在这里,我们正在设计一个Android应用程序来演示GridView布局的使用。 GridView布局是一个ViewGroup,它是在行和列的二维滚动网格中的组视图。使用ListAdapter插入网格视图中的项目。默认情况下,布局是可滚动的,我们不需要使用ScrollView。 GridView的一个示例是默认的Gallery。
GridView的属性
|
Attributes |
Description |
|---|---|
| id | Like all other views, android uses the id element to uniquely identify an element. |
| numColumns |
The number of columns to display. It can be an integer or auto_fit which will display as many possible columns to fill the screen of the device. If they don’t specify this attribute then the grid view will behave like a listview. |
| horizontalSpacing |
horizontalSpacing property is used to define the default horizontal spacing between columns. This could be in pixel(px),density pixel(dp) or scale independent pixel(sp). |
| verticalSpacing |
Vertical spacing property used to define the default vertical spacing between rows. This should be in px, dp or sp. |
在Android中使用不同适配器的GridView示例
适配器是UI组件(例如,TextView,ImageView)和数据源之间的连接。适配器有助于用适当的数据填充UI元素。在android中,用于在GridView中填充数据的常用适配器为:
- 阵列适配器
- BaseAdapter
- 自定义ArrayAdapter
本教程将使用BaseAdapter,以下是扩展基本适配器的类的结构。
Java
public class MyAdapter extends BaseAdapter
{
@Override public int getCount()
{
return 0;
}
@Override public Object getItem(int i)
{
return null;
}
@Override public long getItemId(int i)
{
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup)
{
return null;
}
}XML
XML
Java
@Override
public View getView(int i, View view, ViewGroup viewGroup)
{
if (view == null)
{
LayoutInflater inflater = (LayoutInflater)c.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.grid_layout, viewGroup);
}
ImageView imageView = view.findViewById(R.id.imageView);
imageView.setImageResource(items[i]);
return view;
}Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class MyBaseAdapter extends BaseAdapter {
Context c;
int items[];
MyBaseAdapter(Context c, int arr[])
{
this.c = c;
items = arr;
}
@Override
public int getCount()
{
return items.length;
}
@Override
public Object getItem(int i)
{
return null;
}
@Override
public long getItemId(int i)
{
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup)
{
if (view == null)
{
LayoutInflater inflater = (LayoutInflater) c.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.grid_layout, null);
}
ImageView imageView = view.findViewById(R.id.imageView);
imageView.setImageResource(items[i]);
return view;
}
}Java
int[] itemsarray = new int[] {
R.drawable.android_1, R.drawable.android_2,
R.drawable.android_3, R.drawable.android_4,
R.drawable.android_5, R.drawable.android_1,
R.drawable.android_2, R.drawable.android_3,
R.drawable.android_4, R.drawable.android_5
};Java
GridView gridView = findViewById(R.id.grid_view);
// create a object of myBaseAdapter
MyBaseAdapter baseAdapter = new MyBaseAdapter(this, itemsarray);
gridView.setAdapter(baseAdapter);Java
import android.os.Bundle;
import android.widget.GridView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
int[] itemsarray = new int[]{
R.drawable.android_1, R.drawable.android_2,
R.drawable.android_3, R.drawable.android_4,
R.drawable.android_5, R.drawable.android_1,
R.drawable.android_2, R.drawable.android_3,
R.drawable.android_4, R.drawable.android_5
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = findViewById(R.id.grid_view);
// create a object of myBaseAdapter
MyBaseAdapter baseAdapter = new MyBaseAdapter(this, itemsarray);
gridView.setAdapter(baseAdapter);
}
}方法说明:
- getCount():此方法返回要显示的总元素数。
- getItem(int i):此方法接受一个索引并返回一个对象。
- getItemId(int i):此方法接受一个索引,并返回在GridView中显示的项目的ID。
- getView(int I,View view,ViewGroup group):这是最重要的方法,它返回在网格视图中显示的视图。 int i是索引,视图可以是(ImageView或TextView),视图组是承载视图的容器,例如LinearLayout,RelativeLayout等。
例子
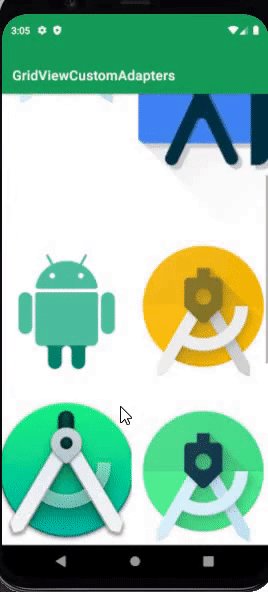
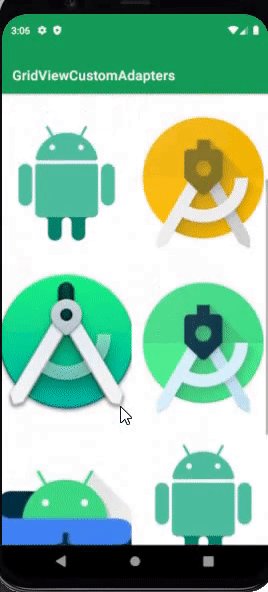
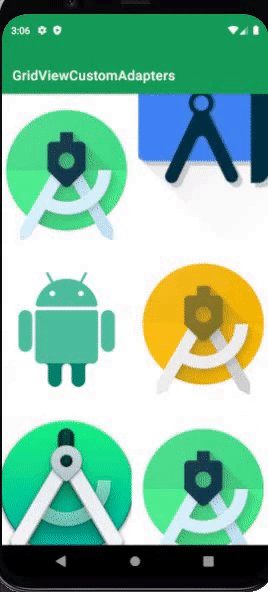
下面给出了一个示例GIF,以使我们对本文中要做的事情有一个了解。注意,我们将使用Java语言实现该项目。

分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
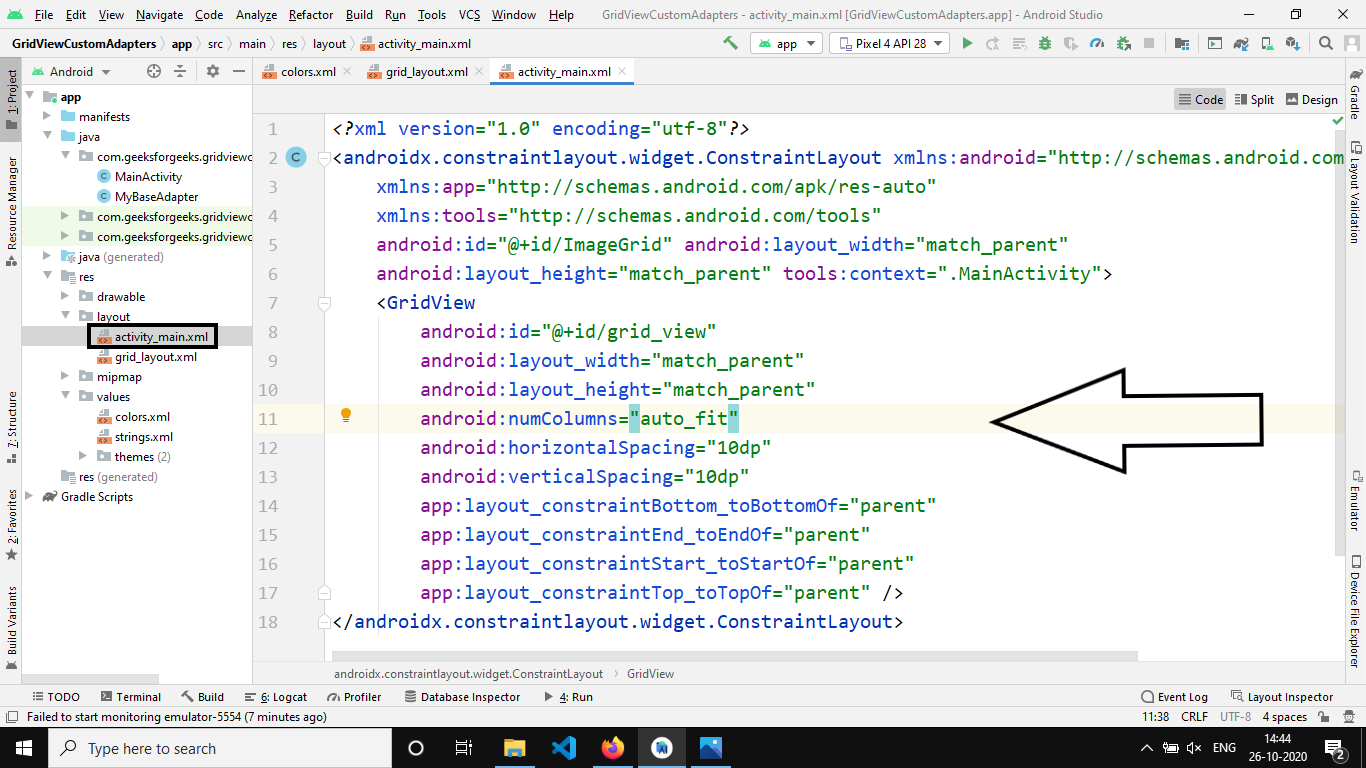
步骤2:使用activity_main.xml文件
打开activity_main.xml文件,并在其中插入GridView组件。布局最初将显示为空白,但在运行时会被自定义适配器类放大。

以下是activity_main.xml文件的代码。
XML格式
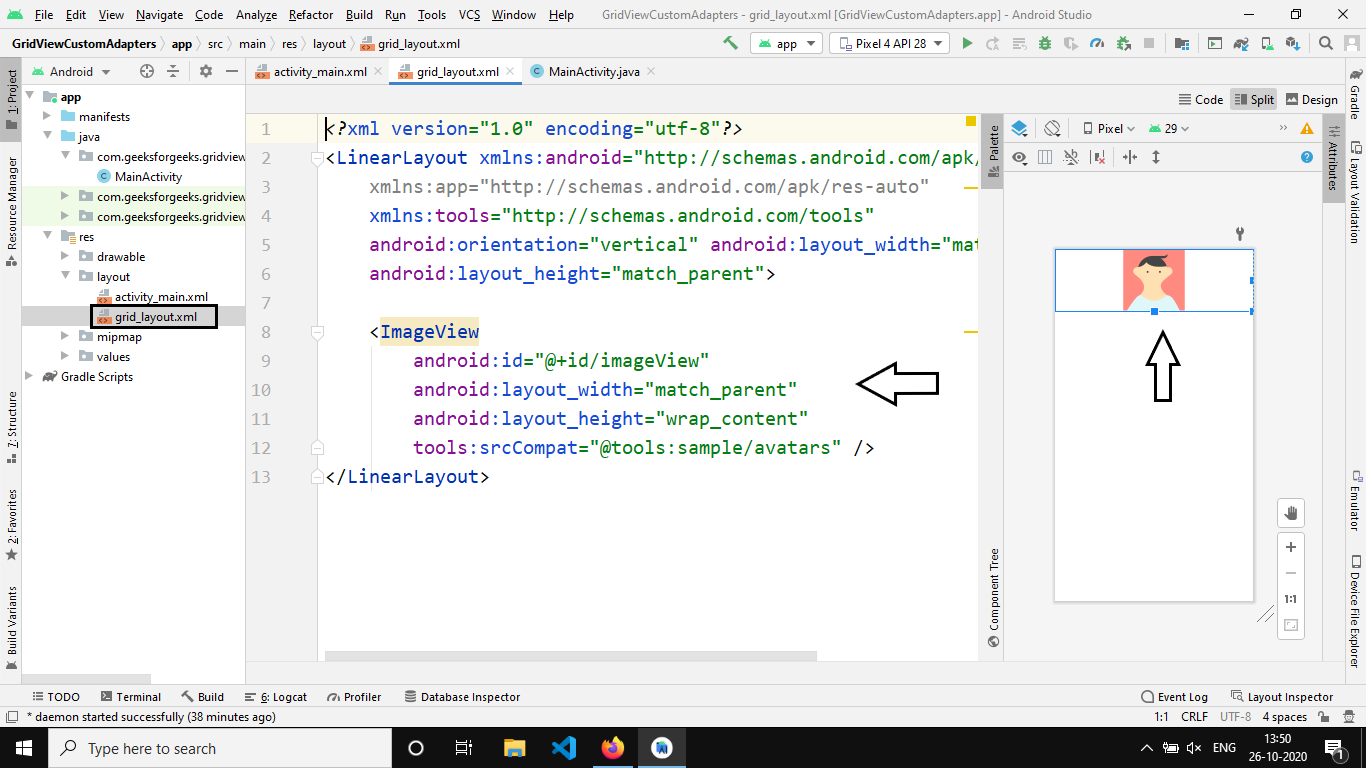
步骤3:创建一个新的布局XML文件
在与activity_main.xml文件相同的文件夹中创建一个名为grid_layout.xml的新文件。此自定义视图将托管一个ImageView。使用自定义适配器的主要原因是在GridView或ListView中显示复杂的视图,而不是一些简单的文本。该自定义视图的名称为grid_layout.xml ,以LinearLayout为根,并使用一个简单的ImageView。

以下是grid_layout.xml文件的代码。
XML格式
步骤4:创建自定义适配器类
将此类命名为MyBaseAdapter,它将扩展BaseAdapter类并继承上面显示的方法。我们需要遍历的主要方法是getView方法。
Java
@Override
public View getView(int i, View view, ViewGroup viewGroup)
{
if (view == null)
{
LayoutInflater inflater = (LayoutInflater)c.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.grid_layout, viewGroup);
}
ImageView imageView = view.findViewById(R.id.imageView);
imageView.setImageResource(items[i]);
return view;
}
LayoutInflator是负责解析我们的自定义grid_layout.xml文件的内容。请注意,此操作非常昂贵,应仅在需要时执行。因此它在if语句中的位置。最后,我们获得对布局的引用,并将其存储在view变量中。然后使用它可以初始化图像视图并设置图像并返回视图。在此示例中,显示的视图非常简单,但是我们可以拥有更完整的视图,例如显示可以拥有Image,TextView等自定义视图的人的ID。MyBaseAdapter的整个代码。 Java在下面给出。
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class MyBaseAdapter extends BaseAdapter {
Context c;
int items[];
MyBaseAdapter(Context c, int arr[])
{
this.c = c;
items = arr;
}
@Override
public int getCount()
{
return items.length;
}
@Override
public Object getItem(int i)
{
return null;
}
@Override
public long getItemId(int i)
{
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup)
{
if (view == null)
{
LayoutInflater inflater = (LayoutInflater) c.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.grid_layout, null);
}
ImageView imageView = view.findViewById(R.id.imageView);
imageView.setImageResource(items[i]);
return view;
}
}
步骤5 :使用MainActivity。 Java文件
数据将使用保存在drawable文件夹中的不同android studio徽标的图像使用。

要使用这些图像,我们需要将它们存储在数组中并将其传递给自定义适配器。
Java
int[] itemsarray = new int[] {
R.drawable.android_1, R.drawable.android_2,
R.drawable.android_3, R.drawable.android_4,
R.drawable.android_5, R.drawable.android_1,
R.drawable.android_2, R.drawable.android_3,
R.drawable.android_4, R.drawable.android_5
};
请注意,重复相同的5张图像。现在,在MainActivity中设置自定义基本适配器。 Java文件。
Java
GridView gridView = findViewById(R.id.grid_view);
// create a object of myBaseAdapter
MyBaseAdapter baseAdapter = new MyBaseAdapter(this, itemsarray);
gridView.setAdapter(baseAdapter);
首先,我们使用fineViewById()方法从XML文件中获取网格布局的引用,然后创建myBaseAdapter对象,该对象带有两个参数Context和items数组。最后,我们设置适配器。以下是MainActivity的完整代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import android.widget.GridView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
int[] itemsarray = new int[]{
R.drawable.android_1, R.drawable.android_2,
R.drawable.android_3, R.drawable.android_4,
R.drawable.android_5, R.drawable.android_1,
R.drawable.android_2, R.drawable.android_3,
R.drawable.android_4, R.drawable.android_5
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = findViewById(R.id.grid_view);
// create a object of myBaseAdapter
MyBaseAdapter baseAdapter = new MyBaseAdapter(this, itemsarray);
gridView.setAdapter(baseAdapter);
}
}