jQuery Mobile 选择菜单覆盖主题选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Selectmenu overlayTheme选项为基于对话框的自定义选择菜单和较小的自定义菜单的外边框设置覆盖层的颜色。此选项接受来自字母 az 的值,这些值映射到主题中包含的色板。默认情况下,覆盖的内容块颜色将从选择的父级继承。
句法:
使用 overlayTheme 选项初始化选择菜单。
$( ".selector" ).selectmenu({
overlayTheme: "b"
});设置overlayTheme选项。
$( ".selector" ).selectmenu("option", "overlayTheme", "b");获取overlayTheme选项。
var shadow = $( ".selector" ) .selectmenu( "option", "overlayTheme" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
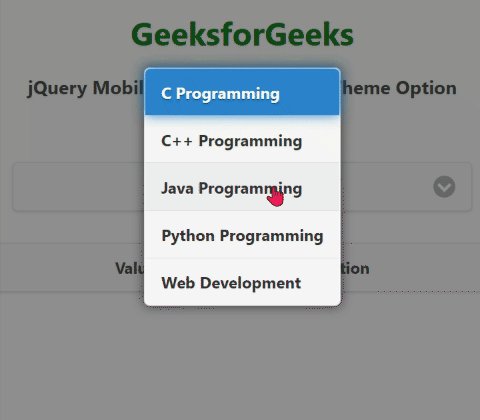
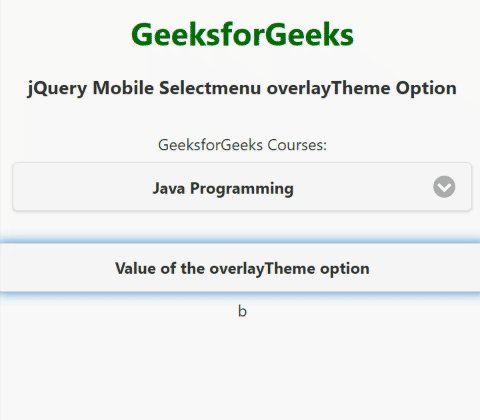
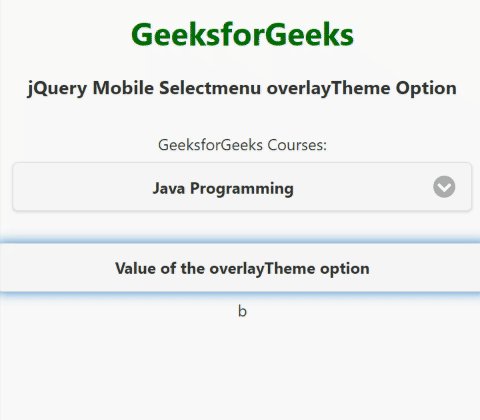
示例:此示例描述了 jQuery Mobile Selectmenu overlayTheme选项。
HTML
GeeksforGeeks
jQuery Mobile Selectmenu overlayTheme Option
输出:

jQuery Mobile 选择菜单覆盖主题选项
参考: https://api.jquerymobile.com/selectmenu/#option-overlayTheme