RecyclerView是Android中ListView的临时版本。它最初是在棉花糖中引入的。 Android中的Recycler视图是扩展ViewGroup并实现Scrolling Interface的类。它既可以以ListView的形式使用,也可以以Grid View的形式使用。
如何将RecyclerView用作GridView?
在Android中实施Recycler View时,我们通常必须设置布局管理器以显示我们的Recycler View。有两种类型的布局管理器可供Recycler View实施。
- 线性布局管理器
- 网格布局管理器
线性布局管理器
在线性布局管理器中,我们可以通过指定其方向为垂直或水平来以水平或垂直滚动方式对齐回收者视图。
网格布局管理器
在网格布局管理器中,我们可以以网格形式对齐回收站。在这里,我们不得不提到要在“回收站视图”网格中显示的列数。
RecyclerView和GridView之间的区别
1)View Holder的实现。
在GridView中,使用View Holder实现不是强制性的,但在RecyclerView中,对于Recycler View必须使用View Holder实现。它使代码变得复杂,但是GridView中面临的许多困难在RecyclerView中得以解决。
2)Recycler View的性能。
RecyclerView是ListView的临时版本。 Recycler View的性能即兴发挥。在“回收站”中,查看可见条目之前和之后的项目。
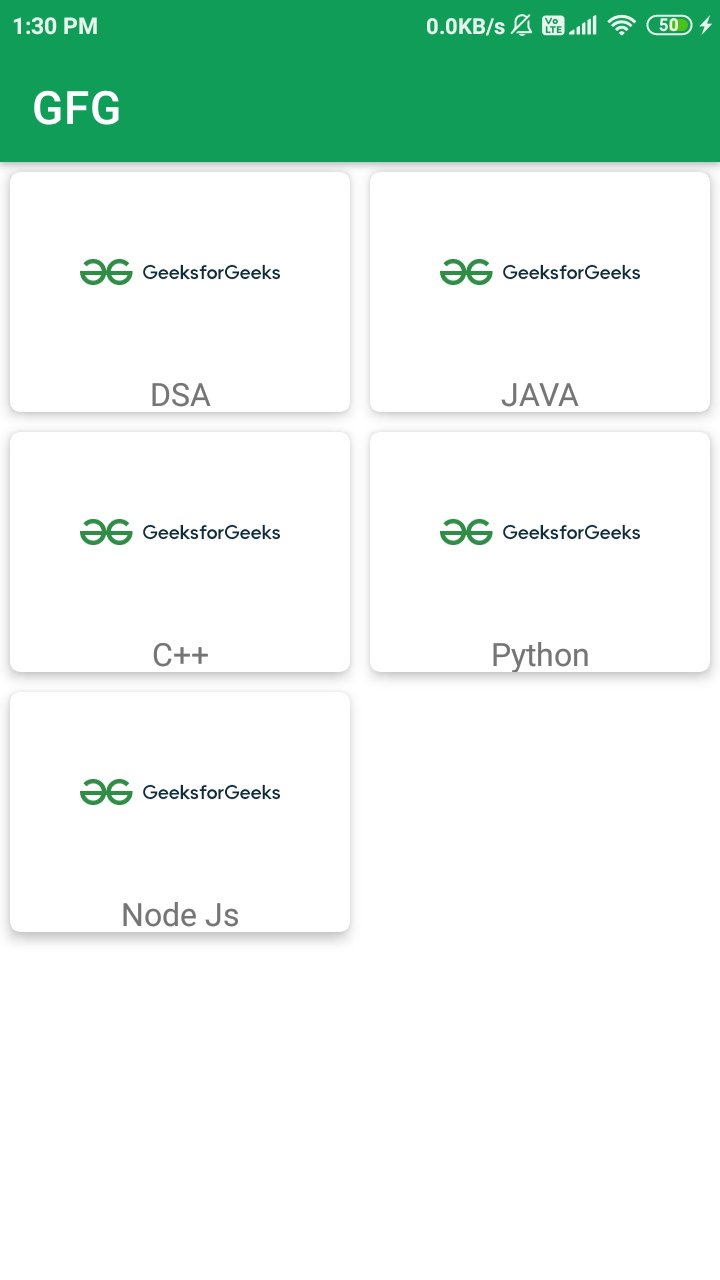
RecyclerView中的GridLayoutManager的示例
下面给出了一个示例图像,以使您对本文中要做的事情有一个了解。注意,我们将使用Java语言实现该项目。

分步实施
步骤1:在Android Studio中创建新项目
要在Android Project中创建新项目,只需参考有关如何在Android Studio中创建新项目的文章,并确保该语言为Java 。要实现Recycler View,需要三个子部分,它们有助于控制RecyclerView。这三个子部分包括:
- 卡片布局:卡片布局是一个XML文件,它将代表“回收者”视图中的每个单独的网格项目。
- View Holder: View Holder类是一种Java类,用于在Card Layout中存储对UI元素的引用,并且可以在程序执行期间通过数据列表动态修改它们。
- 数据类:数据类是一个对象类,其中包含要在“回收者视图”中显示的每个“回收者”视图项中显示的信息。
步骤2:为回收者视图卡片项目创建卡片布局
转到应用程序> res>布局>右键单击>新建>布局资源文件,并将文件命名为card_layout 。在此文件中,写入了与RecyclerView中的卡片项目有关的所有XML代码。以下是card_layout.xml文件的代码。
XML
Java
public class RecyclerData {
private String title;
private int imgid;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getImgid() {
return imgid;
}
public void setImgid(int imgid) {
this.imgid = imgid;
}
public RecyclerData(String title, int imgid) {
this.title = title;
this.imgid = imgid;
}
}Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class RecyclerViewAdapter extends RecyclerView.Adapter {
private ArrayList courseDataArrayList;
private Context mcontext;
public RecyclerViewAdapter(ArrayList recyclerDataArrayList, Context mcontext) {
this.courseDataArrayList = recyclerDataArrayList;
this.mcontext = mcontext;
}
@NonNull
@Override
public RecyclerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// Inflate Layout
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.card_layout, parent, false);
return new RecyclerViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull RecyclerViewHolder holder, int position) {
// Set the data to textview and imageview.
