📌 相关文章
- ReactJS 组件(1)
- ReactJS-组件(1)
- [[ReactJS组件
- ReactJS 纯组件
- [[ReactJS组件(1)
- ReactJS 组件
- ReactJS 纯组件(1)
- ReactJS-组件
- ReactJS 中的类组件 - Javascript (1)
- Reactjs 示例类组件 - Javascript (1)
- ReactJS 中的类组件 - Javascript 代码示例
- Reactjs 示例函数组件 - Javascript (1)
- Reactjs 示例类组件 - Javascript 代码示例
- 如何在 ReactJS 中创建组件?(1)
- 如何在 ReactJS 中创建组件?
- ReactJS 中的纯函数式组件是什么?
- ReactJS 中的纯函数式组件是什么?(1)
- ReactJS 中的树视图组件(1)
- ReactJS 中的树视图组件
- 如何在 reactjs 中创建组件 - Javascript (1)
- ReactJS 功能组件(1)
- ReactJS 功能组件
- 如何在 ReactJS 中使用列表组件?(1)
- 如何在 ReactJS 中使用列表组件?
- Reactjs 示例函数组件 - Javascript 代码示例
- 基于 ReactJS 类的组件(1)
- 基于 ReactJS 类的组件
- 如何在 reactjs 中创建组件 - Javascript 代码示例
- 如何在 ReactJS 中使用按钮组件?(1)
📜 ReactJS-组件API
📅 最后修改于: 2020-10-20 04:49:10 🧑 作者: Mango
在本章中,我们将解释React组件API。我们将讨论三种方法: setState(),forceUpdate和ReactDOM.findDOMNode() 。在新的ES6类中,我们必须手动绑定它。在示例中,我们将使用this.method.bind(this) 。
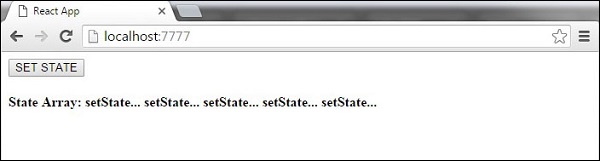
设定状态
setState()方法用于更新组件的状态。此方法不会替换状态,而只会添加对原始状态的更改。
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data: []
}
this.setStateHandler = this.setStateHandler.bind(this);
};
setStateHandler() {
var item = "setState..."
var myArray = this.state.data.slice();
myArray.push(item);
this.setState({data: myArray})
};
render() {
return (
State Array: {this.state.data}
);
}
}
export default App;
我们从一个空数组开始。每次我们单击按钮时,状态都会更新。如果单击五次,将得到以下输出。

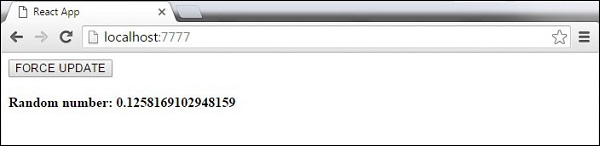
强制性升级
有时我们可能想手动更新组件。这可以使用forceUpdate()方法实现。
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
Random number: {Math.random()}
);
}
}
export default App;
我们正在设置一个随机数字,该数字将在每次单击按钮时更新。

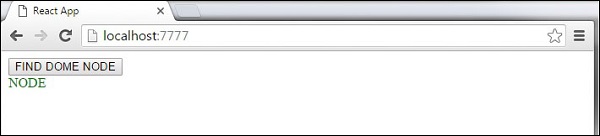
查找Dom节点
对于DOM操作,我们可以使用ReactDOM.findDOMNode()方法。首先,我们需要导入react-dom 。
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
ReactDOM.findDOMNode(myDiv).style.color = 'green';
}
render() {
return (
NODE
);
}
}
export default App;
单击按钮后, myDiv元素的颜色变为绿色。

注–自0.14更新以来,不推荐使用大多数旧的组件API方法或将其删除以适应ES6。