GridView是AdapterView的一种,它在二维滚动网格中显示项目。将项目从数据库或数组插入到此网格布局中。适配器用于显示此数据, setAdapter()方法用于将适配器与GridView连接。 GridView中适配器的主要函数是从数据库或阵列中获取数据,并将每条数据插入将在GridView中显示的适当项中。这就是GridView结构的样子。注意,我们将使用Java语言实现该项目。

GridView的XML属性
- android:numColumns :GridView的此属性将用于确定要在Grid中显示的列数。
- android:horizontalSpacing :此属性用于定义GridView的两列之间的间距。
- android:verticalSpacing :此属性用于指定GridView的两行之间的间距。
例子
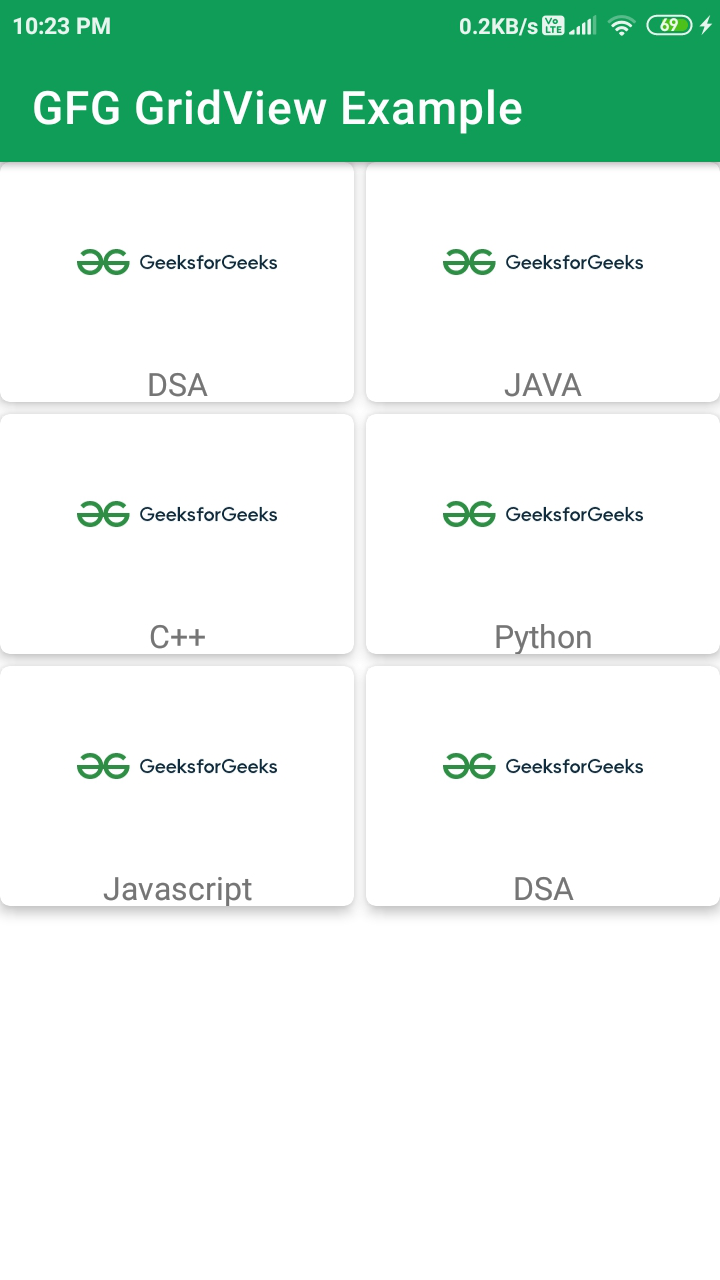
现在让我们看一个示例,在该示例中,我们将在Android App中实现一个简单的GridView。在GridView中,我们现在显示GeeksforGeeks上可用的课程列表。
步骤1:建立新专案
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:修改activity_main.xml文件
将GridView添加到activity_main.xml文件。以下是activity_main.xml文件的代码。
XML
XML
Java
public class CourseModel {
// string course_name for storing course_name
// and imgid for storing image id.
