入门 CSS 统一填充
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。
填充用于在任何定义的边框内围绕元素创建空间。 Primer CSS 中有不同类型的填充,例如速记填充、统一填充、定向填充、扩展定向填充、响应式填充等等。在本文中,我们将讨论 Primer CSS 中的 Uniform padding。
统一填充使用统一间距实用程序将相等的填充应用于元素的所有侧面。这些实用程序可以与从 0 到 6 的间距比例一起使用。
Primer CSS Uniform 填充类:
- .p-(0-6):此类用于在容器的所有侧面创建统一的填充。填充量通过 p- 后面的数字定义,其中 0 表示最小填充,6 表示最高填充。
句法:
...
示例 1:此示例演示 Primer CSS 中的统一填充类。
HTML
Primer CSS
GeeksforGeeks
Primer CSS Uniform Padding
Non Padded COntainer
Uniform padded container
HTML
Primer CSS
GeeksforGeeks
Primer CSS Uniform Padding
.p-1
.p-2
.p-3
.p-4
.p-5
.p-6
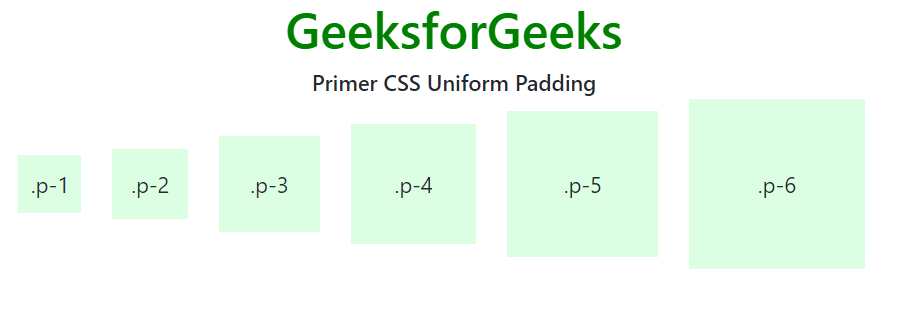
输出:

入门 CSS 统一填充
示例 2:此示例演示 Primer CSS 中从 0 比例到 6 比例的统一填充。
HTML
Primer CSS
GeeksforGeeks
Primer CSS Uniform Padding
.p-1
.p-2
.p-3
.p-4
.p-5
.p-6
输出:

入门 CSS 统一填充
参考: https ://primer.style/css/utilities/padding#uniform-padding