CheckboxListTile是flutter的内置窗口小部件。我们可以说它是CheckBox与ListTile的组合。其属性,例如value , activeColor , 和checkColor与CheckBox小部件相似,并且title , subtitle , contentPadding等与ListTile小部件相似。我们可以在CheckBoxListTile的任意位置上点击Google的复选框。下面我们将看到此小部件的所有属性以及一个示例。
CheckboxListTile类的构造方法:
const CheckboxListTile(
{Key key,
@required bool value,
@required ValueChanged onChanged,
Color activeColor,
Color checkColor,
Widget title,
Widget subtitle,
bool isThreeLine: false,
bool dense,
Widget secondary,
bool selected: false,
ListTileControlAffinity controlAffinity: ListTileControlAffinity.platform,
bool autofocus: false,
EdgeInsetsGeometry contentPadding,
bool tristate: false}
) CheckboxListTile小部件的属性:
- activeColor:此小部件将Color类作为对象,以在选中复选框时为复选框分配颜色。
- 自动对焦:此属性接受一个布尔值作为划分是否在初始焦点上选择小部件的值。
- checkColor:通过将Color类作为对象,此属性将颜色分配给检查图标。
- contentPadding:此属性负责通过将EdgeIsetsGeometry类作为对象来分配小部件内的空白空间。
- controlAffinity: controlAffinity属性将ListTileControlAffinity类保留为对象,以决定相对于小部件内文本的操作位置。
- 密集:密集属性接受一个布尔值作为对象是否与垂直密集列表相关联。
- isThreeLine:此属性还接受一个布尔值作为对象,以决定是否将小部件中的文本打印到第三行。
- onChanged:此属性采用Valuechanged
作为对象。此属性负责复选框的更改。 - secondary: secondary属性将小部件作为要显示在复选框另一侧的对象。
- selected:此属性接受一个布尔值作为对象,以决定是否已选中该复选框。
- 字幕:子平铺 属性将小部件作为要显示在标题下方的对象。通常,此小部件为Text 。
- title:此属性还将一个小部件作为要显示为CheckBoxListTle标题的对象,通常是Text小部件。
- tristate:此属性将布尔值作为对象。如果将其设置为true,则复选框中的值可以为true , false , 或null 。
- 值:该属性还接受一个布尔值作为对象,以控制是否选中该复选框。
范例1:
Dart
import 'package:flutter/material.dart';
// importing material design libraryy
void main() {
runApp(MaterialApp(
// runApp method
home: HomePage(),
)); //MaterialApp
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
// value set to false
bool _value = false;
// App widget tree
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IcoButton
), //AppBar
body: SizedBox(
width: 400,
height: 400,
child: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.greenAccent),
borderRadius: BorderRadius.circular(20),
), //BoxDecoration
/** CheckboxListTile Widget **/
child: CheckboxListTile(
title: const Text('GeeksforGeeks'),
subtitle: const Text('A computer science portal for geeks.'),
secondary: const Icon(Icons.code),
autofocus: false,
activeColor: Colors.green,
checkColor: Colors.white,
selected: _value,
value: _value,
onChanged: (bool value) {
setState(() {
_value = value;
});
},
