基础 CSS 卡
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。
在现代网站中使用的这样一个有用的组件是Card 组件。基本上,卡片包含标题、图像、描述和页脚。它出现在许多网站上,例如在新闻网站上。
基础 CSS 卡类:
- card:该类用于创建 Card 组件。
- card-divider:该类用于将卡片的内容分成多个部分。这很有用,因为卡片本身没有任何填充。
- card-section:用于将卡片划分为多个部分,以进一步划分卡片的内容。
注意:我们在制作卡片时不需要添加所有部分。这完全取决于我们对网站的需求。
句法:
...
 ...
...
例子:
HTML
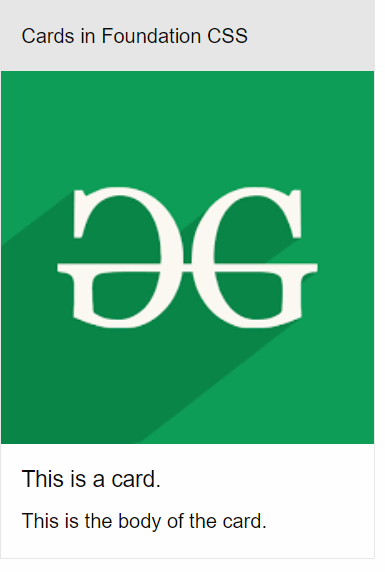
Cards in Foundation CSS

This is a card.
This is the body of the card.
HTML
Card in Foundation CSS

This is a card.
This is the body of the card.
HTML
-
Bigger Card

This is a card.
This is the body of the card.
-
Smaller card

This is a card.
This is the body of the card.
HTML

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body
输出:

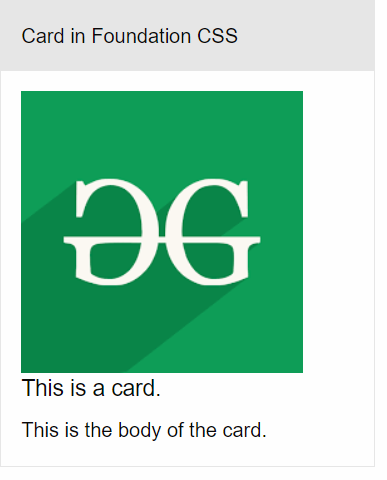
将图像添加到卡片:图像也适用于卡片。我们可以通过使用标签在.card类中声明图像来将图像传播到边缘。但是,如果我们想填充图像,我们可以使用card-section类。
示例:在下面的示例中,我们在 card-section 类中添加了图像。
HTML
Card in Foundation CSS

This is a card.
This is the body of the card.
输出:

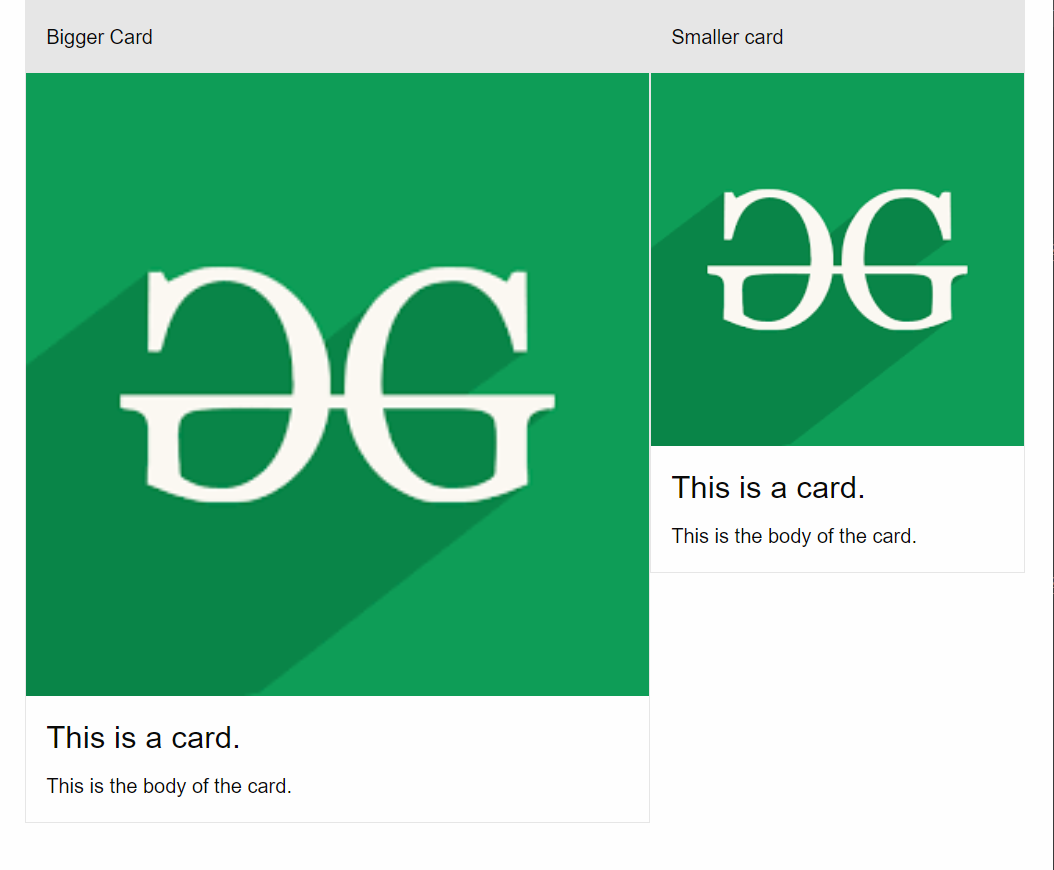
卡片大小:我们还可以使用 CSS宽度属性添加自定义 CSS 来调整卡片大小。
示例:在下面的示例中,我们使用自定义 CSS 设置了两张卡片的大小。
HTML
-
Bigger Card

