Fabric.js 文本cornerStrokeColor 属性
在本文中,我们将了解如何使用Fabric.js 更改文本画布的cornerStrokeColor 。画布意味着书写的文本是可移动的、可旋转的、可调整大小的,并且可以拉伸。此外,文本本身不能像文本框一样进行编辑。
方法:为了使它成为可能,我们将使用一个名为Fabric.js 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的文本。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Text 实例,并使用cornerStrokeColor属性设置画布文本控制角的颜色。
句法:
fabric.Text(text,
cornerStrokeColor: String
); 参数:此属性接受如上所述和如下所述的单个参数:
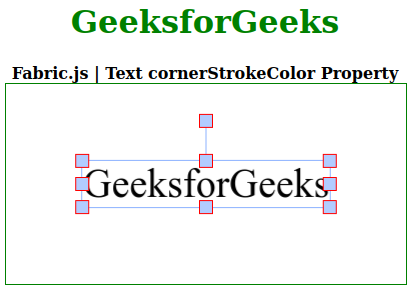
- cornerStrokeColor:指定对象控制角的颜色。它包含一个字符串值。
下面是说明在Fabric.js中使用cornerStrokeColor属性的示例:
例子:
HTML
GeeksforGeeks
Fabric.js | Text cornerStrokeColor Property
输出: