/verify/:token', (req, res)=>{
const {token} = req.params;
// Verifing the JWT token
jwt.verify(token, 'ourSecretKey', function(err, decoded) {
if (err) {
console.log(err);
res.send("Email verification failed,
possibly the link is invalid or expired");
}
else {
res.send("Email verifified successfully");
}
});
});
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running,
and App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);
输出:使用 node 命令运行服务器。

在收件箱中,我们将通过服务器发送我们的电子邮件。在此之后,我们通过单击给定的链接在服务器上发出获取请求,并且正如预期的那样,服务器将响应电子邮件验证。稍后我们将稍微更改 URL 以使 URL 无效,相应地服务器响应电子邮件验证失败,因为令牌无效。

结论:这是在 nodejs 中验证电子邮件的整个代码和工作流程。您可以查看先决条件部分中链接的 geeksforgeeks 文章,以了解有关这些库的更多信息。在其他一些示例中,术语、库、技术、设计模式可能会发生一些变化,但总体概念将保持不变。