jQuery Mobile 选择菜单 shadowOption
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Selectmenu阴影选项。当此阴影选项的值设置为 true 时,它会将阴影样式应用于选择按钮。
句法:
使用阴影选项初始化选择菜单。
$( ".selector" ).selectmenu({
shadow: true
});设置阴影选项。
$( ".selector" ).selectmenu("option", "shadow", true);获取阴影选项。
var shadow = $( ".selector" ).selectmenu( "option", "shadow" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
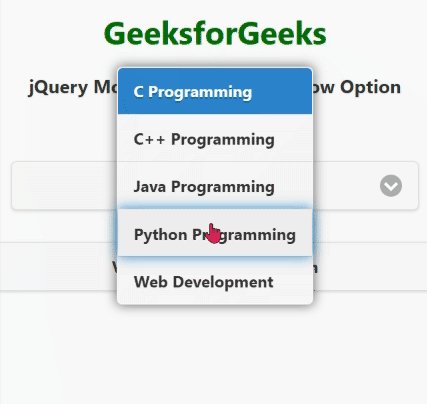
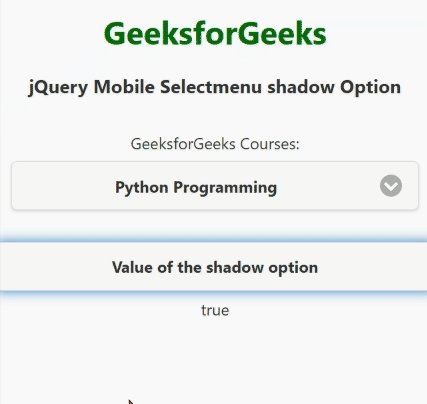
示例:此示例描述了 jQuery Mobile Selectmenu阴影选项。
HTML
GeeksforGeeks
jQuery Mobile Selectmenu shadow Option
输出:

jQuery Mobile 选择菜单 shadowOption
参考: https://api.jquerymobile.com/selectmenu/#option-shadow