Fabric.js 多边形 moveCursor 属性
在本文中,我们将了解如何使用 FabricJS 设置画布多边形的moveCursor属性。画布多边形是指多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、形状、填充颜色或笔划宽度时,可以自定义多边形。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含多边形的画布块。之后,我们将初始化FabricJS提供的 Canvas 和多边形实例,并使用moveCursor属性设置画布多边形的移动光标值,并在 Canvas 上渲染多边形,如下例所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
moveCursor: string
}
)
参数:此函数接受如上所述和如下所述的单个参数:
- moveCursor:它是一个字符串,指定移动画布对象时要使用的光标。
注意:维度像素是创建多边形的必要条件。
下面的示例说明了 JavaScript 中的Polygon moveCursor 属性:
例子:
HTML
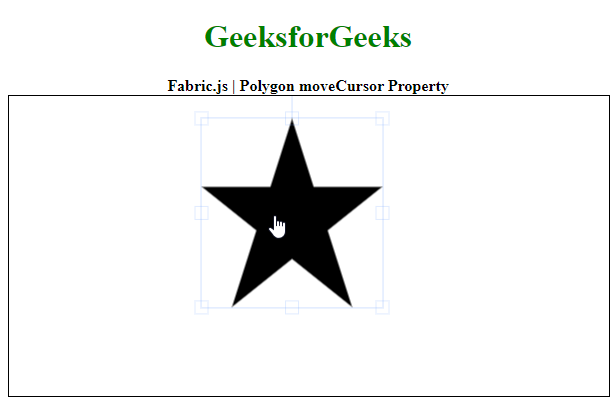
GeeksforGeeks
Fabric.js | Polygon moveCursor Property
输出: