Android单选按钮是双向状态按钮,可以选中或取消选中。另外,它的工作方式与Checkbox相同,除了单选按钮一旦被选中就不允许取消选中。
通常,我们使用RadioButton控件允许用户从多个选项中选择一个选项。
默认情况下,RadioButton处于OFF (未选中)状态,但是我们可以使用android:checked属性更改RadioButton的默认状态。
遵循创建新项目的步骤-
- 单击文件,然后新建=>新建项目。
- 然后,选中“包括Kotlin支持”,然后单击“下一步”按钮。
- 选择最低的SDK,无论您需要什么。
- 选择清空活动,然后单击完成。
RadioButton小部件的不同属性
| XML Attributes | Description |
|---|---|
| android:id | Used to uniquely identify the control |
| android:gravity | Used to specify how to align the text like left, right, center, top, etc. |
| android:checked | Used to specify the current state of radio button |
| android:onClick | It’s a name of the method to invoke when the radio button clicked. |
| android:textSize | Used to set size of the text. |
| android:textColor | Used to set color of the text. |
| android:textStyle | Used to set style of the text. For example, bold, italic, bolditalic etc. |
| android:maxWidth | Used to make the view be at most this many pixels wide. |
| android:minWidth | Used to make the view be at least this many pixels wide. |
| android:background | Used to set the background of the radio button control. |
| android:visibility | Used to control the visibility. |
修改字符串.xml文件
我们可以将应用程序的名称写为RadioButtonInKotlin并编写其他可以使用的字符串。
RadioButtonInKotlin
checked
unchecked
在activity_main.xml文件中添加RadioButtons
在android中,我们使用RadioGroup中的单选按钮将单选按钮组组合为单个组,并确保用户只能从按钮组中选择按钮。
在这里,我们正在尝试实现一种方案,其中您需要选择自己喜欢的颜色。因此,在activity_main.xml文件中,我们在单选组中添加了4个单选按钮。每个按钮代表一种颜色。现在,一次只能选择一个单选按钮。 *
现在,我们将在kotlin文件中访问此窗口小部件,并在选择单选按钮时显示正确的消息。
现在,打开MainActivity.kt文件,并将以下代码添加到其中。
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
import android.widget.RadioGroup
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Get radio group selected item using on checked change listener
radio_group.setOnCheckedChangeListener(
RadioGroup.OnCheckedChangeListener { group, checkedId ->
val radio: RadioButton = findViewById(checkedId)
Toast.makeText(applicationContext," On checked change :"+
" ${radio.text}",
Toast.LENGTH_SHORT).show()
})
// Get radio group selected status and text using button click event
button.setOnClickListener{
// Get the checked radio button id from radio group
var id: Int = radio_group.checkedRadioButtonId
if (id!=-1){ // If any radio button checked from radio group
// Get the instance of radio button using id
val radio:RadioButton = findViewById(id)
Toast.makeText(applicationContext,"On button click :" +
" ${radio.text}",
Toast.LENGTH_SHORT).show()
}else{
// If no radio button checked in this radio group
Toast.makeText(applicationContext,"On button click :" +
" nothing selected",
Toast.LENGTH_SHORT).show()
}
}
}
// Get the selected radio button text using radio button on click listener
fun radio_button_click(view: View){
// Get the clicked radio button instance
val radio: RadioButton = findViewById(radio_group.checkedRadioButtonId)
Toast.makeText(applicationContext,"On click : ${radio.text}",
Toast.LENGTH_SHORT).show()
}
}
在MainActivity.kt文件中,我们访问了单选组,在其中添加了四个单选按钮。然后,我们设置了一个侦听器,以在单选按钮选择更改时显示吐司消息。
由于AndroidManifest.xml文件在任何android应用程序中都非常重要,因此我们还将在这里提及它。
AndroidManifest.xml文件
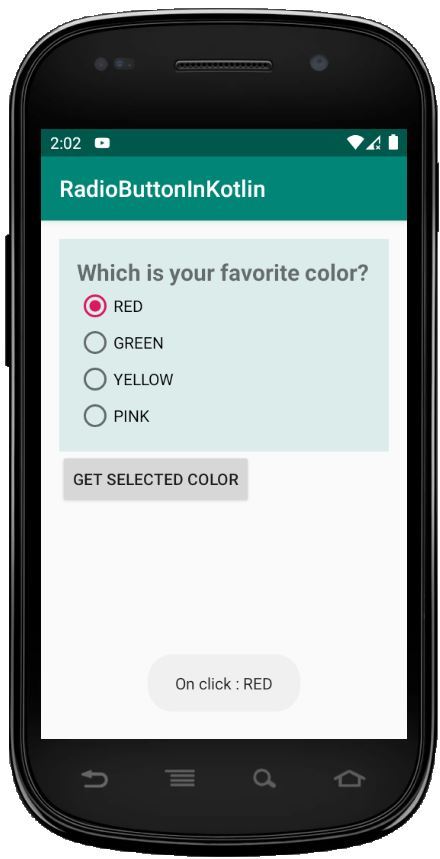
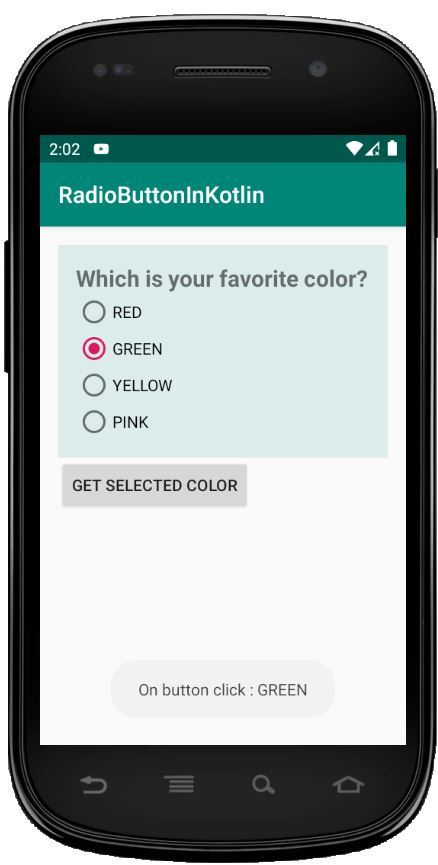
运行应用程序时,将获得如下所示的输出
作为仿真器运行:


想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!