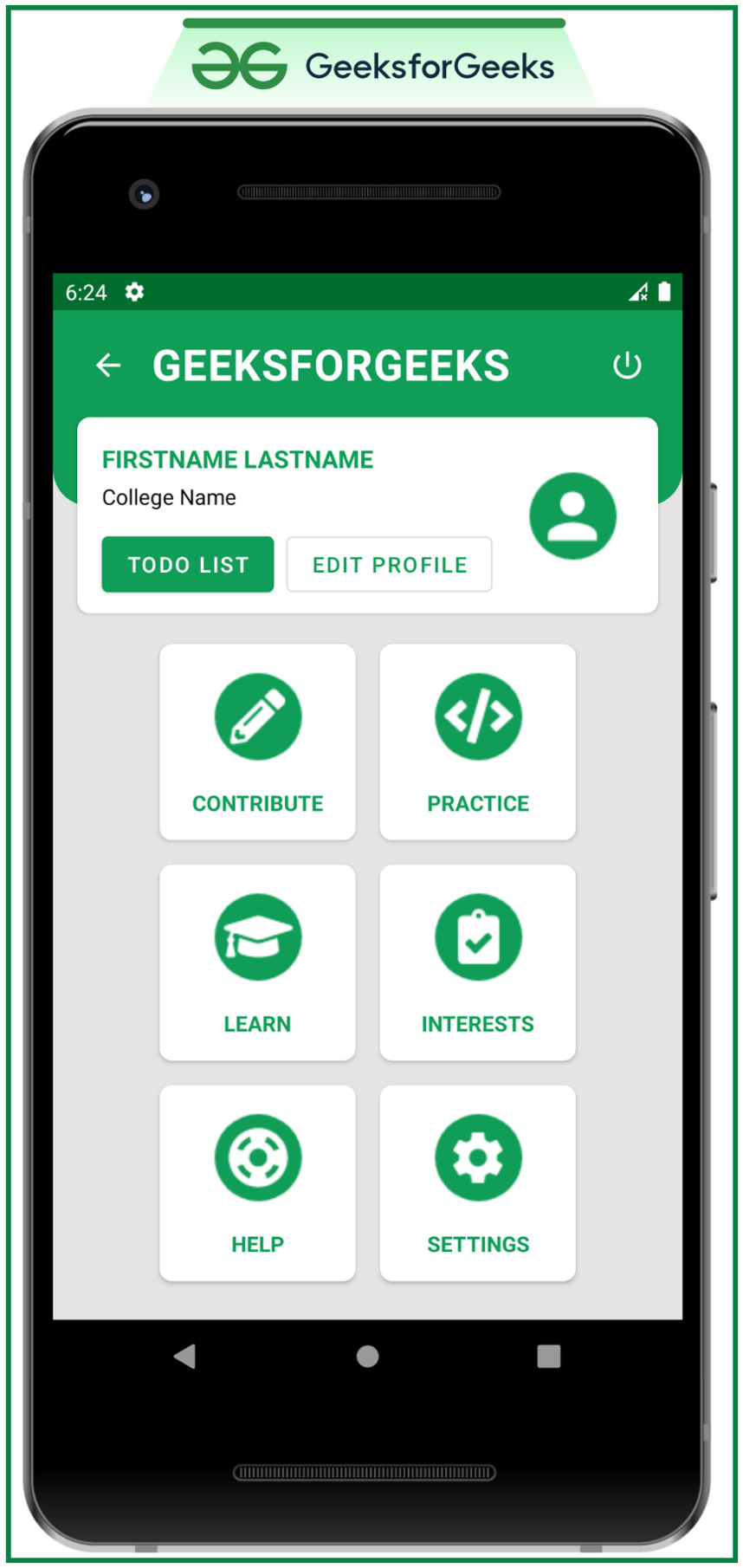
仪表板设计是使用户参与应用程序功能的关键元素之一。它在一处提供有关应用程序整体功能的信息。仪表板的设计就像将所有应用程序功能都放在一个页面上。设计仪表板需要一些努力,以选择正确的颜色,创建图标(以免出现版权问题),将事物放置在屏幕的正确位置,管理用户帐户等。在本文中,已经做了很多工作。讨论了如何为应用程序实现漂亮的仪表板。请看下面的图片,以获取有关整个讨论的想法。

在Android中实现“唯物主义的现代仪表盘”的步骤
步骤1:创建一个空的活动项目
- 我们正在使用Android Studio来构建应用程序,请参考Android |如何在Android Studio中创建/启动新项目?,以了解如何创建空活动的Android Studio项目。
步骤2:添加所需的依赖项
- 将以下材料设计依赖项添加到应用程序级别gradle文件中。然后点击右上角出现的“立即同步”按钮。
- 确保系统已连接到网络,以便Android Studio可以下载所有必需的文件。
implementation ‘com.google.android.material:material:1.2.1’
Note: Before proceeding further it’s suggested to make your own icons so as not to get any of the copyright issues. And add all the images and icons to the drawable folder.
步骤3:使用activity_main.xml文件
- 在应用程序本身的主布局中,设计了仪表板(仅用于演示目的)。
- 以下布局包含物料设计组件,如cardview。
- 要调用的主要内容是公司名称或徽标,用户个人资料,注销按钮,应用程序的主要功能。
- 设计仪表板布局取决于个人的思维和创造力,取决于开发人员如何简化仪表板并在一处展示应用程序的所有功能。
- 这里最主要的是约束布局,它使开发人员可以轻松构建复杂的UI。
- 这里重要的一点是,每个元素中的触觉反馈都非常重要。因为它增强了用户体验,并且还使用户确信该元素已被触摸。
- 请参阅Android按钮上的波纹效果,以了解如何实现触摸反馈,即触摸元素时的波纹效果。
- 使用以下代码创建文本标题GEEKSFORGEEKS后面的绿色视图。需要将其作为文件名“ custom_rectangle ”放置在drawable文件夹下。
XML
XML
Kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.ImageButton
import android.widget.Toast
import androidx.cardview.widget.CardView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// register all the ImageButtons with their appropriate IDs
val backB: ImageButton = findViewById(R.id.backB)
val logOutB: ImageButton = findViewById(R.id.logOutB)
val profileB: ImageButton = findViewById(R.id.profileB)
// register all the Buttons with their appropriate IDs
val todoB: Button = findViewById(R.id.todoB)
val editProfileB: Button = findViewById(R.id.editProfileB)
// register all the card views with their appropriate IDs
val contributeCard: CardView = findViewById(R.id.contributeCard)
val practiceCard: CardView = findViewById(R.id.practiceCard)
val learnCard: CardView = findViewById(R.id.learnCard)
val interestsCard: CardView = findViewById(R.id.interestsCard)
val helpCard: CardView = findViewById(R.id.helpCard)
val settingsCard: CardView = findViewById(R.id.settingsCard)
// handle each of the image buttons with the OnClickListener
backB.setOnClickListener {
Toast.makeText(this, "Back Button", Toast.LENGTH_SHORT).show()
}
logOutB.setOnClickListener {
Toast.makeText(this, "Logout Button", Toast.LENGTH_SHORT).show()
}
profileB.setOnClickListener {
Toast.makeText(this, "Profile Image", Toast.LENGTH_SHORT).show()
}
// handle each of the buttons with the OnClickListener
todoB.setOnClickListener {
Toast.makeText(this, "TODO LIST", Toast.LENGTH_SHORT).show()
}
editProfileB.setOnClickListener {
Toast.makeText(this, "Editing Profile", Toast.LENGTH_SHORT).show()
}
// handle each of the cards with the OnClickListener
contributeCard.setOnClickListener {
Toast.makeText(this, "Contribute Articles", Toast.LENGTH_SHORT).show()
}
practiceCard.setOnClickListener {
Toast.makeText(this, "Practice Programming", Toast.LENGTH_SHORT).show()
}
learnCard.setOnClickListener {
Toast.makeText(this, "Learn Programming", Toast.LENGTH_SHORT).show()
}
interestsCard.setOnClickListener {
Toast.makeText(this, "Filter your Interests", Toast.LENGTH_SHORT).show()
}
helpCard.setOnClickListener {
Toast.makeText(this, "Anything Help you want?", Toast.LENGTH_SHORT).show()
}
settingsCard.setOnClickListener {
Toast.makeText(this, "Change the settings", Toast.LENGTH_SHORT).show()
}
}
}- 在activity_main.xml文件中调用以下代码以实现UI。其中包含整个仪表板用户界面(仅供参考。但是,可以根据自己的选择来设计UI)。
XML格式
输出界面:

步骤4:使用MainActivity.kt文件
- 在这里,出于演示目的,所有元素都使用OnClickListener方法进行处理,该方法在单击它们时会显示一条敬酒消息。
- 但是,在实际的实现中,对于每个卡视图,都需要创建单独的活动并实现功能。
- 请参阅以下代码及其输出,以更好地理解。
科特林
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.ImageButton
import android.widget.Toast
import androidx.cardview.widget.CardView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// register all the ImageButtons with their appropriate IDs
val backB: ImageButton = findViewById(R.id.backB)
val logOutB: ImageButton = findViewById(R.id.logOutB)
val profileB: ImageButton = findViewById(R.id.profileB)
// register all the Buttons with their appropriate IDs
val todoB: Button = findViewById(R.id.todoB)
val editProfileB: Button = findViewById(R.id.editProfileB)
// register all the card views with their appropriate IDs
val contributeCard: CardView = findViewById(R.id.contributeCard)
val practiceCard: CardView = findViewById(R.id.practiceCard)
val learnCard: CardView = findViewById(R.id.learnCard)
val interestsCard: CardView = findViewById(R.id.interestsCard)
val helpCard: CardView = findViewById(R.id.helpCard)
val settingsCard: CardView = findViewById(R.id.settingsCard)
// handle each of the image buttons with the OnClickListener
backB.setOnClickListener {
Toast.makeText(this, "Back Button", Toast.LENGTH_SHORT).show()
}
logOutB.setOnClickListener {
Toast.makeText(this, "Logout Button", Toast.LENGTH_SHORT).show()
}
profileB.setOnClickListener {
Toast.makeText(this, "Profile Image", Toast.LENGTH_SHORT).show()
}
// handle each of the buttons with the OnClickListener
todoB.setOnClickListener {
Toast.makeText(this, "TODO LIST", Toast.LENGTH_SHORT).show()
}
editProfileB.setOnClickListener {
Toast.makeText(this, "Editing Profile", Toast.LENGTH_SHORT).show()
}
// handle each of the cards with the OnClickListener
contributeCard.setOnClickListener {
Toast.makeText(this, "Contribute Articles", Toast.LENGTH_SHORT).show()
}
practiceCard.setOnClickListener {
Toast.makeText(this, "Practice Programming", Toast.LENGTH_SHORT).show()
}
learnCard.setOnClickListener {
Toast.makeText(this, "Learn Programming", Toast.LENGTH_SHORT).show()
}
interestsCard.setOnClickListener {
Toast.makeText(this, "Filter your Interests", Toast.LENGTH_SHORT).show()
}
helpCard.setOnClickListener {
Toast.makeText(this, "Anything Help you want?", Toast.LENGTH_SHORT).show()
}
settingsCard.setOnClickListener {
Toast.makeText(this, "Change the settings", Toast.LENGTH_SHORT).show()
}
}
}
输出:
GitHub链接: https://github.com/AdityaShidlyali/Dashboard_design_GFG
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!