HTML DOM |样式 pageBreakAfter 属性
Style pageBreakAfter属性用于在打印或打印预览中设置或返回元素后的分页行为。
Style pageBreakAfter属性不影响绝对定位的元素。
句法 :
要获得财产:
object.style.pageBreakAfter要设置属性:
object.style.pageBreakAfter = "auto|always|avoid|emptystring|left|
right|initial|inherit"返回值:它返回一个字符串,表示打印时元素后的分页行为
属性值:
- auto :如果需要,它用于在元素后插入分页符。
- always :用于在元素之前插入分页符。
- 避免:用于避免在元素之前的页面。
- emptystring :元素后不插入分页符。
- left :用于在元素后插入一到两个分页符,因此下一页被认为是左页。
- right :用于在元素后插入一到两个分页符,因此下一页被认为是右页。
- initial :用于将此属性设置为其默认值。
- inherit :用于从其父元素继承此属性。
下面的程序说明了 Style pageBreakAfter 属性:
示例 1:在 id=”footer” 的 元素之后设置分页符
Style pageBreakAfter Property in HTML
GeeksforGeeks
Style pageBreakAfter Property
For setting page break after footer paragraph,
double click the "Set Page Break" button:
输出:
- 单击按钮之前:

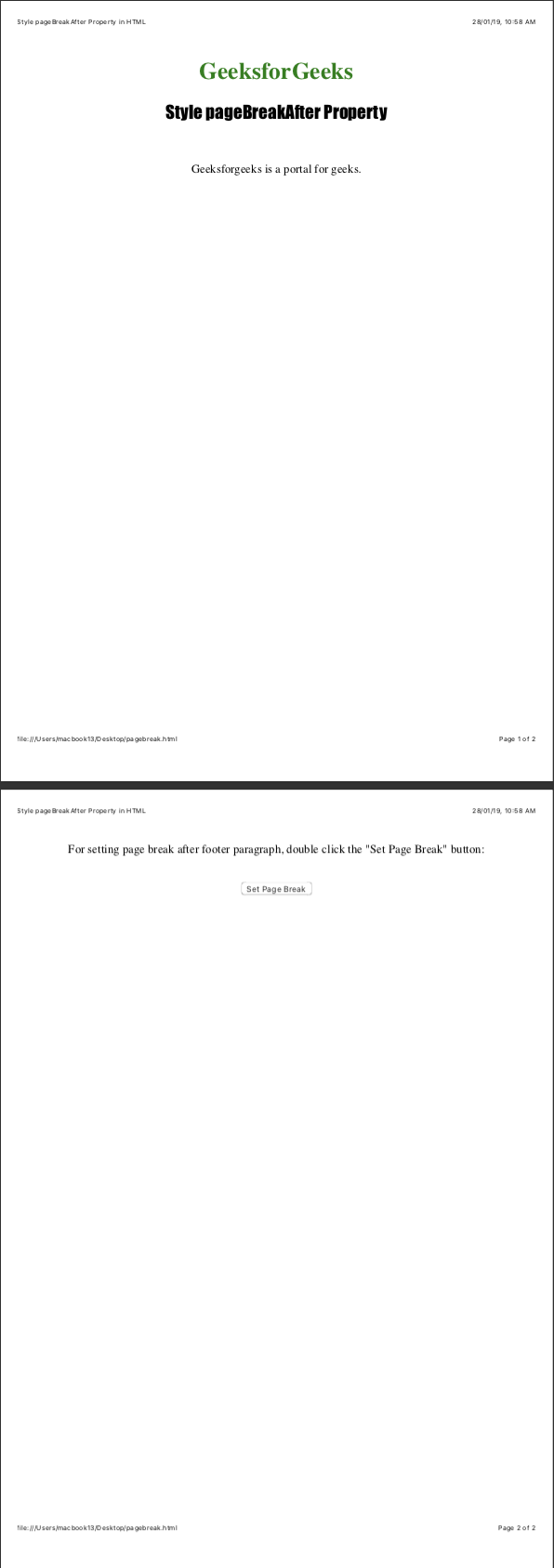
- 点击按钮后:

注意:为了查看输出,请将代码保存在 HTML 文件中并在浏览器上运行。当您看到该文件的 PRINT PREVIEW 时,就会看到输出。
支持的浏览器: HTML DOM 支持的浏览器 |样式 pageBreakAfter 属性如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器