在 React 中使用 API 获取数据的不同方法
ReactJS: ReactJS 是一个用于构建用户界面的声明式、高效且灵活的 JavaScript 库。它是 MVC 中的“V”。 ReactJS 是一个开源的、基于组件的前端库,只负责应用程序的视图层。它由 Facebook 维护。
API: API是Application Programming Interface的缩写,是各种程序之间用来进行通信的通信协议和子程序的集合。程序员可以使用各种 API 工具来简化程序。此外,API 为程序员提供了一种开发软件程序的有效方式。在本文中,我们将了解如何从 API(应用程序编程接口)获取数据。对于数据,我们使用了来自的 API 端点
http://jsonplaceholder.typicode.com/users方法:在本文中,我们将了解如何从 API(应用程序编程接口)获取数据。对于数据,我们使用了来自 https://jsonplaceholder.typicode.com/todos 的 API 端点,我们在 App.js 中创建了组件。在 API 中,我们有目标“userId”、“id”、“title”、“completed”,并从 API 端点获取数据。
下面是我们如何使用 3 种不同的 react 方式从 API 获取数据的逐步实现。
第 1 步:创建 React 项目
npx create-react-app apis第 2 步:更改您的目录并输入您的主文件夹图表为
cd apis第 3 步:在 App.js 中编写代码以从 API 获取数据。
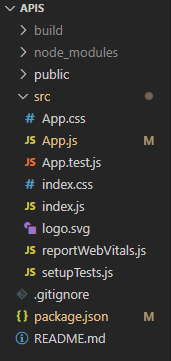
项目结构:它将如下所示。

项目结构
现在我们有 3 种方法从 API 获取数据
1. fetch 方法: JavaScript 中的 fetch() 方法用于向服务器请求并加载网页中的信息。请求可以是任何返回 JSON 或 XML 格式数据的 API。此方法返回一个承诺。
App.js
import {useEffect} from "react";
function App() {
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/todos')
.then(response => response.json())
.then(json => console.log(json))
}, []);
return (
Different ways to fetch Data
);
}
export default App;App.js
import {useEffect} from "react";
import axios from "axios"
function App() {
useEffect(() => {
axios.get("https://jsonplaceholder.typicode.com/todos")
.then((response) => console.log(response.data));
}, []);
return (
Different ways to fetch Data
);
}
export default App;App.js
import {useEffect} from "react";
import axios from "axios"
function App() {
useEffect(() => {
(async () => {
try {
const result = await axios.get(
"https://jsonplaceholder.typicode.com/todos")
console.log(result.data);
} catch (error) {
console.error(error);
}
})()
})
return (
Different ways to fetch Data
);
}
export default App;useFetch.js
import { useEffect, useState } from "react";
import axios from "axios";
function useFetch(url) {
const [data, setData] = useState("");
const [loading, setLoading] = useState(false);
const [error, setError] = useState("");
useEffect(() => {
setLoading(true);
axios
.get(url)
.then((response) => {
setData(response.data);
})
.catch((err) => {
setError(err);
})
.finally(() => {
setLoading(false);
});
}, [url]);
const refetch = () => {
setLoading(true);
axios
.get(url)
.then((response) => {
setData(response.data);
})
.catch((err) => {
setError(err);
})
.finally(() => {
setLoading(false);
});
};
return { data, loading, error, refetch };
}
export default useFetch;App.js
import {useEffect} from "react";
import axios from "axios"
function App() {
const { data: dataInfo, loading, error, refetch } = useFetch(
https://jsonplaceholder.typicode.com/todos
);
return (
Different ways to fetch data
{console.log(data)}
);
}
export default App;运行应用程序的步骤:打开终端并键入以下命令。
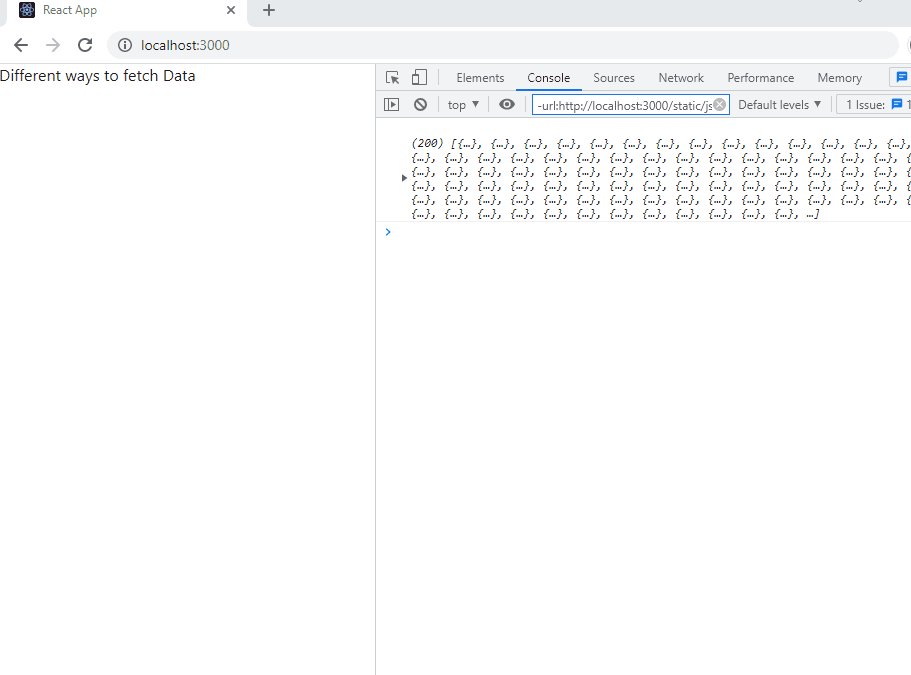
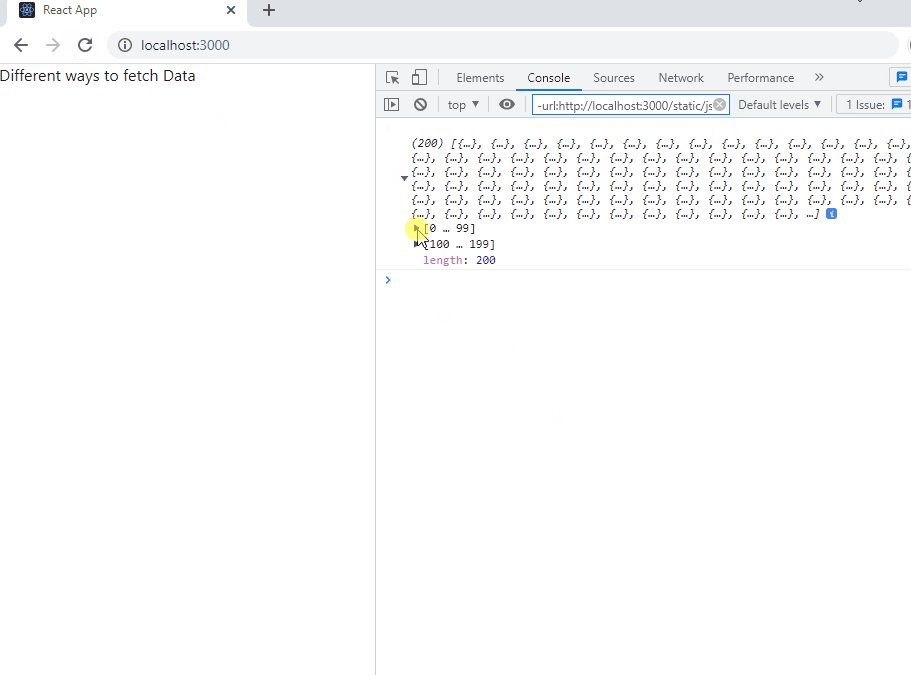
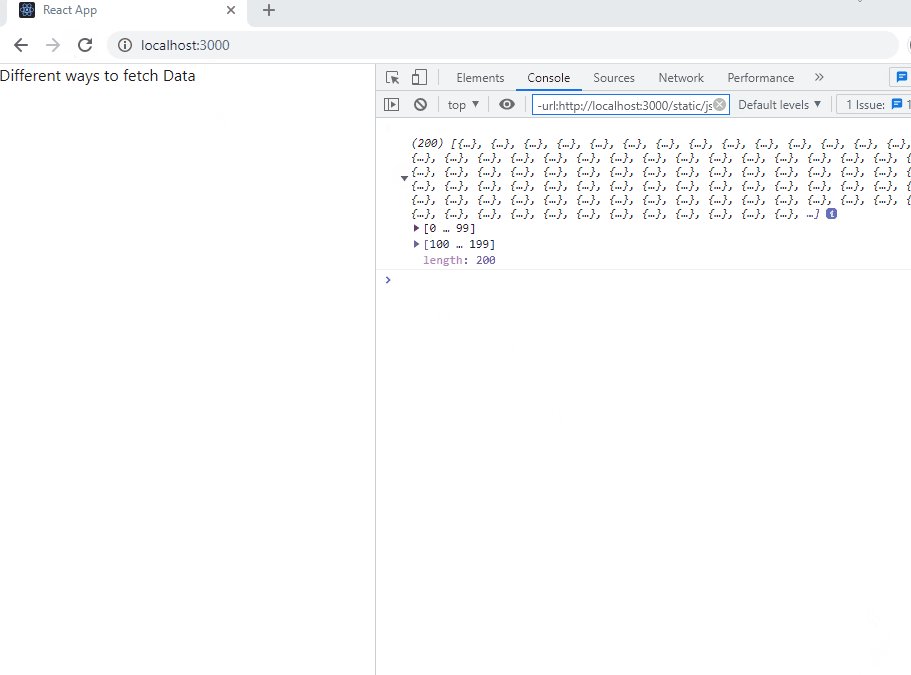
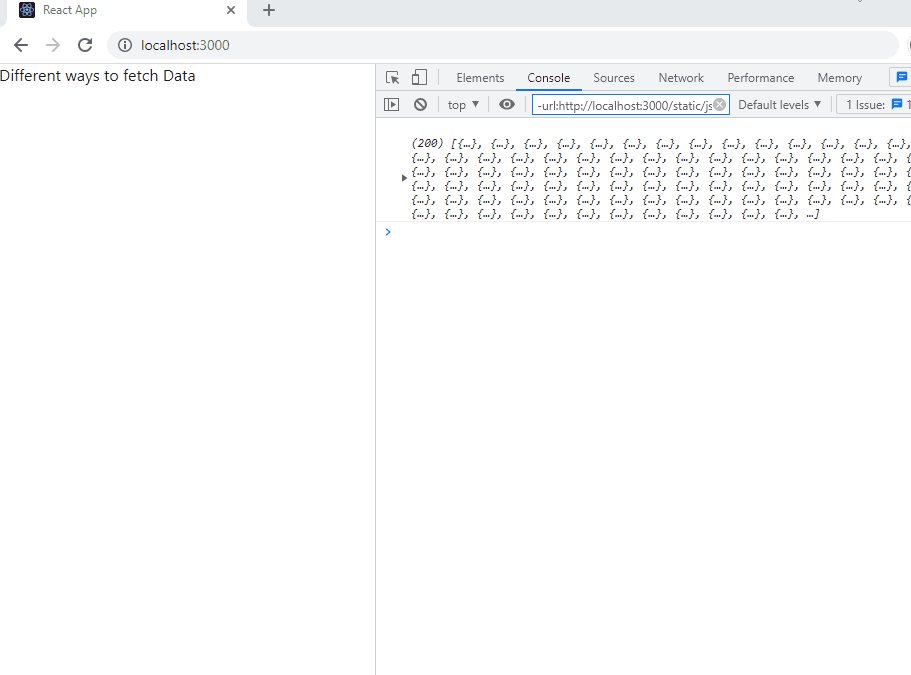
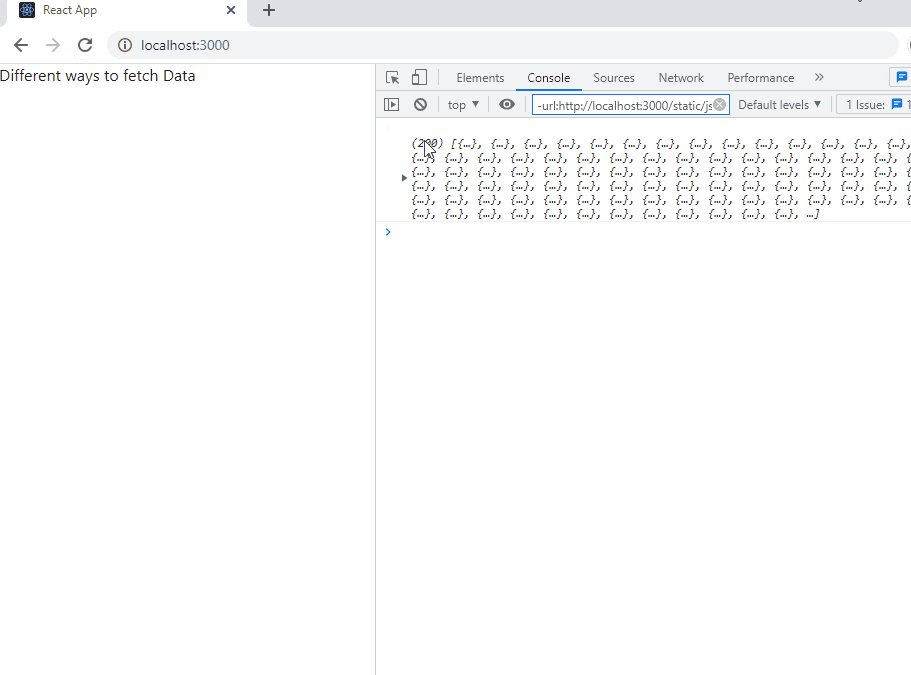
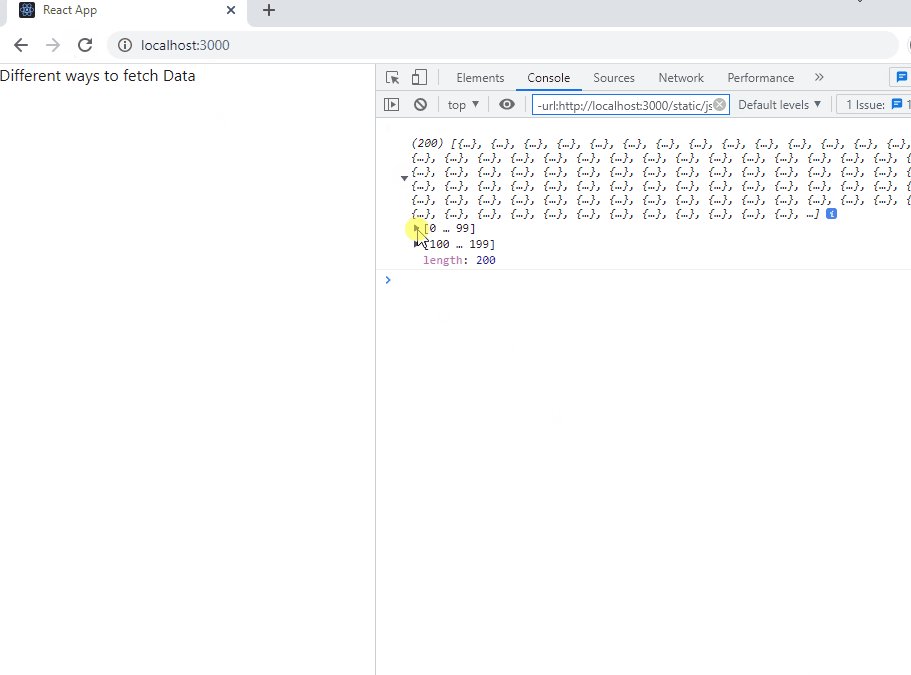
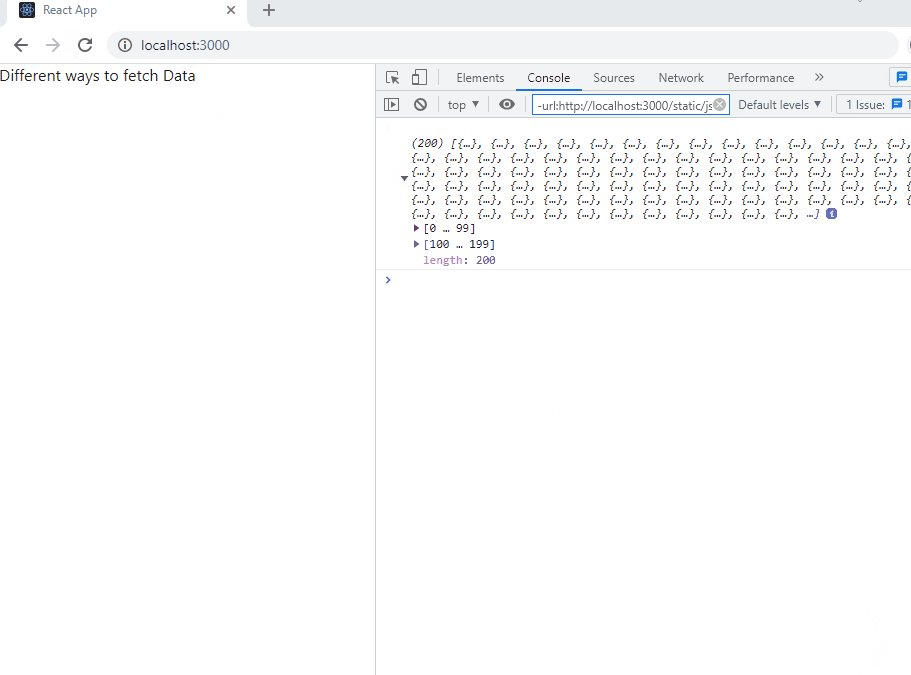
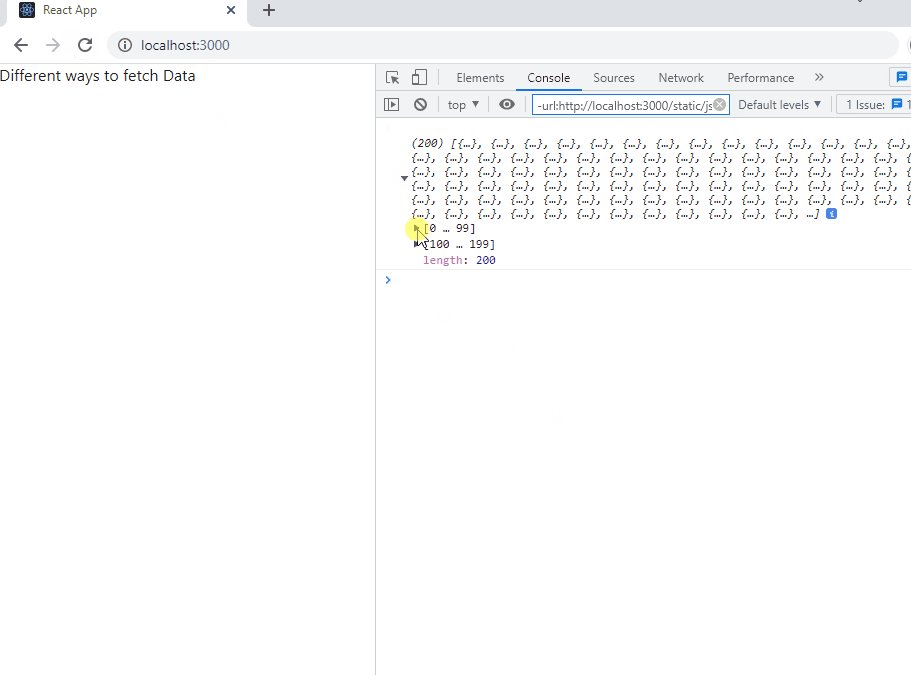
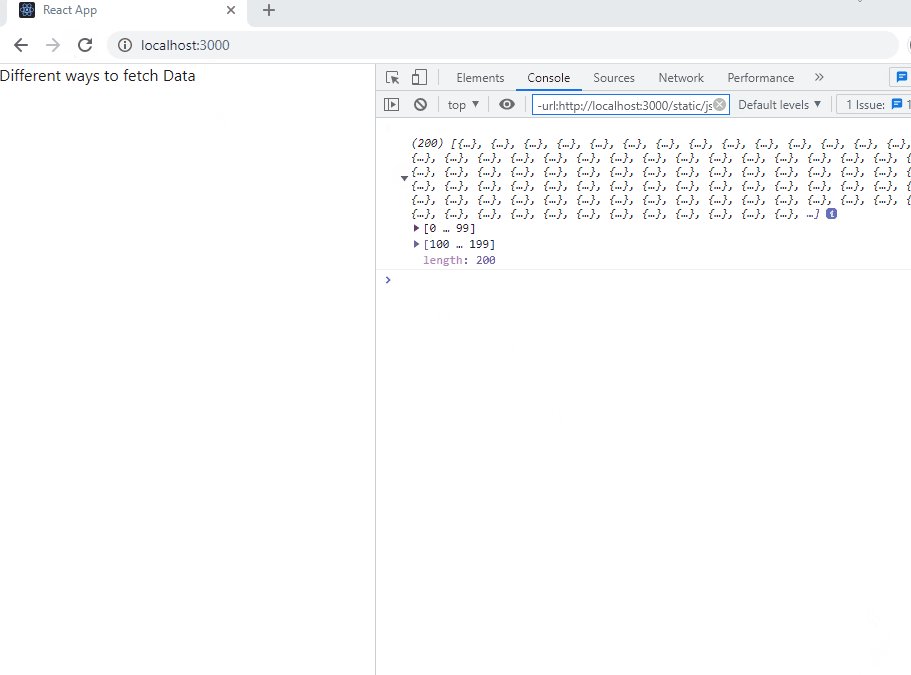
npm start输出:现在打开 localhost:300 并在控制台中获取数据。

2. Axios 包: Axios 是一个基于 Promise 的 HTTP 客户端,专为 Node.js 和浏览器设计。使用 Axios,我们可以轻松地向 REST API 发送异步 HTTP 请求并执行创建、读取、更新和删除操作。这是一个托管在 Github 上的开源协作项目。它可以用纯 Javascript 或相应的任何库导入。
要安装 Axios,请编写以下命令
npm i axios应用程序.js
import {useEffect} from "react";
import axios from "axios"
function App() {
useEffect(() => {
axios.get("https://jsonplaceholder.typicode.com/todos")
.then((response) => console.log(response.data));
}, []);
return (
Different ways to fetch Data
);
}
export default App;
运行应用程序的步骤:打开终端并键入以下命令。
npm start 输出:现在打开 localhost:300 并在控制台中获取数据。

