Fabric.js | Ellipse cornerStrokeColor 属性
在本文中,我们将了解如何使用 FabricJS 设置画布椭圆控制角的描边颜色。画布意味着椭圆是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义椭圆。
方法:为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的椭圆。之后,我们将初始化 FabricJS 提供的 Canvas 和 Ellipse 的实例,并使用cornerStrokeColor属性设置控制画布椭圆角的描边颜色,并使用transparentCorner属性使角可见,并在 Canvas 上渲染椭圆,如下例所示。
句法:
fabric.Ellipse({
rx: number,
ry: number,
cornerStrokeColor: string,
transparentCorner: boolean
}); 参数:该函数接受上面提到的四个参数,如下所述:
- rx:指定水平半径。
- ry:指定垂直半径。
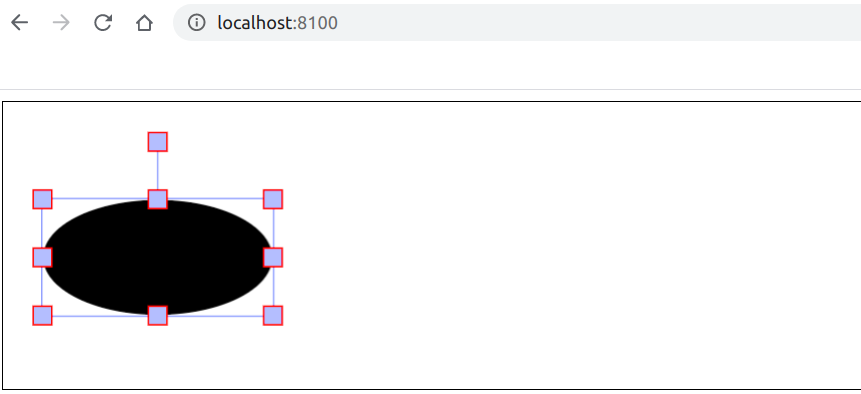
- cornerStrokeColor:指定控制角的描边颜色。
- transparentCorner:它指定是否使控制角可见。
示例:此示例使用 FabricJS 设置画布状椭圆的控制角的描边颜色,如下所示。您必须单击对象才能看到控制角的笔触颜色。
Fabric.js | Ellipse cornerStrokeColor Property
输出: