Android 中的横向 CalendarView
如果我们正在制作一个提供预订航班、电影票或其他服务的应用程序,我们通常必须在我们的应用程序中实现日历。我们必须以这样的方式对齐日历,以便它看起来更好,并在移动应用程序中占用更少的空间。大多数应用程序更喜欢在其内部使用水平日历视图,这看起来比普通日历更好。在本文中,我们将看看在我们的应用程序中实现一个类似的日历。
我们将在本文中构建什么?
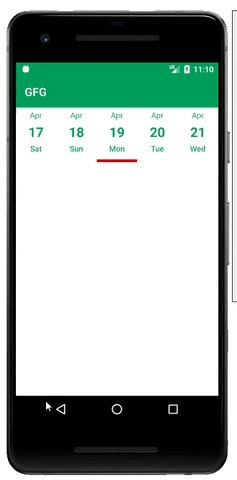
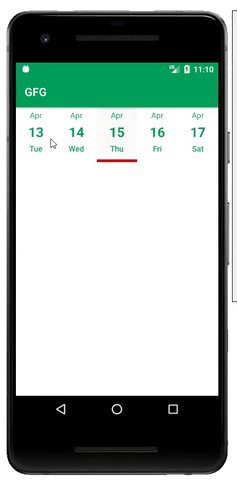
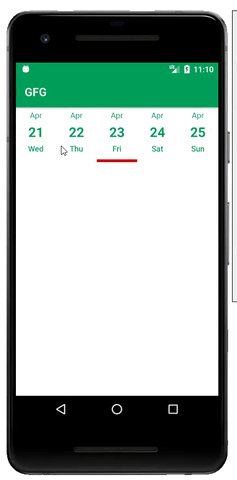
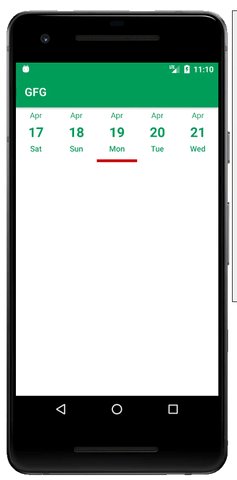
我们将构建一个简单的应用程序,我们将在其中简单地创建一个水平日历,并在其中显示一个月的整个日期。我们将在水平日历视图中显示这些日期。下面给出了一个示例 GIF,以了解我们将在本文中做什么。请注意,我们将使用Java语言来实现这个项目。

分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Java作为编程语言。
第二步:添加依赖
导航到Gradle Scripts > build.gradle(Module:app)并在依赖项部分添加以下依赖项。
implementation ‘devs.mulham.horizontalcalendar:horizontalcalendar:1.3.4’
步骤 3:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件中。下面是activity_main.xml文件的代码。
XML
Java
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
import devs.mulham.horizontalcalendar.HorizontalCalendar;
import devs.mulham.horizontalcalendar.utils.HorizontalCalendarListener;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* starts before 1 month from now */
Calendar startDate = Calendar.getInstance();
startDate.add(Calendar.MONTH, -1);
/* ends after 1 month from now */
Calendar endDate = Calendar.getInstance();
endDate.add(Calendar.MONTH, 1);
// on below line we are setting up our horizontal calendar view and passing id our calendar view to it.
HorizontalCalendar horizontalCalendar = new HorizontalCalendar.Builder(this, R.id.calendarView)
// on below line we are adding a range
// as start date and end date to our calendar.
.range(startDate, endDate)
// on below line we are providing a number of dates
// which will be visible on the screen at a time.
.datesNumberOnScreen(5)
// at last we are calling a build method
// to build our horizontal recycler view.
.build();
// on below line we are setting calendar listener to our calendar view.
horizontalCalendar.setCalendarListener(new HorizontalCalendarListener() {
@Override
public void onDateSelected(Calendar date, int position) {
// on below line we are printing date
// in the logcat which is selected.
Log.e("TAG", "CURRENT DATE IS " + date);
}
});
}
}第 4 步:使用MainActivity。 Java文件
转到主活动。 Java文件,参考如下代码。下面是MainActivity的代码。 Java文件。代码中添加了注释以更详细地理解代码。
Java
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
import devs.mulham.horizontalcalendar.HorizontalCalendar;
import devs.mulham.horizontalcalendar.utils.HorizontalCalendarListener;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* starts before 1 month from now */
Calendar startDate = Calendar.getInstance();
startDate.add(Calendar.MONTH, -1);
/* ends after 1 month from now */
Calendar endDate = Calendar.getInstance();
endDate.add(Calendar.MONTH, 1);
// on below line we are setting up our horizontal calendar view and passing id our calendar view to it.
HorizontalCalendar horizontalCalendar = new HorizontalCalendar.Builder(this, R.id.calendarView)
// on below line we are adding a range
// as start date and end date to our calendar.
.range(startDate, endDate)
// on below line we are providing a number of dates
// which will be visible on the screen at a time.
.datesNumberOnScreen(5)
// at last we are calling a build method
// to build our horizontal recycler view.
.build();
// on below line we are setting calendar listener to our calendar view.
horizontalCalendar.setCalendarListener(new HorizontalCalendarListener() {
@Override
public void onDateSelected(Calendar date, int position) {
// on below line we are printing date
// in the logcat which is selected.
Log.e("TAG", "CURRENT DATE IS " + date);
}
});
}
}
现在运行您的应用程序并查看应用程序的输出。
输出: