p5.js 旋转X 事件
p5.js中的系统变量rotationX 负责 移动设备(智能手机和平板电脑)始终沿 x 轴旋转。可以在 draw()函数中使用,以连续获取当前沿 x 轴的旋转。如果图形 angleMode() 设置为 DEGREES,则该值将在 -180 到 180 的范围内。当它设置为 RADIANS 时,该值将是 -PI 到 PI。
注意:如果一起使用所有三个变量,则调用旋转的顺序很重要。需要按 Z、Y 和 X 的顺序调用它们以防止不一致。
句法:
rotationX示例 1:
Javascript
// Rotate the the device to see the box move
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background("white");
text(rotationX, 20, 20);
// Set the rotation to be equal to
// the variable rotationX
rotateX(radians(rotationX));
fill("blue");
box(200, 200, 200);
}Javascript
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background(2);
// Set the rotation to be equal to
// the variable rotationX
rotateX(radians(rotationX));
background(205, 102, 94);
fill("blue");
sphere(140);
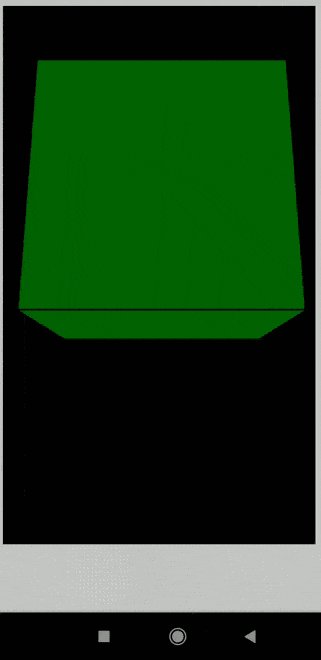
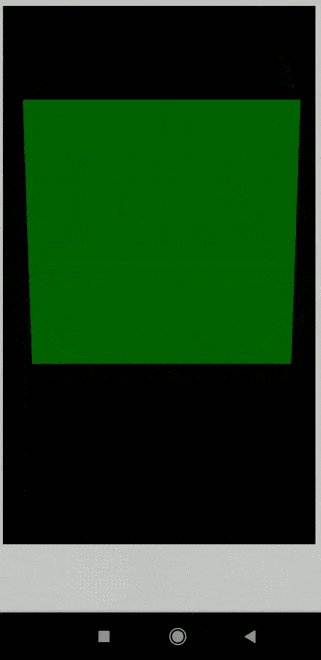
}输出:

示例 2:
Javascript
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background(2);
// Set the rotation to be equal to
// the variable rotationX
rotateX(radians(rotationX));
background(205, 102, 94);
fill("blue");
sphere(140);
}
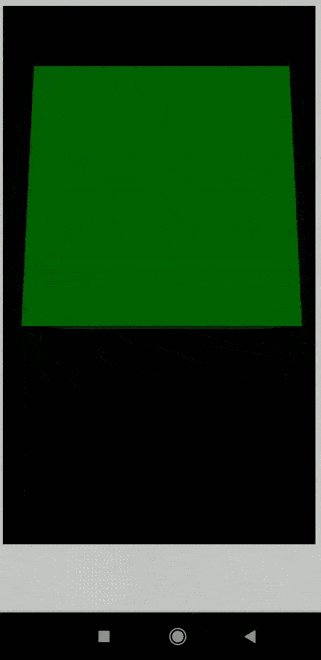
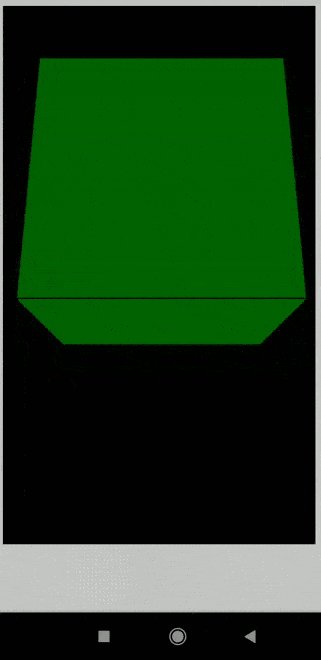
输出:
