如今,每个Android UI设计师都非常重视自己的UI设计。每个项目的路径都要经过UI设计。 UI设计是每个项目以及每个网站,应用程序和桌面应用程序的代表。 UI是用户与后端之间的隔离墙,用户可以在其中通过UI设计与服务器进行交互。 UI设计师在设计任何软件产品时都需要考虑各个方面,例如项目的主题是什么?目标受众是哪个?无论是18岁以上的年龄段还是年龄较大的受众群体,此UI是否支持所有类型的屏幕?UI设计师的脑海中浮现出更多问题。在本文中,我们将讨论Android中UI的未来。
在Android中,开发人员可以使用各种平台来开发其Android应用程序,例如Android Studio , Eclipse,React Native等。大多数开发人员都是首选。为了使android应用程序具有响应性,我们需要针对每种屏幕尺寸(例如Large , X-large , Normal)创建每个单独的屏幕。让我们看看这些图像。
正常画面

大屏幕尺寸

X大屏幕尺寸

小屏幕尺寸

对于每个设计师来说,对于每个单独的屏幕进行重新设计,这些步骤都是非常麻烦的步骤。由于这个项目的时间也将增加。为了克服这类问题,Google引入了适用于android设计的Material Component,它尽可能地克服了响应性。材质组件支持所有屏幕尺寸。
在Android应用中使用Material Component
添加材料组件,您只需在Gradle文件中添加此依赖关系
implementation ‘com.google.android.material:material:1.2.1’
添加此依赖项后,您将能够在android项目中使用Material组件。
XML
XML
XML
XML
为了使我们的设计更时尚,更有吸引力以及响应速度更快,您需要在布局中使用Material Card View。
XML格式
Material Card View有时会自动管理填充和边距以及大小。您可以通过使用外观精美的第三方库在卡内添加渐变色。您可以在卡块内添加菜单,也可以在卡中添加滑块。
例子
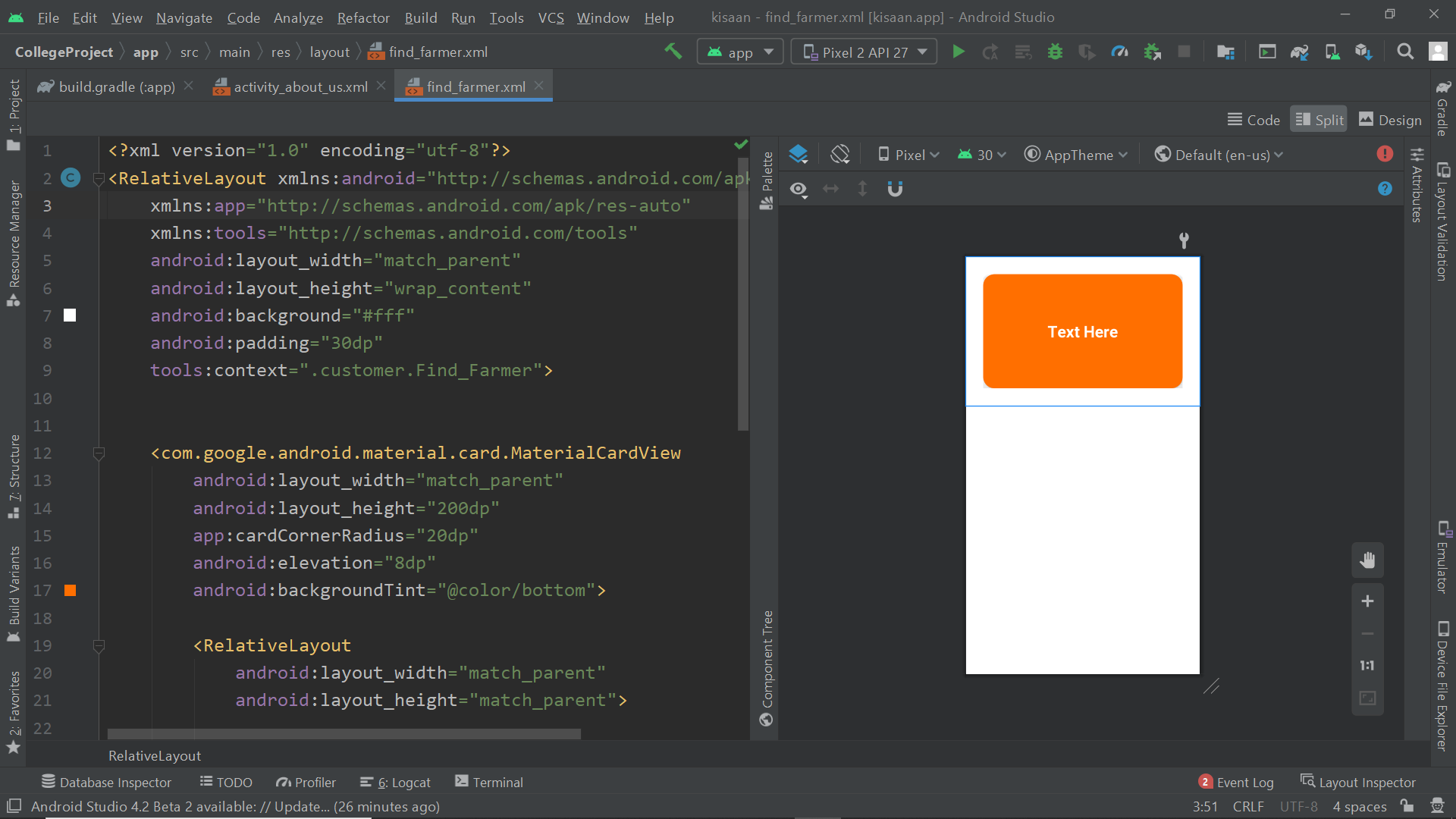
让我们以android studio为例。现在,我们可以使用XML设计android布局。我们可以先设计一个材料卡视图组件。带有父填充的材料卡视图。
XML格式
输出界面:

物料卡视图,无填充:
XML格式
如果您在不使用填充的情况下使用物料卡视图,则物料组件可以自动添加默认的填充和颜色。这也有助于响应式UI设计。
If you use the normal card view then it can not provide any responsiveness in layout. Also, the normal components do not look as stylish as other material components.
在很多方面,材质组件比普通组件更容易和灵活,例如阴影,边框等。
材料组件的优势
- 材料组件是轻质的。
- 与其他组件相比,材料组件看起来很棒。
- 材料组件非常敏感。
材料成分的缺点
- 有时组件在真实设备中无法正常工作。