基础 CSS 下拉基础
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
当我们单击元素时,下拉菜单用于显示内容。我们可以将任何类型的内容放在下拉列表中,并通过单击元素来访问它。当我们单击元素或将鼠标悬停在它上面时,会显示下拉菜单。在本文中,我们将讨论 Foundation CSS 中的下拉基础知识。
基础 CSS 下拉基础类:
- dropdown-pane:该类用于创建下拉窗格。
句法:
.....
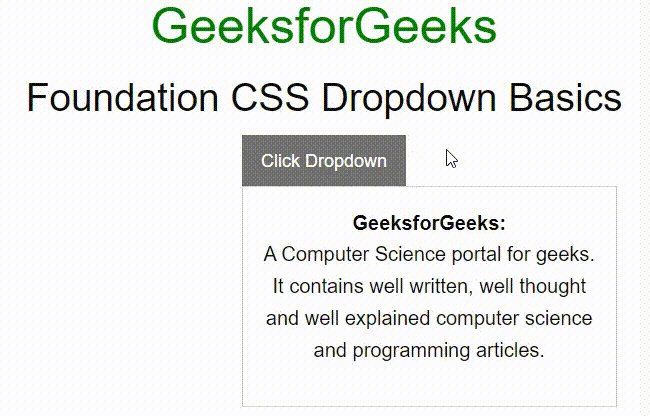
示例 1:以下代码演示了单击元素时的 Foundation CSS Dropdown Basics。
HTML
Foundation CSS Dropdown Basics
GeeksforGeeks
Foundation CSS Dropdown Basics
GeeksforGeeks:
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles.
HTML
Foundation CSS Dropdown Basics
GeeksforGeeks
Foundation CSS Dropdown Basics
GeeksforGeeks:
输出:

基础 CSS 下拉基础
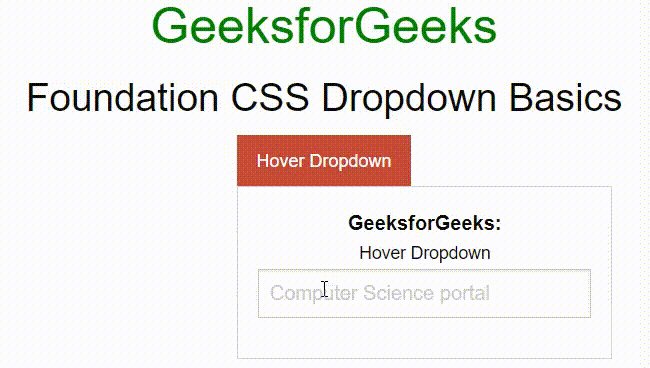
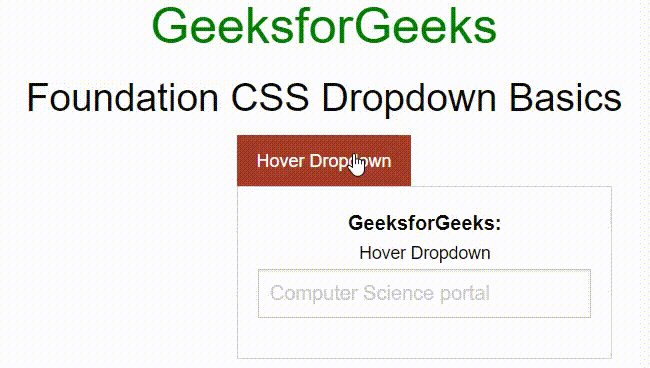
示例 2:当我们将鼠标悬停在元素上时,以下代码演示了 Foundation CSS Dropdown Basics 。
HTML
Foundation CSS Dropdown Basics
GeeksforGeeks
Foundation CSS Dropdown Basics
GeeksforGeeks:
输出:

基础 CSS 下拉基础
参考: https://get.foundation/sites/docs/dropdown.html#basics