3. Async-Await:这是从 API 获取数据的首选方式。
异步:它只是允许我们编写基于 Promise 的代码,就好像它是同步的一样,它会检查我们没有中断执行线程。它通过事件循环异步操作。异步函数将始终返回一个值。
Await: Await函数用于等待promise。它只能在异步块中使用。它使代码等到 promise 返回结果。它用于防止回调地狱,我们可以将它与 Axios 一起使用而不是 fetch 方法,因为 Axios 使我们的代码看起来更干净,也使它更短(因为我们不需要转换为 JSON 格式)。
应用程序.js
import {useEffect} from "react";
import axios from "axios"
function App() {
useEffect(() => {
(async () => {
try {
const result = await axios.get(
"https://jsonplaceholder.typicode.com/todos")
console.log(result.data);
} catch (error) {
console.error(error);
}
})()
})
return (
Different ways to fetch Data
);
}
export default App;
运行应用程序的步骤:打开终端并键入以下命令。
npm start输出:现在打开 localhost:300 并在控制台中获取数据。

4. 使用自定义挂钩:为您的自定义挂钩创建一个文件(useFetch.js),该文件返回数据、加载和错误等重要参数的状态。 App.js 文件将导入这个钩子
现在编写以下代码:
使用Fetch.js
import { useEffect, useState } from "react";
import axios from "axios";
function useFetch(url) {
const [data, setData] = useState("");
const [loading, setLoading] = useState(false);
const [error, setError] = useState("");
useEffect(() => {
setLoading(true);
axios
.get(url)
.then((response) => {
setData(response.data);
})
.catch((err) => {
setError(err);
})
.finally(() => {
setLoading(false);
});
}, [url]);
const refetch = () => {
setLoading(true);
axios
.get(url)
.then((response) => {
setData(response.data);
})
.catch((err) => {
setError(err);
})
.finally(() => {
setLoading(false);
});
};
return { data, loading, error, refetch };
}
export default useFetch;
导入 useFetch 钩子并传递您要从中获取数据的 API 端点的 URL。
应用程序.js
import {useEffect} from "react";
import axios from "axios"
function App() {
const { data: dataInfo, loading, error, refetch } = useFetch(
https://jsonplaceholder.typicode.com/todos
);
return (
Different ways to fetch data
{console.log(data)}
);
}
export default App;
运行应用程序的步骤:打开终端并键入以下命令。
npm start输出:现在打开 localhost:300 并在控制台中获取数据。