StaggeredGridLayout是类似于GridView的android studio中的LayoutManager ,但在StaggeredGridLayout中,每个网格都有其自己的高度和宽度。
GridView和交错GridView之间的区别
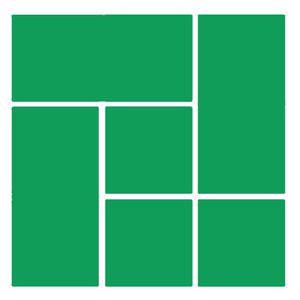
交错网格布局
- 孩子们是交错的网格格式。
- 支持水平和垂直布局
- 示例:Pinterest,墙纸应用程序,状态应用程序等

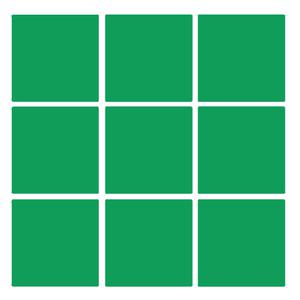
网格视图
- 孩子们的矩形网格格式
- 它还支持水平和垂直布局
- 例如:Flipkart,亚马逊,墙纸应用程序等

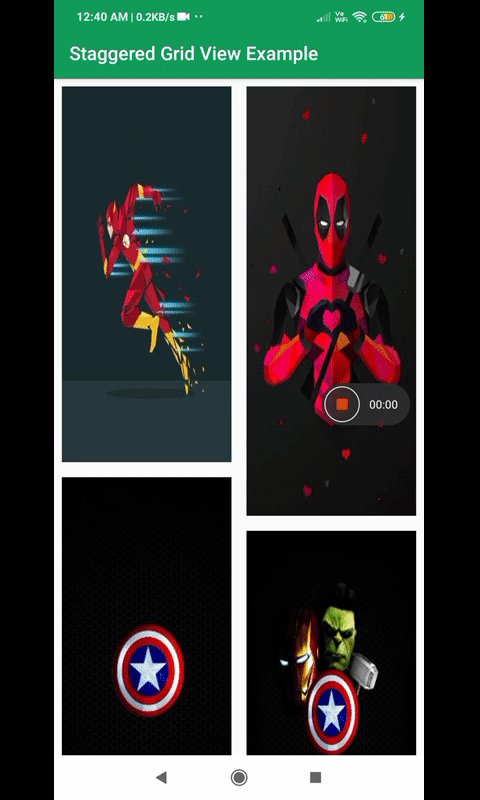
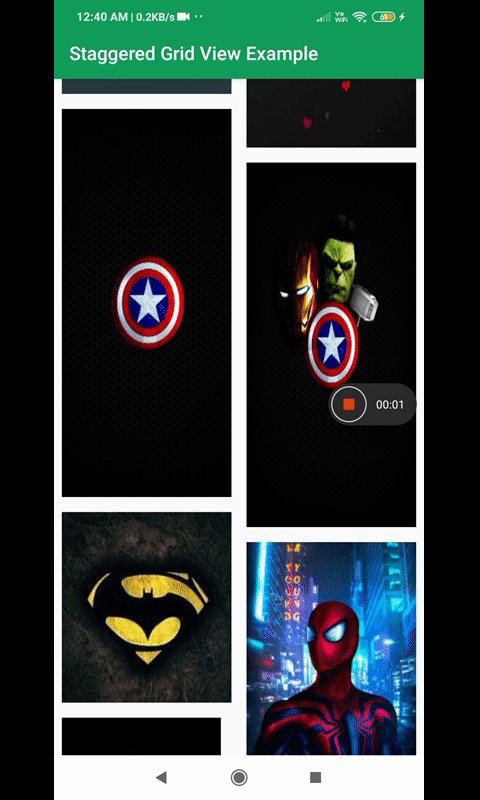
例子
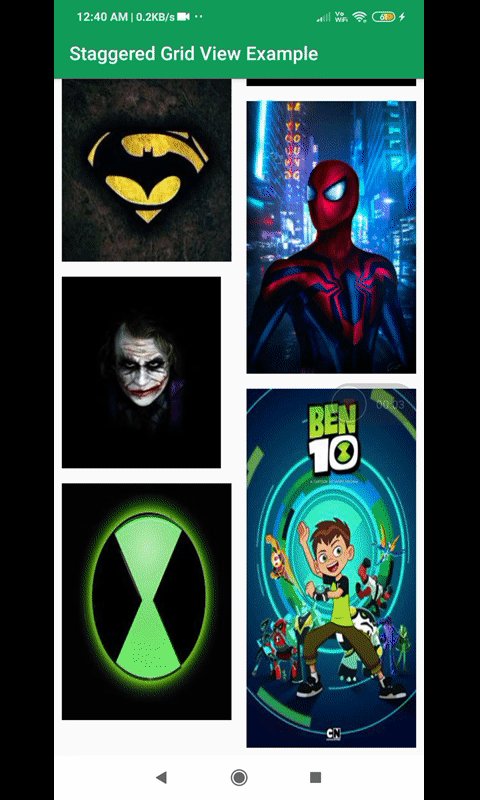
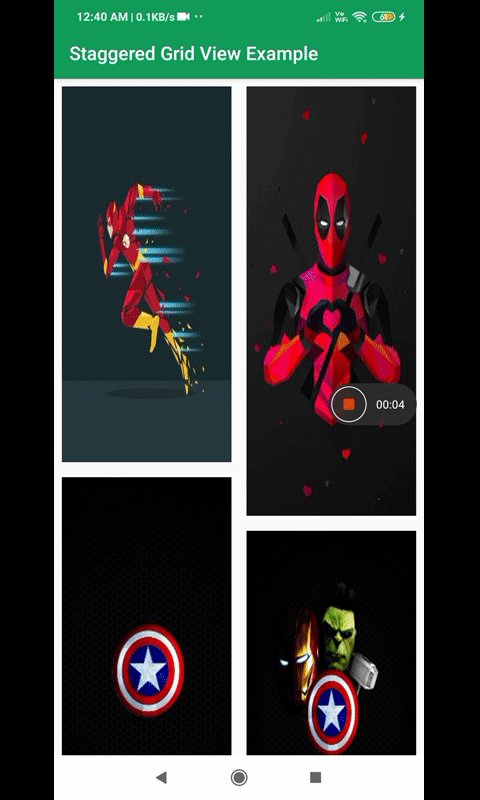
下面给出了一个示例GIF,以了解我们将在本文中做些什么。注意,我们将使用Java语言实现该项目。

分步实施
步骤1:建立新专案
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,尽管我们将使用Java语言来实现该项目,但请选择Java作为语言。
第2步:在进入编码部分之前,请先执行一些预任务
转到Gradle脚本> build.gradle(模块:应用程序)部分,导入以下依赖项,然后在上面的弹出窗口中单击“立即同步”。
dependencies
{
// Adding Recycler view
implementation ‘androidx.recyclerview:recyclerview:1.1.0’
}
步骤3:设计UI
在activity_main.xml文件中,添加一个RecyclerView ,如下所示。
XML
XML
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class RecyclerViewAdapter extends RecyclerView.Adapter {
// ArrayList
ArrayList Image;
Context context;
// constructor
public RecyclerViewAdapter(Context context, ArrayList Image) {
super();
this.context = context;
this.Image = Image;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.recyclerview_row, viewGroup, false);
ViewHolder viewHolder = new ViewHolder(v);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
// setting image resource
viewHolder.imgview.setImageResource(Image.get(i));
}
@Override
public int getItemCount() {
return Image.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
public ImageView imgview;
public ViewHolder(View itemView) {
super(itemView);
// getting ImageView reference
imgview = (ImageView) itemView.findViewById(R.id.imgView);
}
}
} Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import java.util.ArrayList;
import java.util.Arrays;