private String course_name;
private int imgid;
public CourseModel(String course_name, int imgid) {
this.course_name = course_name;
this.imgid = imgid;
}
public String getCourse_name() {
return course_name;
}
public void setCourse_name(String course_name) {
this.course_name = course_name;
}
public int getImgid() {
return imgid;
}
public void setImgid(int imgid) {
this.imgid = imgid;
}
}Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import java.util.ArrayList;
public class CourseGVAdapter extends ArrayAdapter {
public CourseGVAdapter(@NonNull Context context, ArrayList courseModelArrayList) {
super(context, 0, courseModelArrayList);
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
View listitemView = convertView;
if (listitemView == null) {
// Layout Inflater inflates each item to be displayed in GridView.
listitemView = LayoutInflater.from(getContext()).inflate(R.layout.card_item, parent, false);
}
CourseModel courseModel = getItem(position);
TextView courseTV = listitemView.findViewById(R.id.idTVCourse);
ImageView courseIV = listitemView.findViewById(R.id.idIVcourse);
courseTV.setText(courseModel.getCourse_name());
courseIV.setImageResource(courseModel.getImgid());
return listitemView;
}
} Java
import android.os.Bundle;
import android.widget.GridView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
GridView coursesGV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
coursesGV = findViewById(R.id.idGVcourses);
ArrayList courseModelArrayList = new ArrayList();
courseModelArrayList.add(new CourseModel("DSA", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("JAVA", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("C++", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("Python", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("Javascript", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("DSA", R.drawable.ic_gfglogo));
CourseGVAdapter adapter = new CourseGVAdapter(this, courseModelArrayList);
coursesGV.setAdapter(adapter);
}
} 步骤3:为GridView的每个项目创建一个XML布局文件
为要在GridView中显示的每个网格项目创建一个XML文件。单击应用程序> res>布局>右键单击>布局资源文件,然后将该文件命名为card_item 。以下是card_item.xml文件的代码。
XML格式
步骤4:创建用于存储数据的模态类
模态类是Java类,它处理要添加到GridView的每个GridView项中的数据。用于创建模态类。
- 现在,单击应用程序> Java >应用程序包名称>右键单击它。
- 然后单击New> Java Class 。
- 将您的Java类文件命名为CourseModel 。下面是CourseModel的代码。 Java文件。
Java
public class CourseModel {
// string course_name for storing course_name
// and imgid for storing image id.
private String course_name;
private int imgid;
public CourseModel(String course_name, int imgid) {
this.course_name = course_name;
this.imgid = imgid;
}
public String getCourse_name() {
return course_name;
}
public void setCourse_name(String course_name) {
this.course_name = course_name;
}
public int getImgid() {
return imgid;
}
public void setImgid(int imgid) {
this.imgid = imgid;
}
}
步骤5:创建适配器类
适配器类将Modal类中的数据添加到要在屏幕上显示的GridView的每个项目中。用于创建适配器类。
- 现在,单击应用程序> Java >应用程序包名称>右键单击它。
- 然后单击New> Java Class 。
- 将您的Java类文件命名为CourseGVAdapter 。以下是CourseGVAdapter的代码。 Java文件。
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import java.util.ArrayList;
public class CourseGVAdapter extends ArrayAdapter {
public CourseGVAdapter(@NonNull Context context, ArrayList courseModelArrayList) {
super(context, 0, courseModelArrayList);
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
View listitemView = convertView;
if (listitemView == null) {
// Layout Inflater inflates each item to be displayed in GridView.
listitemView = LayoutInflater.from(getContext()).inflate(R.layout.card_item, parent, false);
}
CourseModel courseModel = getItem(position);
TextView courseTV = listitemView.findViewById(R.id.idTVCourse);
ImageView courseIV = listitemView.findViewById(R.id.idIVcourse);
courseTV.setText(courseModel.getCourse_name());
courseIV.setImageResource(courseModel.getImgid());
return listitemView;
}
}
步骤6:修改MainActivity。 Java文件
现在,在此文件中,我们将执行将向GridView添加数据的所有后端操作。下面是MainActivity的代码。 Java文件。
Java
import android.os.Bundle;
import android.widget.GridView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
GridView coursesGV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
coursesGV = findViewById(R.id.idGVcourses);
ArrayList courseModelArrayList = new ArrayList();
courseModelArrayList.add(new CourseModel("DSA", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("JAVA", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("C++", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("Python", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("Javascript", R.drawable.ic_gfglogo));
courseModelArrayList.add(new CourseModel("DSA", R.drawable.ic_gfglogo));
CourseGVAdapter adapter = new CourseGVAdapter(this, courseModelArrayList);
coursesGV.setAdapter(adapter);
}
}
输出: