jQWidgets jqxDateTimeInput dropDownHorizontalAlignment 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDateTimeInput 小部件是一个 jQuery 日期时间输入,用于使用显示的日历或使用键盘选择日期或时间。
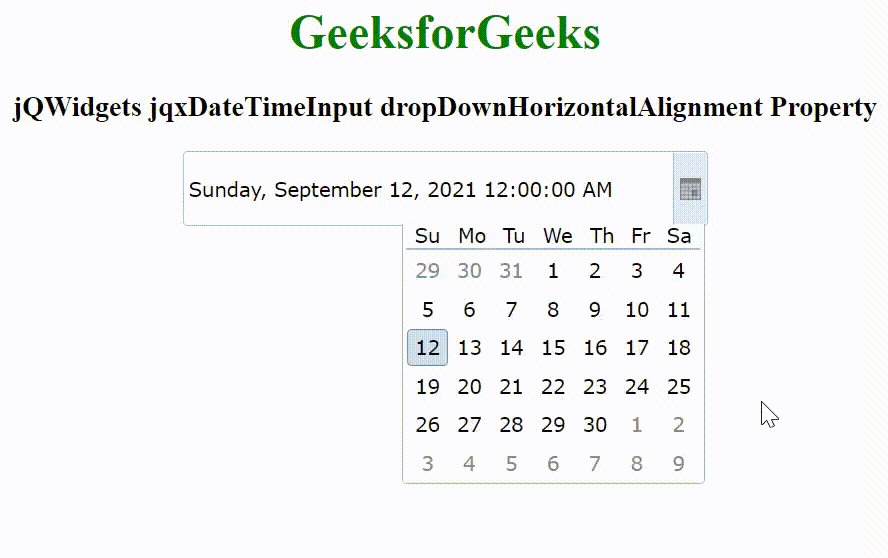
dropDownHorizontalAlignment 属性用于设置或返回下拉水平对齐方式。它接受字符串类型值,其默认值为“左”。
它的可能值是——
- '剩下'
- 对'
句法:
设置 dropDownHorizontalAlignment 属性。
$('selector').jqxDateTimeInput({
dropDownHorizontalAlignment: String });返回 dropDownHorizontalAlignment 属性。
var ADHA = $('selector').
jqxDateTimeInput('dropDownHorizontalAlignment');链接文件:从链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
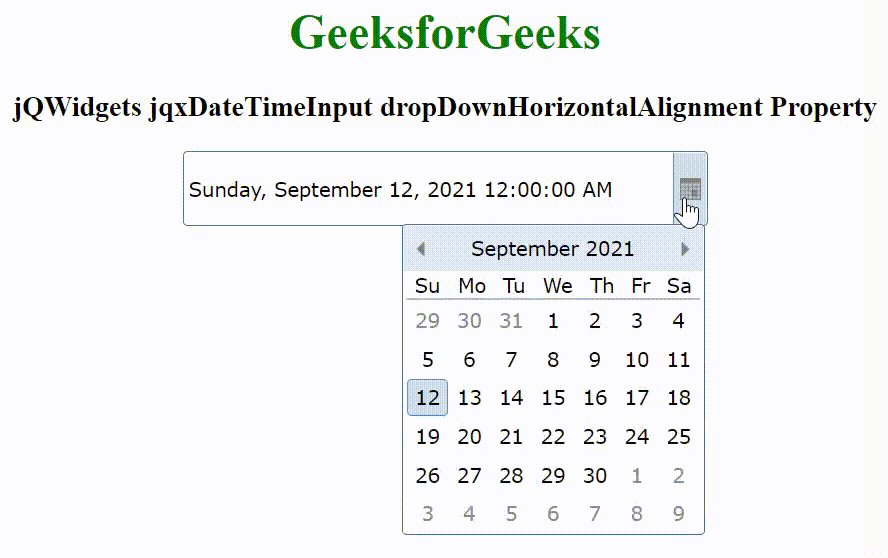
下面的示例说明了 jQWidgets 中的 jqxDateTimeInput dropDownHorizontalAlignment 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxDateTimeInput
dropDownHorizontalAlignment Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdatetimeinput/jquery-datetimeinput-api.htm