), //CheckboxListTile
), //Container
), //Padding
), //Center
), //SizedBox
), //Scaffold
); //MaterialApp
}
} Dart
import 'package:flutter/material.dart';
// importing material design library
void main() {
runApp(MaterialApp(
// runApp method
home: HomePage(),
)); //MaterialApp
}
// Creating a stateful widget to manage
// the state of the app
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
// value set to false
bool _value = false;
bool _valu = false;
// App widget tree
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IcoButton
), //AppBar
body: Center(
child: SizedBox(
width: 400,
height: 400,
child: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.greenAccent),
borderRadius: BorderRadius.circular(20),
), //BoxDecoration
/** CheckboxListTile Widget **/
child: CheckboxListTile(
title: const Text('GeeksforGeeks'),
subtitle:
const Text('A computer science portal for geeks. '),
secondary: CircleAvatar(
backgroundImage: NetworkImage(
"https://pbs.twimg.com/profile_images/1304985167476523008/QNHrwL2q_400x400.jpg"), //NetworkImage
radius: 20,
),
autofocus: false,
activeColor: Colors.green,
checkColor: Colors.white,
selected: _value,
dense: true,
value: _value,
onChanged: (bool value) {
setState(() {
_value = value;
});
},
), //CheckboxListTile
),
SizedBox(
height: 30,
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
boxShadow: [
BoxShadow(
color: Colors.black,
offset: const Offset(
3.0,
3.0,
), //Offset
blurRadius: 10.0,
spreadRadius: 2.0,
), //BoxShadow
BoxShadow(
color: Colors.white,
offset: const Offset(0.0, 0.0),
blurRadius: 0.0,
spreadRadius: 0.0,
), //BoxShadow
],
), //BoxDecoration
/** CheckboxListTile Widget **/
child: CheckboxListTile(
title: const Text('GeeksforGeeks'),
subtitle: const Text(
'A computer science portal for geeks. Here you will find articles on all the technologies.'),
secondary: CircleAvatar(
backgroundImage: NetworkImage(
"https://pbs.twimg.com/profile_images/1304985167476523008/QNHrwL2q_400x400.jpg"), //NetworkImage
radius: 20,
),
autofocus: false,
isThreeLine: true,
activeColor: Colors.green,
checkColor: Colors.white,
selected: _valu,
value: _valu,
onChanged: (bool value) {
setState(() {
_valu = value;
});
},
), //CheckboxListTile
),
],
), //Container
), //Padding
), //Center
),
), //SizedBox
),
debugShowCheckedModeBanner: false, //Scaffold
); //MaterialApp
}
} 输出:

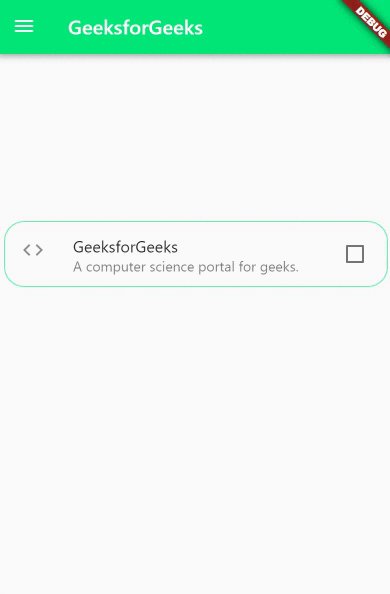
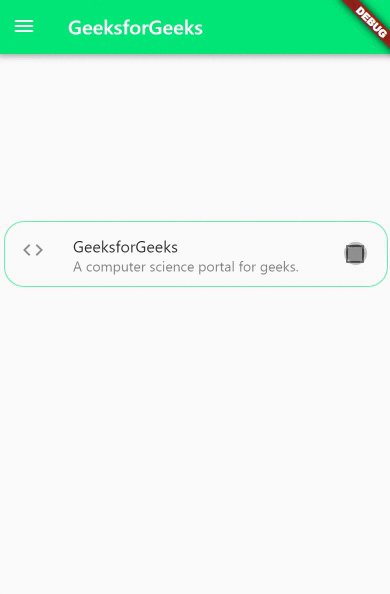
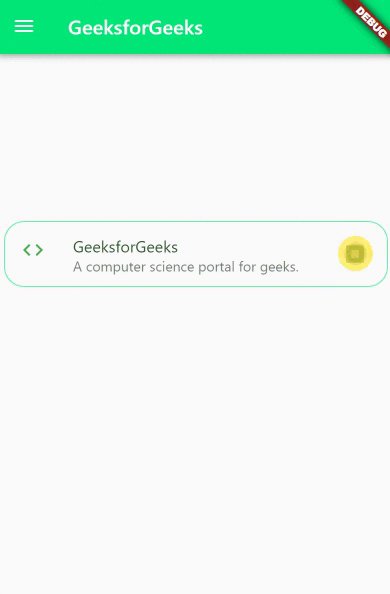
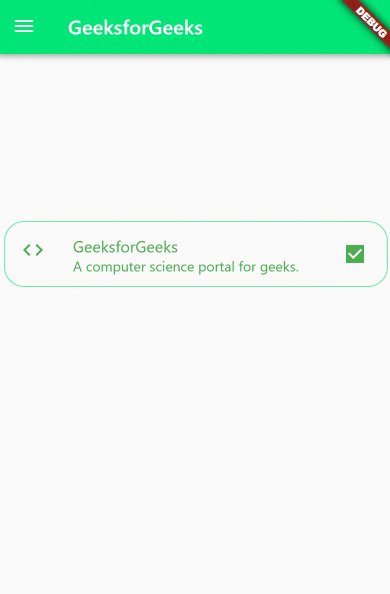
说明:在此flutter应用程序的主体中,直到CheckBoxListTile的层次结构都是SizedBox > Center > Padding > Container> CheckBoxListTile 。 CheckBoxListTile上方的所有小部件主要是将其放在屏幕中央。在CheckBoxListTile小部件或title中,该属性包含Text(’GeeksforGeeks’),而字幕也是Text小部件。在最左侧,我们有复选框,在最右侧,我们有材料设计代码图标。小部件中的活动颜色为绿色,复选图标颜色为白色。该窗口小部件状态的控制由value属性控制。 BoxDecoration窗口小部件绘制的绿色边框的边缘具有20 px的曲线。所有这些的组合结果是一个漂亮的复选框图块,它可以用于许多应用程序,如待办事项列表或计划程序应用程序。
范例2:
Dart
import 'package:flutter/material.dart';
// importing material design library
void main() {
runApp(MaterialApp(
// runApp method
home: HomePage(),
)); //MaterialApp
}
// Creating a stateful widget to manage
// the state of the app
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
// value set to false
bool _value = false;
bool _valu = false;
// App widget tree
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IcoButton
), //AppBar
body: Center(
child: SizedBox(
width: 400,
height: 400,
child: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.greenAccent),
borderRadius: BorderRadius.circular(20),
), //BoxDecoration
/** CheckboxListTile Widget **/
child: CheckboxListTile(
title: const Text('GeeksforGeeks'),
subtitle:
const Text('A computer science portal for geeks. '),
secondary: CircleAvatar(
backgroundImage: NetworkImage(
"https://pbs.twimg.com/profile_images/1304985167476523008/QNHrwL2q_400x400.jpg"), //NetworkImage
radius: 20,
),
autofocus: false,
activeColor: Colors.green,
checkColor: Colors.white,
selected: _value,
dense: true,
value: _value,
onChanged: (bool value) {
setState(() {
_value = value;
});
},
), //CheckboxListTile
),
SizedBox(
height: 30,
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
boxShadow: [
BoxShadow(
color: Colors.black,
offset: const Offset(
3.0,
3.0,
), //Offset
blurRadius: 10.0,
spreadRadius: 2.0,
), //BoxShadow
BoxShadow(
color: Colors.white,
offset: const Offset(0.0, 0.0),
blurRadius: 0.0,
spreadRadius: 0.0,
), //BoxShadow
],
), //BoxDecoration
/** CheckboxListTile Widget **/
child: CheckboxListTile(
title: const Text('GeeksforGeeks'),
subtitle: const Text(
'A computer science portal for geeks. Here you will find articles on all the technologies.'),
secondary: CircleAvatar(
backgroundImage: NetworkImage(
"https://pbs.twimg.com/profile_images/1304985167476523008/QNHrwL2q_400x400.jpg"), //NetworkImage
radius: 20,
),
autofocus: false,
isThreeLine: true,
activeColor: Colors.green,
checkColor: Colors.white,
selected: _valu,
value: _valu,
onChanged: (bool value) {
setState(() {
_valu = value;
});
},
), //CheckboxListTile
),
],
), //Container
), //Padding
), //Center
),
), //SizedBox
),
debugShowCheckedModeBanner: false, //Scaffold
); //MaterialApp
}
}
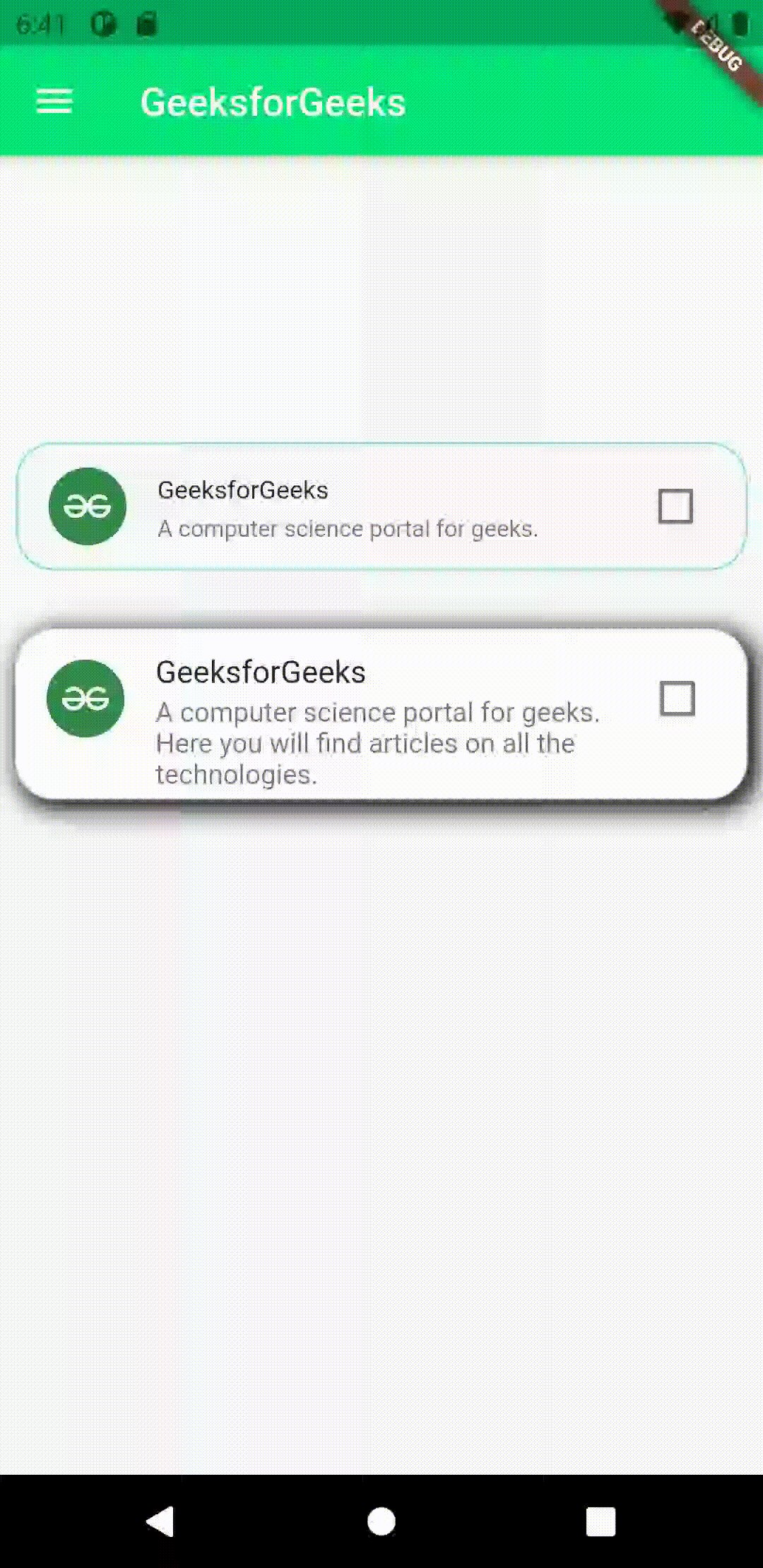
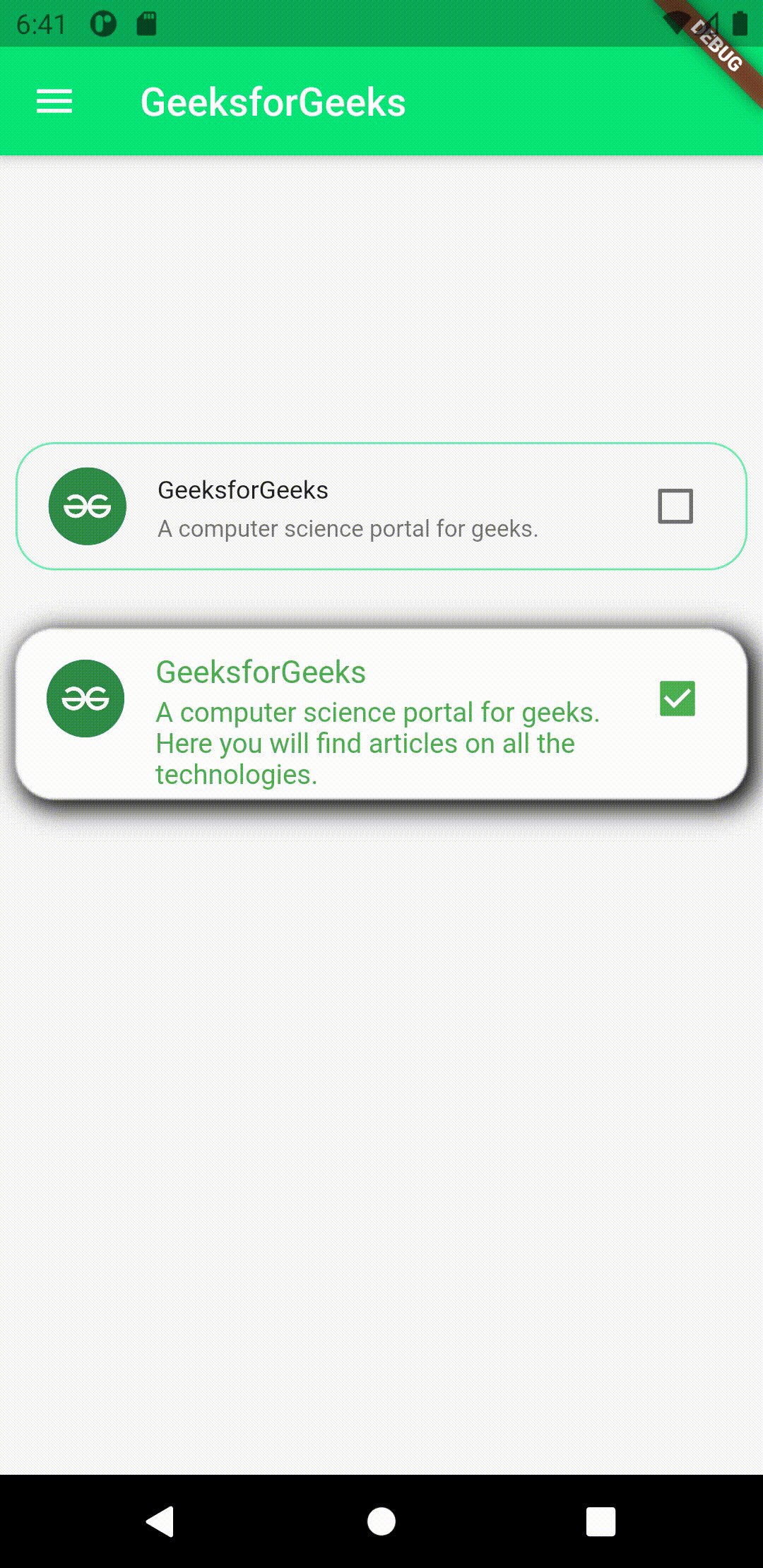
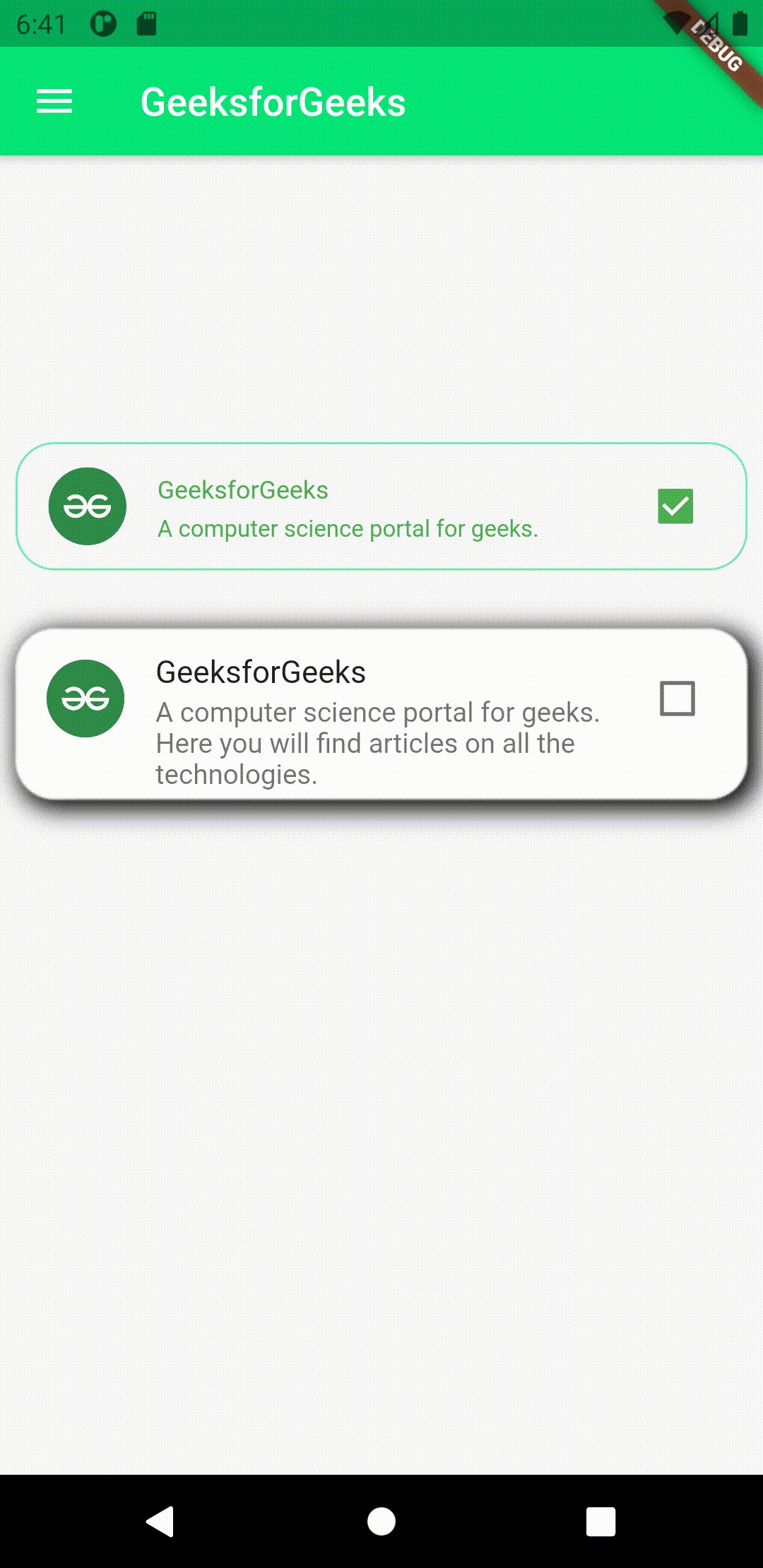
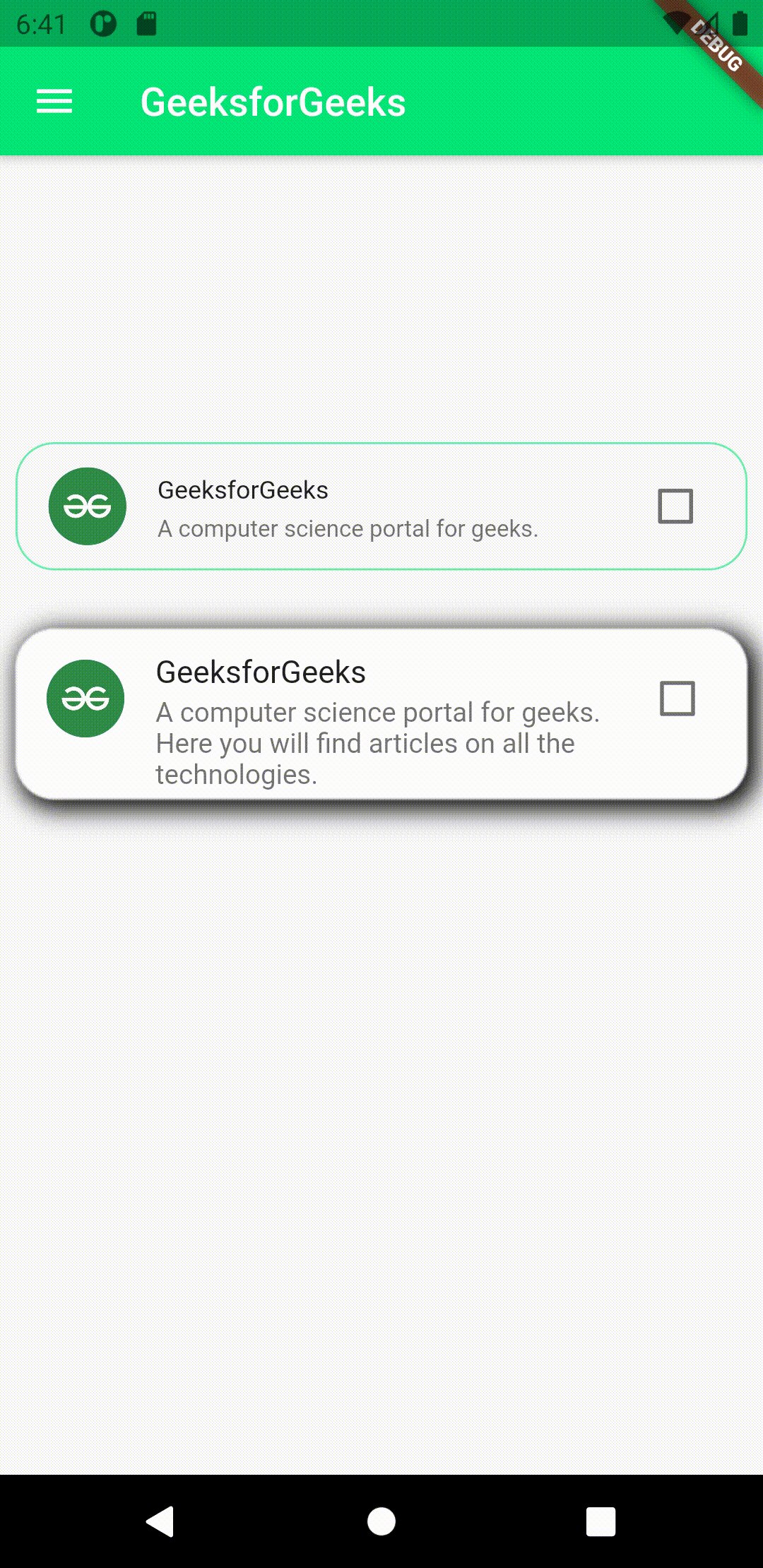
输出:

说明:在此示例中,显示了CheckBoxTile小部件的用法,我们通过使用CheckBoxTile的不同参数以及BoxDecoration小部件来修改CheckBoxTile的外观。通过查看该应用程序,我们可以注意到图像已替换该代码图标。在这两个CheckBoxTiles中,辅助参数都使用CircleAvatar 小部件作为接受NetworkImage的对象。图片大小为20像素。在第一个图块中, densed属性也设置为true,这使得图块与原始大小相比要小一些。两个图块,均由高度为30 px的SizedBox小部件分隔。在第二个图块中,从BoxDecoration中删除了border参数 并且添加了boxShadow ,这在边缘周围提供了一个不错的黑色阴影。另外, isThreeLine属性也设置为true,它向tile附加了一些高度,以在subtitle参数中容纳更多文本。