- Flutter(1)
- flutter 表(1)
- Flutter
- flutter 卡
- flutter 卡(1)
- Flutter
- flutter 表
- Flutter – 水平列表(1)
- Flutter – 水平列表
- Flutter – 水平列表(1)
- Flutter – 水平列表
- Flutter – 分组列表
- Flutter – 分组列表(1)
- Flutter – 分组列表
- Flutter – 分组列表(1)
- Flutter 嵌套列表视图 (1)
- 找不到“flutter flutter.h”文件 - 无论代码示例
- Flutter-安装(1)
- Flutter-安装
- Flutter安装
- Flutter安装(1)
- 什么是Flutter?(1)
- 什么是Flutter?
- R – 列表(1)
- F#列表
- R列表(1)
- R – 列表
- R-列表(1)
- R列表
📅 最后修改于: 2021-01-02 05:08:56 🧑 作者: Mango
flutter 列表
列表是每个Web或移动应用程序中最受欢迎的元素。它们由多行项目组成,其中包括文本,按钮,切换按钮,图标,缩略图等等。我们可以使用它来显示各种信息,例如菜单,选项卡,或打破纯文本文件的单调性。
在本节中,我们将学习如何在Flutter中使用列表。 Flutter允许您以不同的方式使用列表,如下所示:
- 基本清单
- 长名单
- 网格列表
- 水平清单
让我们一一查看上述所有列表。
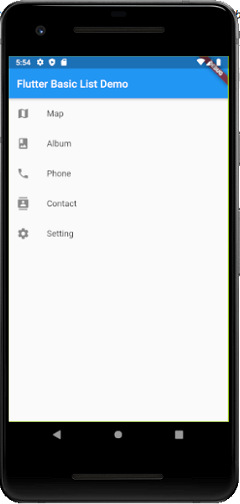
基本清单
Flutter包含用于处理列表的ListView小部件,这是在移动应用程序中显示数据的基本概念。 ListView是显示仅包含少量项目的列表的理想标准。 ListView还包括ListTitle小部件,该小部件为数据列表的视觉结构提供更多属性。
以下示例在Flutter应用程序中显示一个基本列表。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Basic List Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: ListView(
children: [
ListTile(
leading: Icon(Icons.map),
title: Text('Map'),
),
ListTile(
leading: Icon(Icons.photo_album),
title: Text('Album'),
),
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
),
ListTile(
leading: Icon(Icons.contacts),
title: Text('Contact'),
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Setting'),
),
],
),
),
);
}
}
输出量
现在,在Android Studio中运行该应用。您可以在仿真器或连接的设备中看到以下屏幕。

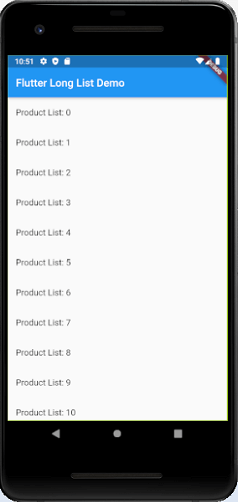
使用长列表
有时您想要在应用程序的单个屏幕上显示一个很长的列表,在这种情况下,上述显示列表的方法并不完美。要使用包含大量项目的列表,我们需要使用ListView.builder()构造函数。 ListView和ListView.builder之间的主要区别在于,ListView一次创建所有项,而ListView.builder()构造函数在滚动到屏幕上时创建项。
让我们看下面的例子。打开main.dart文件并替换以下代码。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp(
products: List.generate(500, (i) => "Product List: $i"),
));
}
class MyApp extends StatelessWidget {
final List products;
MyApp({Key key, @required this.products}) : super(key: key);
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Long List Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: ListView.builder(
itemCount: products.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('${products[index]}'),
);
},
),
),
);
}
}
在上面的代码中, itemCount给出要在列表中显示的项目数。 itemBuilder告诉您要在何处返回要显示的项目。
输出量
现在,在Android Studio中运行该应用。您将获得以下屏幕,通过滚动到该屏幕可以查看所有产品列表。

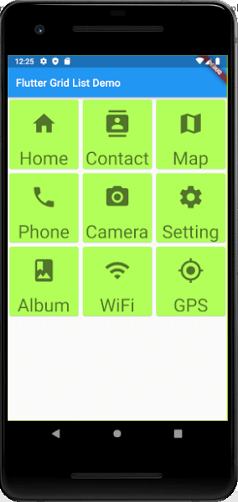
创建网格列表
有时,我们希望以网格布局显示项目,而不是一个接一个的普通列表。 GridView小部件允许您在Flutter中创建网格列表。创建网格的最简单方法是使用GridView.count()构造函数,该构造函数指定网格中的行数和列数。
让我们看下面的示例,了解GridView如何在Flutter中工作以创建网格列表。打开main.dart文件并插入以下代码。
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = "Flutter Grid List Demo";
return MaterialApp(
title: appTitle,
home: Scaffold(appBar: AppBar(
title: Text(appTitle),
),
body: GridView.count(
crossAxisCount: 3,
children: List.generate(choices.length, (index) {
return Center(
child: SelectCard(choice: choices[index]),
);
}
)
)
)
);
}
}
class Choice {
const Choice({this.title, this.icon});
final String title;
final IconData icon;
}
const List choices = const [
const Choice(title: 'Home', icon: Icons.home),
const Choice(title: 'Contact', icon: Icons.contacts),
const Choice(title: 'Map', icon: Icons.map),
const Choice(title: 'Phone', icon: Icons.phone),
const Choice(title: 'Camera', icon: Icons.camera_alt),
const Choice(title: 'Setting', icon: Icons.settings),
const Choice(title: 'Album', icon: Icons.photo_album),
const Choice(title: 'WiFi', icon: Icons.wifi),
const Choice(title: 'GPS', icon: Icons.gps_fixed),
];
class SelectCard extends StatelessWidget {
const SelectCard({Key key, this.choice}) : super(key: key);
final Choice choice;
@override
Widget build(BuildContext context) {
final TextStyle textStyle = Theme.of(context).textTheme.display1;
return Card(
color: Colors.lightGreenAccent,
child: Center(child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(child: Icon(choice.icon, size:50.0, color: textStyle.color)),
Text(choice.title, style: textStyle),
]
),
)
);
}
}
输出量
现在,在Android Studio中运行该应用。您可以在Android模拟器中看到以下屏幕。

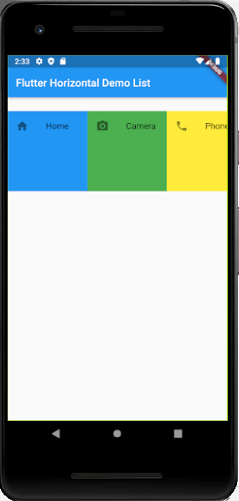
创建一个水平列表
ListView小部件还支持水平列表。有时我们想创建一个可以水平滚动而不是垂直滚动的列表。在这种情况下,ListView提供了覆盖垂直方向的水平scrollDirection。以下示例对其进行了更清晰的说明。打开main.dart文件并替换以下代码。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Flutter Horizontal Demo List';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Container(
margin: EdgeInsets.symmetric(vertical: 25.0),
height: 150.0,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
width: 150.0,
color: Colors.blue,
child: new Stack(
children: [
ListTile(
leading: Icon(Icons.home),
title: Text('Home'),
),
],
),
),
Container(
width: 148.0,
color: Colors.green,
child: new Stack(
children: [
ListTile(
leading: Icon(Icons.camera_alt),
title: Text('Camera'),
),
],
),
),
Container(
width: 148.0,
color: Colors.yellow,
child: new Stack(
children: [
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
),
],
),
),
Container(
width: 148.0,
color: Colors.red,
child: new Stack(
children: [
ListTile(
leading: Icon(Icons.map),
title: Text('Map'),
),
],
),
),
Container(
width: 148.0,
color: Colors.orange,
child: new Stack(
children: [
ListTile(
leading: Icon(Icons.settings),
title: Text('Setting'),
),
],
),
),
],
),
),
),
);
}
}
输出量
现在,在Android Studio中运行该应用。它将显示以下屏幕,您可以在其中水平滚动以查看所有列表。