基础 CSS 无线电开关
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序之上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。 Switch通常给用户一个选项来选择存在的两种可能性中的一种。因此,基本开关是我们可以打开或关闭它的开关。在 Foundation CSS 中,开关只不过是我们用来创建这种样式的复选框标记。 Radio Switch类似于 HTML 中的单选按钮,我们只能在可用的给定选项中选择一个选项。
基础 CSS 无线电开关类:
- switch:这个类被赋予必须进行切换的元素。
- switch-paddle:这个类负责在原始复选框上创建的样式,这也负责开关周围的框背景。
- radio:这应该是元素 switch-input 的输入类型。
句法:
示例 1:这是一个基本示例,说明了使用 Foundation CSS 制作的 Radio Switch。
HTML
Foundation CSS Radio Switch
GeeksforGeeks
Foundation CSS Radio Switch
HTML
Foundation CSS Radio Switch
GeeksforGeeks
Foundation CSS Radio Switch
Different Sizes for radio switch
Tiny switch
Small switch
Medium switch
输出:

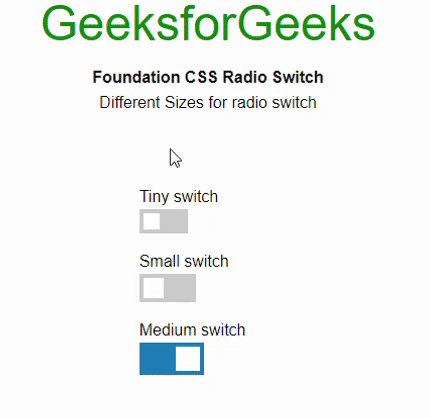
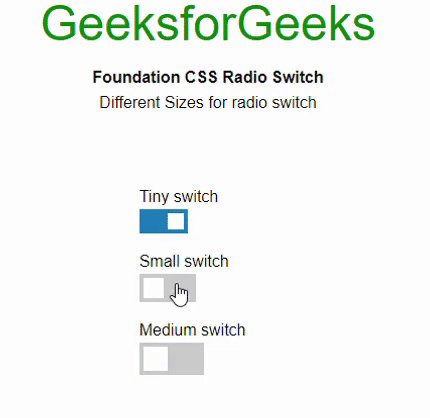
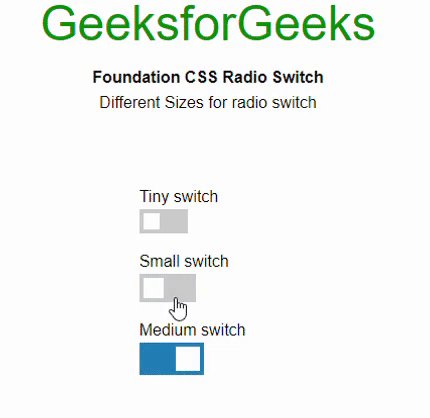
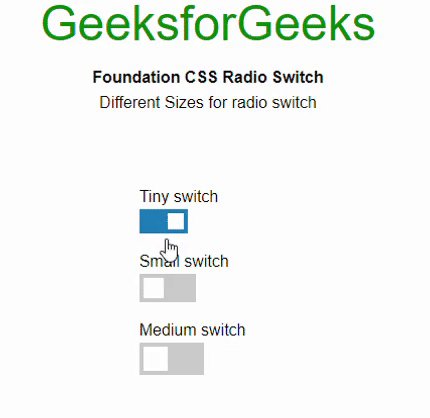
示例 2:这是一个基本示例,说明了使用 Foundation CSS 制作的不同尺寸的无线电开关。
HTML
Foundation CSS Radio Switch
GeeksforGeeks
Foundation CSS Radio Switch
Different Sizes for radio switch
Tiny switch
Small switch
Medium switch
输出:

参考: https://get.foundation/sites/docs/switch.html