RecyclerData recyclerData = courseDataArrayList.get(position);
holder.courseTV.setText(recyclerData.getTitle());
holder.courseIV.setImageResource(recyclerData.getImgid());
}
@Override
public int getItemCount() {
// this method returns the size of recyclerview
return courseDataArrayList.size();
}
// View Holder Class to handle Recycler View.
public class RecyclerViewHolder extends RecyclerView.ViewHolder {
private TextView courseTV;
private ImageView courseIV;
public RecyclerViewHolder(@NonNull View itemView) {
super(itemView);
courseTV = itemView.findViewById(R.id.idTVCourse);
courseIV = itemView.findViewById(R.id.idIVcourseIV);
}
}
} XML
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private ArrayList recyclerDataArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView=findViewById(R.id.idCourseRV);
// created new array list..
recyclerDataArrayList=new ArrayList<>();
// added data to array list
recyclerDataArrayList.add(new RecyclerData("DSA",R.drawable.ic_gfglogo));
recyclerDataArrayList.add(new RecyclerData("JAVA",R.drawable.ic_gfglogo));
recyclerDataArrayList.add(new RecyclerData("C++",R.drawable.ic_gfglogo));
recyclerDataArrayList.add(new RecyclerData("Python",R.drawable.ic_gfglogo));
recyclerDataArrayList.add(new RecyclerData("Node Js",R.drawable.ic_gfglogo));
// added data from arraylist to adapter class.
RecyclerViewAdapter adapter=new RecyclerViewAdapter(recyclerDataArrayList,this);
// setting grid layout manager to implement grid view.
// in this method '2' represents number of columns to be displayed in grid view.
GridLayoutManager layoutManager=new GridLayoutManager(this,2);
// at last set adapter to recycler view.
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
}
} 步骤3:为模态数据创建Java类
转到应用程序> Java >右键单击应用程序的包名称>新建> Java类,并将文件命名为RecyclerData 。此类将处理要显示的每个“回收者”项目的数据。以下是RecyclerData的代码。 Java文件。
Java
public class RecyclerData {
private String title;
private int imgid;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getImgid() {
return imgid;
}
public void setImgid(int imgid) {
this.imgid = imgid;
}
public RecyclerData(String title, int imgid) {
this.title = title;
this.imgid = imgid;
}
}
步骤4:为适配器创建一个新的Java类
同样,创建一个新的Java类并将文件命名为RecyclerViewAdapter 。适配器是负责RecyclerView的主要类。它包含在RecyclerView中有用的所有方法。
Note: View Holder Class is also implemented in Adapter Class itself.
这些处理“回收者视图”的方法包括:
- onCreateViewHolder:此方法为Recycler View扩充卡片布局项目。
- onBindViewHolder:此方法将数据设置为卡片项目的特定视图。它还处理与单击“回收者”视图中的项目有关的方法。
- getItemCount:此方法返回RecyclerView的长度。
下面是RecyclerViewAdapter的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class RecyclerViewAdapter extends RecyclerView.Adapter {
private ArrayList courseDataArrayList;
private Context mcontext;
public RecyclerViewAdapter(ArrayList recyclerDataArrayList, Context mcontext) {
this.courseDataArrayList = recyclerDataArrayList;
this.mcontext = mcontext;
}
@NonNull
@Override
public RecyclerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// Inflate Layout
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.card_layout, parent, false);
return new RecyclerViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull RecyclerViewHolder holder, int position) {
// Set the data to textview and imageview.
RecyclerData recyclerData = courseDataArrayList.get(position);
holder.courseTV.setText(recyclerData.getTitle());
holder.courseIV.setImageResource(recyclerData.getImgid());
}
@Override
public int getItemCount() {
// this method returns the size of recyclerview
return courseDataArrayList.size();
}
// View Holder Class to handle Recycler View.
public class RecyclerViewHolder extends RecyclerView.ViewHolder {
private TextView courseTV;
private ImageView courseIV;
public RecyclerViewHolder(@NonNull View itemView) {
super(itemView);
courseTV = itemView.findViewById(R.id.idTVCourse);
courseIV = itemView.findViewById(R.id.idIVcourseIV);
}
}
}
步骤5:使用activity_main.xml文件
这是以网格形式显示所有数据的主屏幕。在这里,我们必须实现Recycler View。以下是activity_main.xml文件中XML布局的代码段。
XML格式
步骤6:使用MainActivity。 Java文件
这是主要的Java文件,我们将在其中设置LayoutManager,适配器,并将数据设置为RecyclerView,该数据将在RecyclerView中显示。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private ArrayList recyclerDataArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView=findViewById(R.id.idCourseRV);
// created new array list..
recyclerDataArrayList=new ArrayList<>();
// added data to array list
recyclerDataArrayList.add(new RecyclerData("DSA",R.drawable.ic_gfglogo));
recyclerDataArrayList.add(new RecyclerData("JAVA",R.drawable.ic_gfglogo));
recyclerDataArrayList.add(new RecyclerData("C++",R.drawable.ic_gfglogo));
recyclerDataArrayList.add(new RecyclerData("Python",R.drawable.ic_gfglogo));
recyclerDataArrayList.add(new RecyclerData("Node Js",R.drawable.ic_gfglogo));
// added data from arraylist to adapter class.
RecyclerViewAdapter adapter=new RecyclerViewAdapter(recyclerDataArrayList,this);
// setting grid layout manager to implement grid view.
// in this method '2' represents number of columns to be displayed in grid view.
GridLayoutManager layoutManager=new GridLayoutManager(this,2);
// at last set adapter to recycler view.
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
}
}
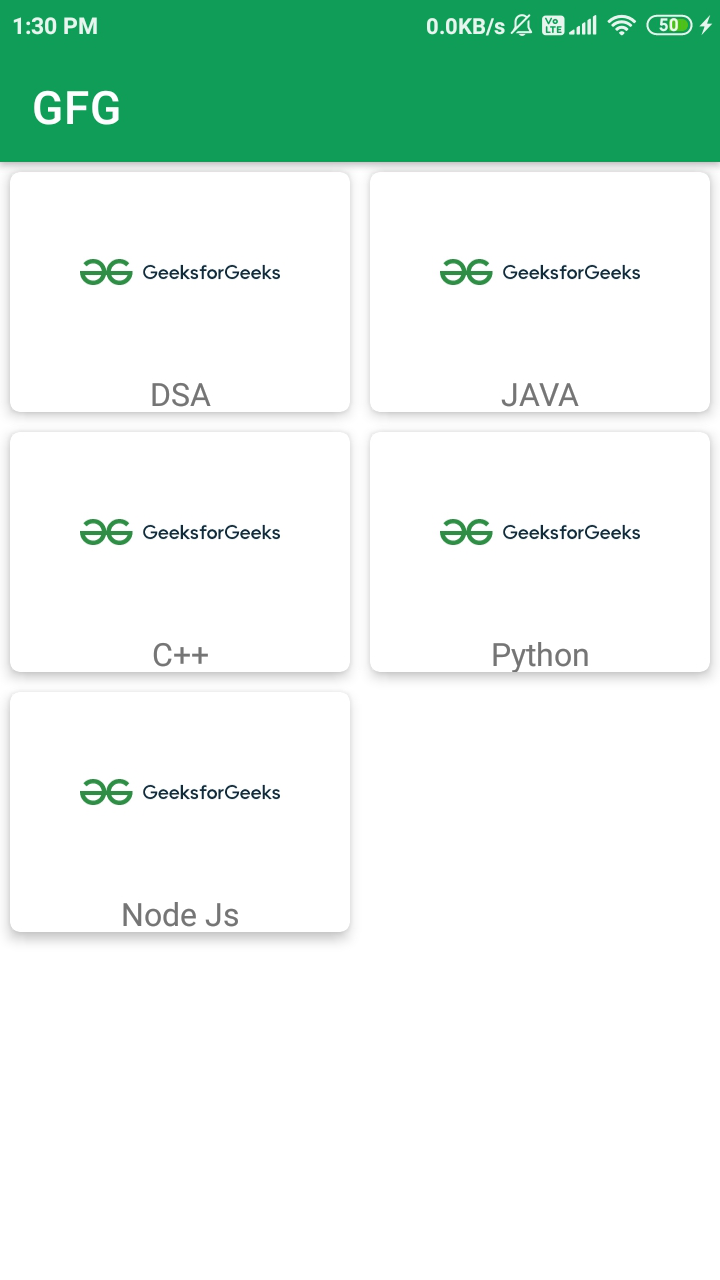
输出:

您可以查看下面提到的GitHub存储库,在这里您可以获取所有代码以使用Grid Layout Manager实施Recycler View。如果要在Grid Layout中实现“回收站项目的单击监听器”,请查看此文章以实现RecyclerView。
GitHub存储库链接: https : //github.com/ChaitanyaMunje/GFG-GridLayout-Manager