public class MainActivity extends AppCompatActivity {
// creating recyclerviewadapter object
RecyclerViewAdapter recyclerViewAdapter;
// creating arrayList
ArrayList ImageList;
// creating recycler view object
RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// adding values to arrayList
ImageList = new ArrayList<>(Arrays.asList(
R.drawable.k1, R.drawable.k2,
R.drawable.k3, R.drawable.k4,
R.drawable.k5, R.drawable.k6,
R.drawable.k7, R.drawable.k8,
R.drawable.k9)
);
recyclerView = findViewById(R.id.recycleViewStagged);
// setting recyclerView layoutManager
RecyclerView.LayoutManager layoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
recyclerViewAdapter = new RecyclerViewAdapter(this, ImageList);
// setting recycle view adapter
recyclerView.setAdapter(recyclerViewAdapter);
}
} 现在我们在其中创建一个新的布局资源文件( recyclerview_row.xml ),我们添加一个简单的ImageView并将其设置为android:scaleType =“ fitXY” recyclerview_row.xml的完整代码如下所示
XML格式
步骤4:编码部分
首先,我们创建一个RecyclerViewAdapter。 Java类并将其扩展到RecyclerView.Adapter
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class RecyclerViewAdapter extends RecyclerView.Adapter {
// ArrayList
ArrayList Image;
Context context;
// constructor
public RecyclerViewAdapter(Context context, ArrayList Image) {
super();
this.context = context;
this.Image = Image;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.recyclerview_row, viewGroup, false);
ViewHolder viewHolder = new ViewHolder(v);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
// setting image resource
viewHolder.imgview.setImageResource(Image.get(i));
}
@Override
public int getItemCount() {
return Image.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
public ImageView imgview;
public ViewHolder(View itemView) {
super(itemView);
// getting ImageView reference
imgview = (ImageView) itemView.findViewById(R.id.imgView);
}
}
}
现在打开MainActivity。该类中的Java文件,首先,创建RecyclerViewAdapter,RecyclerView类和ArrayList的对象以存储图像ID
// creating recyclerviewadapter object
RecyclerViewAdapter recyclerViewAdapter;
// creating arrayList
ArrayList
// creating recycler view object
RecyclerView recyclerView;
现在,在onCreate()方法内部,将这些对象与在activity_main.xml文件中给出的各自的ID链接起来。
// adding values to arrayList
ImageList = new ArrayList<>(Arrays.asList(
R.drawable.k1, R.drawable.k2,
R.drawable.k3, R.drawable.k4,
R.drawable.k5, R.drawable.k6,
R.drawable.k7, R.drawable.k8,
R.drawable.k9)
);
recyclerView = findViewById(R.id.recycleViewStagged);
现在在onCreate()方法中,我们创建一个RecyclerView.LayoutManager (了解有关StaggeredGridLayoutManager的更多信息)并将其设置为RecyclerView
// setting recyclerView layoutManager
RecyclerView.LayoutManager layoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
现在我们初始化并设置setAdapter()
recyclerViewAdapter = new RecyclerViewAdapter(this, ImageList);
// setting recycle view adapter
recyclerView.setAdapter(recyclerViewAdapter);
以下是的完整代码 MainActivity。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import java.util.ArrayList;
import java.util.Arrays;
public class MainActivity extends AppCompatActivity {
// creating recyclerviewadapter object
RecyclerViewAdapter recyclerViewAdapter;
// creating arrayList
ArrayList ImageList;
// creating recycler view object
RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// adding values to arrayList
ImageList = new ArrayList<>(Arrays.asList(
R.drawable.k1, R.drawable.k2,
R.drawable.k3, R.drawable.k4,
R.drawable.k5, R.drawable.k6,
R.drawable.k7, R.drawable.k8,
R.drawable.k9)
);
recyclerView = findViewById(R.id.recycleViewStagged);
// setting recyclerView layoutManager
RecyclerView.LayoutManager layoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
recyclerViewAdapter = new RecyclerViewAdapter(this, ImageList);
// setting recycle view adapter
recyclerView.setAdapter(recyclerViewAdapter);
}
}