Fabric.js Circle moveCursor 属性
在本文中,我们将了解如何使用 Fabric.js 设置画布 Circle 的 moveCursor 属性。 Fabric.js 中的 Circle 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或大小时,可以自定义圆形。
为了使它成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含 Circle 的画布块。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Circle 的实例,使用 moveCursor 属性设置移动 Circle 时使用的光标,并在 Canvas 上渲染 Circle,如下例所示。
句法:
fabric.Circle({
radius: number,
moveCursor: string
});参数:该函数接受上面提到的两个参数,如下所述:
- radius:指定圆的半径。
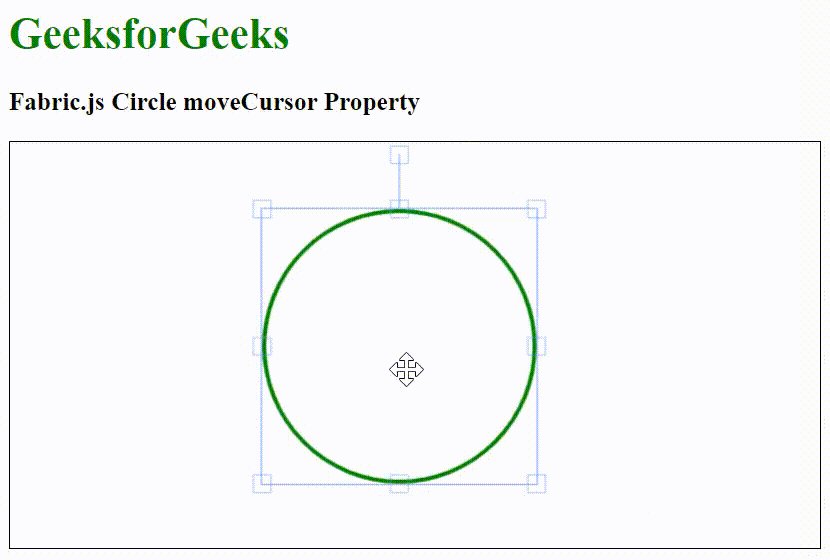
- moveCursor:指定移动圆时使用的光标。
示例:此示例使用 Fabric.js 设置 moveCursor 值,该值将指定对象移动时显示的光标。
HTML
GeeksforGeeks
Fabric.js Circle moveCursor Property
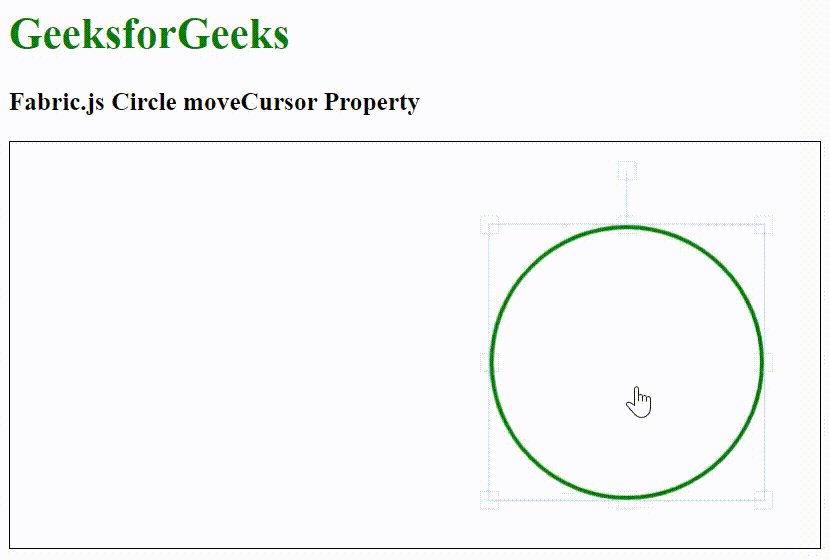
输出: