ReactJS 中的树视图组件
树视图通常用于显示文件系统的目录树或分层结构中的多个选项。导航器图标表示选项是否处于展开状态,然后在其下方的缩进部分中显示其中的项目。在 Gmail 等网站的侧边栏中,将选项和子选项一起显示是非常突出的。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app gfg第 2 步:创建项目文件夹(即 gfg)后,使用以下命令移动到该文件夹。
cd gfg第 3 步:创建 ReactJS 应用程序后,使用以下命令安装 material-ui 模块。
npm install @material-ui/core
npm install @material-ui/icons
npm install @material-ui/lab我们需要用于 TreeView 组件的 Material-UI 实验室模块和用于图标的图标模块。在项目目录的终端中运行以下命令来安装这些模块。
导入 TreeView:您可以使用以下代码从 @material-ui/lab 导入
import { TreeView } from '@material-ui/lab';示例:我们将创建一个类似于 GeeksforGeeks 网站侧边栏中的小树视图。在 src 文件夹中创建一个新的文件 trees.js,我们将在其中定义我们的组件。
项目目录:创建trees.js文件。

Material-UI 中的 TreeView 组件: TreeView 组件有一些有用的道具:
- defaultCollapseIcon – 指定用于折叠节点的图标。
- defaultExpandIcon – 指定用于展开节点的图标。
- multiselect – 一个布尔值,当为 true 时,按下 ctrl 和 shift 会触发多选。
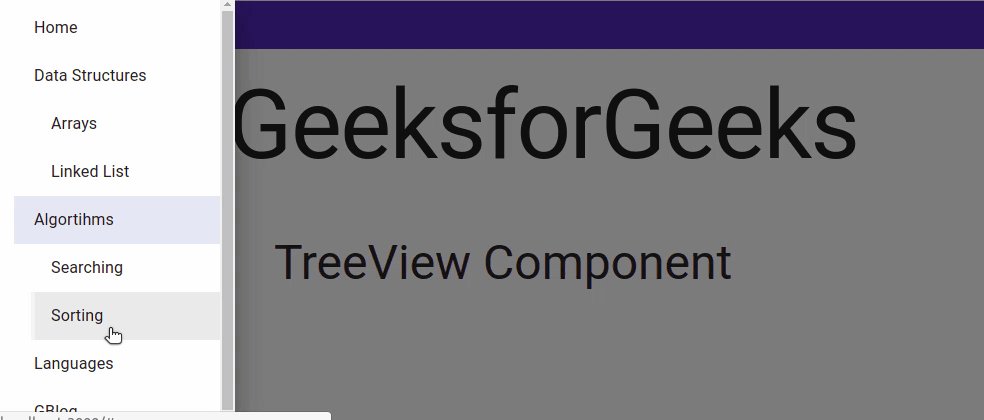
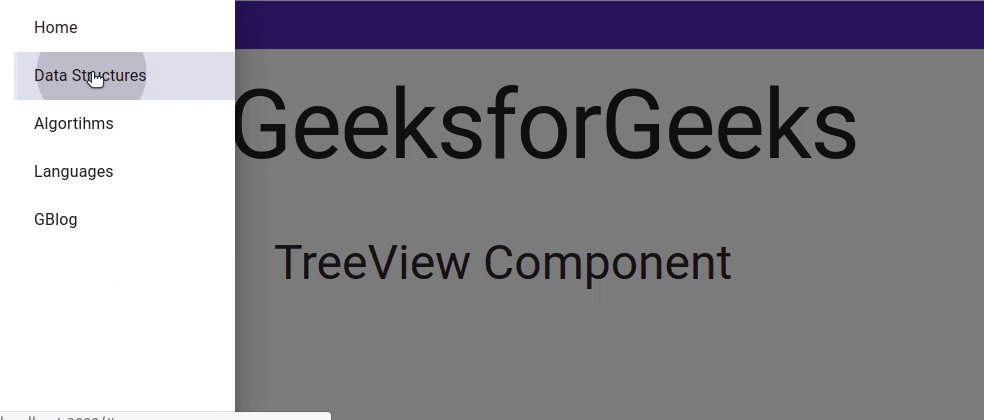
创建树组件: GeeksforGeeks 网站有一个树状结构的侧边栏菜单,其中包含许多部分,如主页、课程、数据结构、算法等。我们将创建一个类似的较小版本来了解如何使用 TreeView 组件.
然后使用具有两个主要属性的 TreeItem 组件定义每个节点 - 一个唯一的节点 ID 和一个标签。标签是您可以定义节点是什么元素、按钮、样式化的 div 或列表项的地方。在这里,我们将使用一个列表项。
现在每个这样的节点都可以根据需要进一步嵌套,从而定义一个树状结构。
例子:
文件名:trees.js
Javascript
import React, { Component } from 'react';
import { makeStyles } from '@material-ui/core/styles';
import clsx from 'clsx';
import AppBar from '@material-ui/core/AppBar';
import Toolbar from '@material-ui/core/Toolbar';
import IconButton from '@material-ui/core/IconButton';
import MenuIcon from '@material-ui/icons/Menu';
import List from '@material-ui/core/List';
import ListItem from '@material-ui/core/ListItem';
import ListItemText from '@material-ui/core/ListItemText';
import Drawer from '@material-ui/core/Drawer';
import { useTheme } from '@material-ui/core/styles';
import { TreeView } from '@material-ui/lab';
import TreeItem from '@material-ui/lab/TreeItem';
const drawerWidth = 240;
const useStyles = makeStyles((theme) => ({
root: {
flexGrow: 1,
paddingTop: 5,
},
appbar: {
background: 'transparent',
boxShadow: 'none',
},
drawerPaper: {
position: 'relative',
whiteSpace: 'nowrap',
width: drawerWidth,
transition: theme.transitions.create('width', {
easing: theme.transitions.easing.sharp,
duration: theme.transitions.duration.enteringScreen,
}),
},
drawerPaperClose: {
overflowX: 'hidden',
transition: theme.transitions.create('width', {
easing: theme.transitions.easing.sharp,
duration: theme.transitions.duration.leavingScreen,
}),
width: theme.spacing(7),
[theme.breakpoints.up('sm')]: {
width: theme.spacing(9),
},
},
}));
export default function Trees() {
const theme = useTheme();
const classes = useStyles(theme);
const [open, setOpen] = React.useState(false);
function handleDrawer() {
setOpen(!open);
}
return (
{/* AppBar part - Only contains a menu icon*/}
{/* Menu icon onclick handler should open the drawer,
hence we change the state 'open' to true*/}
{ handleDrawer() }}>
{/* Drawer (can be placed anywhere in template) */}
{/* Tree Structure */}
{/* End-Drawer */}
);
}Javascript
import React, { Component } from 'react';
import CssBaseline from '@material-ui/core/CssBaseline';
import Container from '@material-ui/core/Container';
import Typography from '@material-ui/core/Typography';
import Trees from './trees';
class GFG extends Component {
render() {
return (
Geeks for Geeks
TreeView Component
);
}
}
export default GFG;文件名:App.js
Javascript
import React, { Component } from 'react';
import CssBaseline from '@material-ui/core/CssBaseline';
import Container from '@material-ui/core/Container';
import Typography from '@material-ui/core/Typography';
import Trees from './trees';
class GFG extends Component {
render() {
return (
Geeks for Geeks
TreeView Component
);
}
}
export default GFG;
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
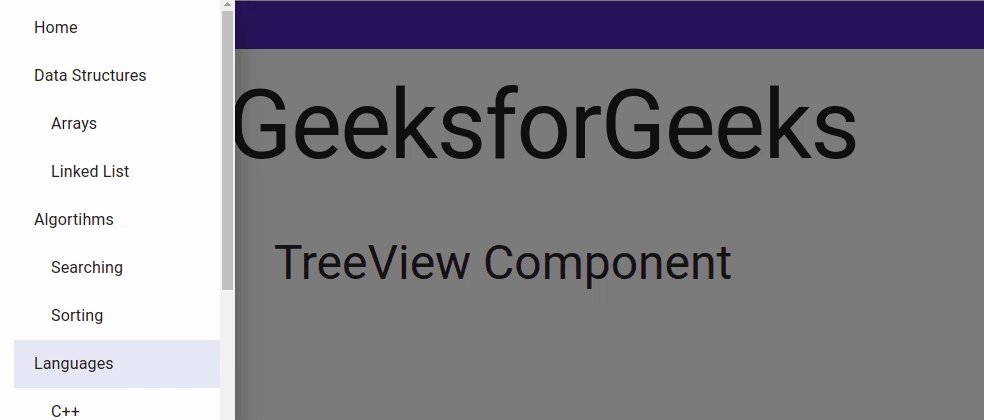
npm start输出:

参考链接: https://material-ui.com/components/tree-view/