如果您正在寻找一个表示某些统计数据的视图,或者正在寻找一个用于在您的应用程序中显示图形的UI,那么在本文中,我们将介绍如何在Android App中创建线形图视图。
我们将在本文中构建什么?
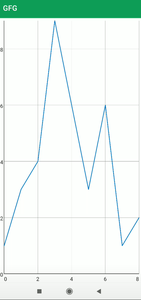
我们将在我们的Android应用程序中构建一个简单的折线图视图,并在我们的应用程序中显示一些示例数据。下面给出了一个示例图像,以使您对本文中要做的事情有一个了解。注意,我们将使用Java语言实现该项目。

分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:将依赖项添加到build.gradle(Module:app)文件中
导航到Gradle脚本> build.gradle(Module:app)并将以下依赖项添加到“依赖项”部分。
implementation ‘com.jjoe64:graphview:4.2.2’
添加此依赖项后,同步您的项目,现在我们将继续执行它。
步骤3:使用activity_main.xml文件
导航到应用程序> res>布局> activity_main.xml,然后将以下代码添加到该文件中。以下是activity_main.xml文件的代码。
XML
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.jjoe64.graphview.GraphView;
import com.jjoe64.graphview.series.DataPoint;
import com.jjoe64.graphview.series.LineGraphSeries;
public class MainActivity extends AppCompatActivity {
// creating a variable
// for our graph view.
GraphView graphView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// on below line we are initializing our graph view.
graphView = findViewById(R.id.idGraphView);
// on below line we are adding data to our graph view.
LineGraphSeries series = new LineGraphSeries(new DataPoint[]{
// on below line we are adding
// each point on our x and y axis.
new DataPoint(0, 1),
new DataPoint(1, 3),
new DataPoint(2, 4),
new DataPoint(3, 9),
new DataPoint(4, 6),
new DataPoint(5, 3),
new DataPoint(6, 6),
new DataPoint(7, 1),
new DataPoint(8, 2)
});
// after adding data to our line graph series.
// on below line we are setting
// title for our graph view.
graphView.setTitle("My Graph View");
// on below line we are setting
// text color to our graph view.
graphView.setTitleColor(R.color.purple_200);
// on below line we are setting
// our title text size.
graphView.setTitleTextSize(18);
// on below line we are adding
// data series to our graph view.
graphView.addSeries(series);
}
} 步骤4:使用MainActivity。 Java文件
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.jjoe64.graphview.GraphView;
import com.jjoe64.graphview.series.DataPoint;
import com.jjoe64.graphview.series.LineGraphSeries;
public class MainActivity extends AppCompatActivity {
// creating a variable
// for our graph view.
GraphView graphView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// on below line we are initializing our graph view.
graphView = findViewById(R.id.idGraphView);
// on below line we are adding data to our graph view.
LineGraphSeries series = new LineGraphSeries(new DataPoint[]{
// on below line we are adding
// each point on our x and y axis.
new DataPoint(0, 1),
new DataPoint(1, 3),
new DataPoint(2, 4),
new DataPoint(3, 9),
new DataPoint(4, 6),
new DataPoint(5, 3),
new DataPoint(6, 6),
new DataPoint(7, 1),
new DataPoint(8, 2)
});
// after adding data to our line graph series.
// on below line we are setting
// title for our graph view.
graphView.setTitle("My Graph View");
// on below line we are setting
// text color to our graph view.
graphView.setTitleColor(R.color.purple_200);
// on below line we are setting
// our title text size.
graphView.setTitleTextSize(18);
// on below line we are adding
// data series to our graph view.
graphView.addSeries(series);
}
}
现在运行您的应用程序,并查看该应用程序的输出。
输出:

想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处,前往由我们的专家精心策划的指南,以使您立即做好行业准备!