This is a card.
This is the body of the card.
-
Smaller card

This is a card.
This is the body of the card.
输出:

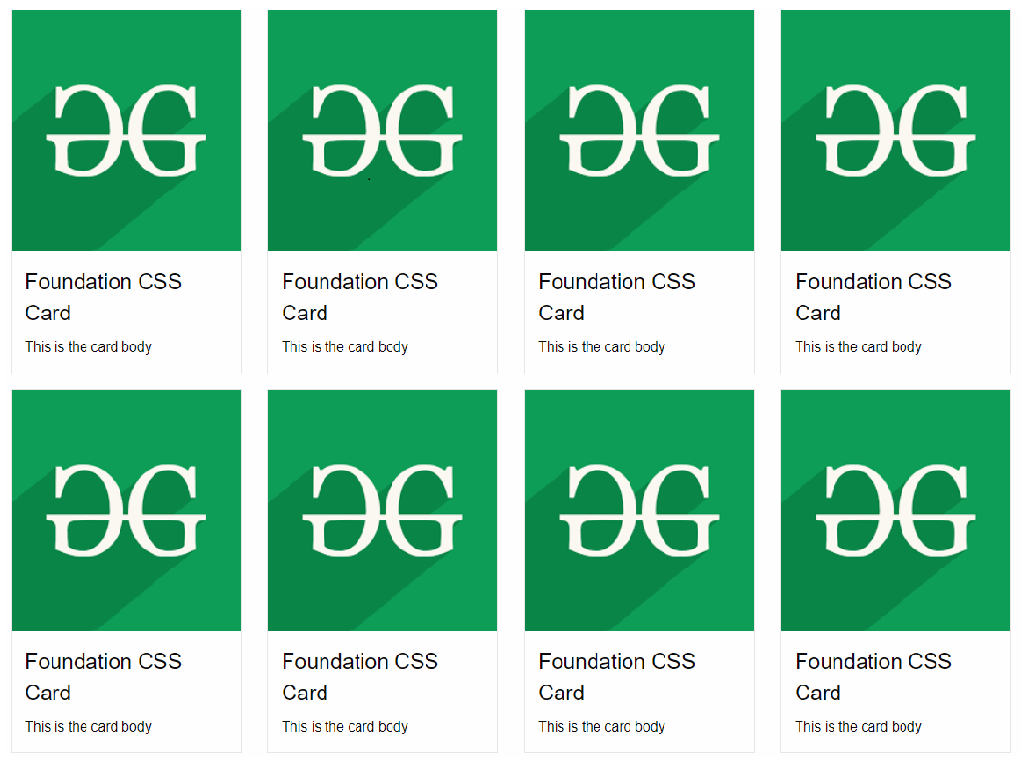
我们还可以使用Foundation Grid 实用程序将多张卡片添加到我们的网站。这样可以很好地隔开卡片并使它们也具有响应性。
例子:
HTML

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body

Foundation CSS Card
This is the card body
输出: