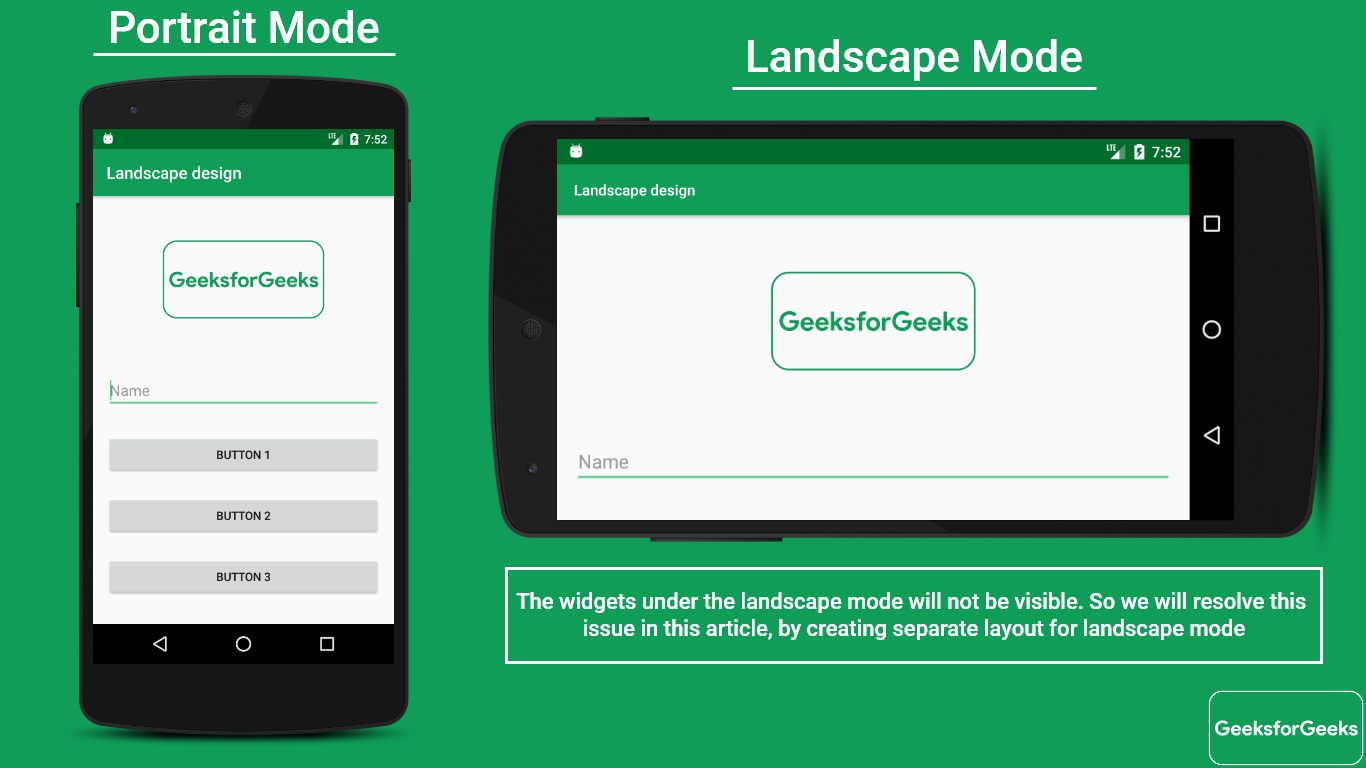
每当用户切换到横向模式时,都会遇到一些小部件不可见的问题(如您所见,如下图所示),因此在这种情况下,需要为横向模式设计单独的布局。在本文的结尾,您将能够做到这一点。

步骤1:在android studio中创建一个新项目:
- 在此处参考如何在android studio中创建新项目:如何在Android Studio中创建/启动新项目?
- 将应用程序的名称命名为“ Landscape design”。
- 将该活动的名称设为“ MainActivity”,并将布局文件命名为“ activity_main.xml”,或者您可以重命名。
步骤2:可以更改应用程序基本主题的颜色组合
- 要更改基本应用程序主题颜色,请转到应用程序-> res->值-> colors.xml,然后调用以下颜色组合。
XML
#0f9d58
#006d2d
#55cf86
XML
XML
XML
- 如果尚未获得colors.xml文件,请参考下图。

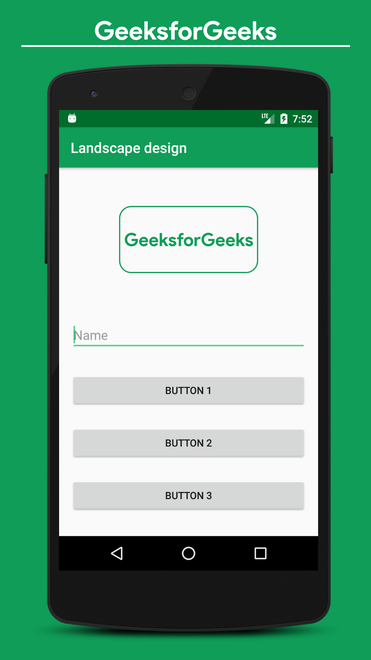
步骤3:设计人像模式
- 这里的肖像设计包含简单的LinearLayout,1个EditText和3个按钮。
- 因此,需要将以下简单的XML代码调用到activity_main.xml中。
XML格式
输出UI如下所示:

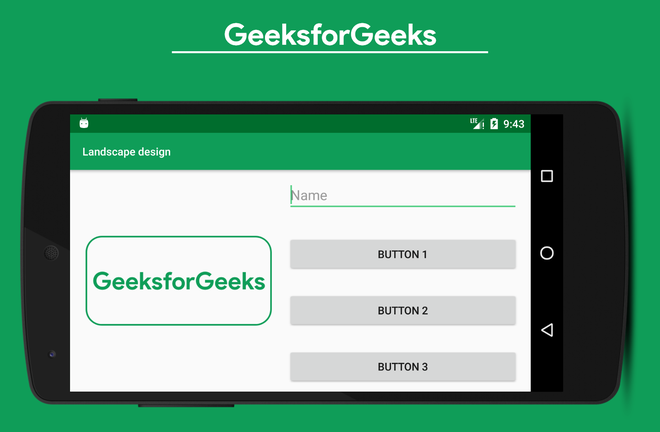
步骤4:设计横向模式的布局
- 为了设计横向模式的布局,我们需要在项目的res文件夹中添加资源目录。
- 要创建横向模式,请右键单击res文件夹->新建-> Android资源目录。
- 现在将提示一个弹出窗口。选择“可用的方向限定符” ,然后选择右侧的“ >> ”图标,然后在“屏幕方向”下选择“横向”。
- 现在,在资源类型下选择布局,然后将目录名称设置为layout-land ,不要更改它。
- 然后将activity_main.xml文件从布局文件夹复制到layout-land文件夹。或者,您可以单独创建一个新的布局,然后为横向模式重新设计该布局。
- 如果您无法获得这些步骤,请参考以下视频:
- 现在调用以下代码,或者您也可以为横向模式重新设计自己的布局文件。
XML格式
输出UI看起来像(要看到此输出,需要旋转设备):

方法2:解决此问题的另一种方法是将整个视图组包装在滚动视图内(这意味着滚动视图应为布局的根视图),这样做无需为景观创建单独的布局设计模式。
- 此实现在某些情况下可能会有所帮助,例如仅包含EditText小部件或简单图像视图或网格视图的活动,在这种情况下,可以采用此方法。
- 但是,不建议在横向模式下使用此方法(但在某些情况下,可以使用上面的观点)。因为用户体验将达不到应用程序的要求。
- 要实现这一点,请在activity_main.xml中调用以下代码:
XML格式
通过调用上面的代码,您将获得以下输出:
为风景模式制作单独的布局时要注意的事项。
- 如果要为景观模式设计布局,则需要考虑并在Whimsical等平台上对景观设计进行布线,或者可以使用Adobe XD等专业平台。
- 在对设计进行框架设计时,应该看到,将小部件放置的方式应能增加用户体验(这意味着应使用户自由地与应用程序进行交互)。
- 在将线框设计转换为Android Studio中的实际实现之前,应确定理想的布局,应根据应用程序设计的复杂性来完成。
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!