Fabric.js 线条cornerStrokeColor 属性
在本文中,我们将了解如何使用FabricJS设置画布线条控制角的颜色。画布线是指线是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义线条。
句法:
fabric.line({
cornerStrokeColor : string
});方法:为了实现这一点,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含该行的画布块。之后,我们将初始化FabricJS提供的 Canvas 和 line 的实例,并使用cornerStrokeColor属性设置画布线的控制角的颜色,并在 Canvas 上渲染线,如下所示。
参数:此函数接受如上所述和如下所述的单个参数:
- cornerStrokeColor :它指定对象的控制角的颜色。它包含一个字符串值。
示例 1:
HTML
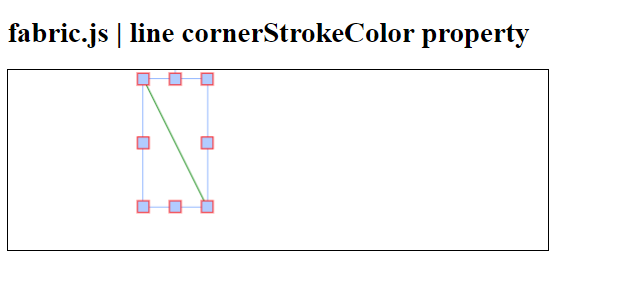
fabric.js | line cornerStrokeColor property
输出: