📌 相关文章
- C#中的RadioButton
- C#中的RadioButton(1)
- 在 Android 中实现具有自定义布局的 RadioButton(1)
- 在 Android 中实现具有自定义布局的 RadioButton
- 自定义 android (1)
- Android单选按钮(radiobutton)
- Android单选按钮(radiobutton)(1)
- Kotlin中的RadioButton(1)
- Kotlin中的RadioButton
- Tkinter 中的 RadioButton | Python
- Tkinter 中的 RadioButton | Python(1)
- Android动态单选按钮-RadioButton(1)
- Android动态单选按钮-RadioButton
- 如何在C#中的RadioButton中设置文本?(1)
- 如何在C#中的RadioButton中设置文本?
- 如何在C#中设置RadioButton的大小?
- 自定义 android - 任何代码示例
- android radiobutton setchecked (1)
- 如何在C#中设置RadioButton的位置?
- 如何在C#中设置RadioButton的名称?(1)
- 如何在C#中设置RadioButton的名称?
- 如何在C#中设置RadioButton的字体?
- 如何在C#中设置RadioButton的字体?(1)
- 如何在 Android RecyclerView 中选择单个 RadioButton?(1)
- 如何在 Android RecyclerView 中选择单个 RadioButton?
- 如何在C#中设置RadioButton的填充?
- android radiobutton setchecked - 任何代码示例
- ASP.Net RadioButton
- ASP.Net RadioButton(1)
📜 Android自定义RadioButton
📅 最后修改于: 2020-09-29 02:19:21 🧑 作者: Mango
Android自定义单选按钮
除了Android RadioButton的默认用户界面,我们还可以实现自定义单选按钮。自定义RadioButton使用户界面更具吸引力。
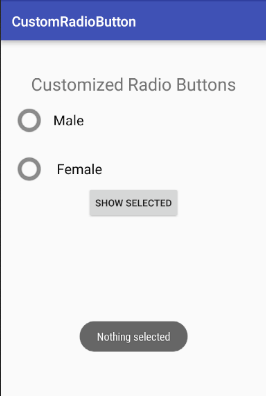
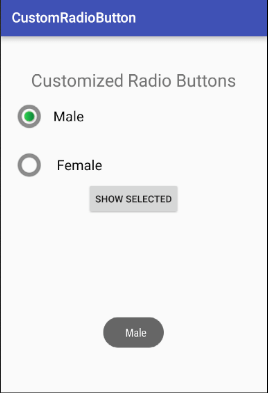
自定义单选按钮的示例
让我们看一个自定义RadioButton的示例。
activity_main.xml
文件:activity_main.xml
custom_radio_button.xml
现在,在可绘制的另一个文件(custom_radio_button.xml)中实现选择器,并放置两个不同的选中和未选中按钮图像。
档案:checkbox.xml
活动课
文件:MainActivity.java
package com.example.test.customradiobutton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button button;
RadioButton genderradioButton;
RadioGroup radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioGroup=(RadioGroup)findViewById(R.id.radioGroup);
}
public void onclickbuttonMethod(View v){
int selectedId = radioGroup.getCheckedRadioButtonId();
genderradioButton = (RadioButton) findViewById(selectedId);
if(selectedId==-1){
Toast.makeText(MainActivity.this,"Nothing selected", Toast.LENGTH_SHORT).show();
}
else{
Toast.makeText(MainActivity.this,genderradioButton.getText(), Toast.LENGTH_SHORT).show();
}
}
}
输出量