📌 相关文章
- C#中的RadioButton
- C#中的RadioButton(1)
- Asp.net - C# 代码示例
- asp.net 问题 - C# (1)
- ASP 和 ASP.NET 之间的区别
- ASP 和 ASP.NET 之间的区别(1)
- asp.net 问题 - C# 代码示例
- Kotlin中的RadioButton(1)
- Kotlin中的RadioButton
- ASP.Net按钮
- ASP.Net按钮(1)
- 不显示 asp.net - C# (1)
- ASP.Net标签(1)
- ASP.Net标签
- PHP和 ASP.NET 的区别
- asp.net 模型 - C# (1)
- ASP.NET-验证器
- ASP.NET-验证器(1)
- 不显示 asp.net - C# 代码示例
- ASP.NET教程(1)
- ASP.NET教程
- ASP.Net教程
- ASP.Net教程(1)
- Tkinter 中的 RadioButton | Python(1)
- Tkinter 中的 RadioButton | Python
- ASP.NET-简介
- ASP.NET简介(1)
- ASP.Net简介(1)
- ASP.NET-简介(1)
📜 ASP.Net RadioButton
📅 最后修改于: 2020-12-27 13:30:35 🧑 作者: Mango
ASP.NET Web窗体单选按钮
它是一个输入控件,用于接收用户的输入。它允许用户从选项组中选择一个选项。
要创建RadioButton,我们可以将其从Visual Studio的工具箱中拖动。
这是一个服务器端控件,ASP.NET提供了自己的标签来创建它。下面给出示例。
< asp:RadioButtonID="RadioButton1" runat="server" Text="Male" GroupName="gender"/>
服务器将其呈现为HTML控件,并向浏览器生成以下代码。
Male
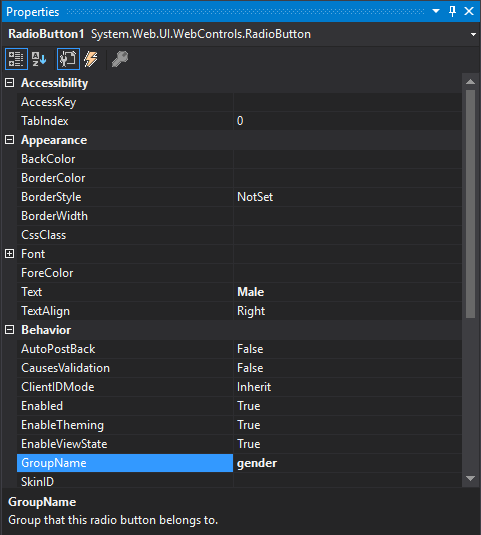
该控件具有自己的属性,如下表所示。
| Property | Description |
|---|---|
| AccessKey | It is used to set keyboard shortcut for the control. |
| TabIndex | The tab order of the control. |
| BackColor | It is used to set background color of the control. |
| BorderColor | It is used to set border color of the control. |
| BorderWidth | It is used to set width of border of the control. |
| Font | It is used to set font for the control text. |
| ForeColor | It is used to set color of the control text. |
| Text | It is used to set text to be shown for the control. |
| ToolTip | It displays the text when mouse is over the control. |
| Visible | To set visibility of control on the form. |
| Height | It is used to set height of the control. |
| Width | It is used to set width of the control. |
| GroupName | It is used to set name of the radio button group. |
例
在此示例中,我们将创建两个单选按钮,并放入一个名为“性别”的组。
// WebControls.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebControls.aspx.cs"
Inherits="WebFormsControlls.WebControls" %>
背后的代码
// WebControls.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebFormsControlls
{
public partial class WebControls : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
genderId.Text = "";
if (RadioButton1.Checked)
{
genderId.Text = "Your gender is "+RadioButton1.Text;
}
else genderId.Text = "Your gender is "+RadioButton2.Text;
}
}
}
对于此控件,我们设置了以下一些属性:

输出:
它将以下输出输出到浏览器。

当用户选择性别时,它会回复客户端。