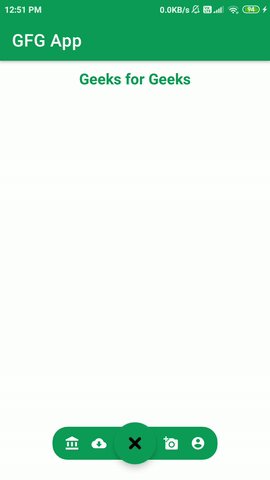
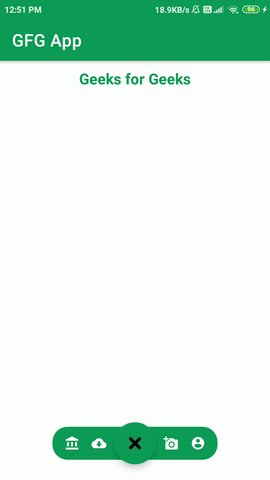
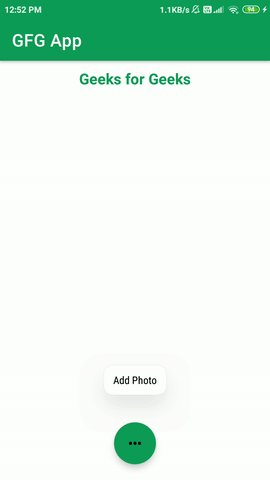
使用Fab Options的Floating Action Button是显示各种选项的另一种独特方法。借助于此,我们可以轻松导航到不同的屏幕。该浮动动作按钮显示带有动画的各种菜单。因此,它增加了用户体验。在本文中,我们将学习如何使用Android中的Fab Option Library来实现Floating Action Button。下面给出了一个示例GIF,以了解我们将在本文中做些什么。注意,我们将使用Java语言实现该项目。

使用Fab Option的浮动动作按钮的应用
- 使用Fab Option的浮动操作按钮可提供良好的用户体验。
- 使用Fab Option的“浮动操作按钮”有助于以“动画”形式提供各种菜单。
- 使用Fab Option的Floating Action Button可以轻松导航到不同的屏幕。
使用Fab Option的浮动操作按钮的属性
|
Attributes |
Description |
|---|---|
| layout_width | Use to give width to the Floating Action. |
| layout_height | Use to give width to the Floating Action. |
| layout_bottom | Use to align Floating Action button to bottom. |
分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:在build.gradle文件中使用Fab Option库添加浮动操作按钮的依赖项
然后导航到gradle脚本,然后到build.gradle(Module)级别。在依赖性部分的build.gradle文件中添加以下行。
implementation ‘com.github.joaquimley:faboptions:1.2.0’
现在单击“立即同步” ,它将同步您在build.gradle()中的所有文件。
步骤3:在您的activity_main.xml文件中使用Fab Option创建一个新的“浮动操作按钮”
导航到应用程序> res>布局> activity_main.xml,然后将以下代码添加到该文件中。以下是activity_main.xml文件的代码。
XML
XML
Java
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.joaquimley.faboptions.FabOptions;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Fab Options Code
FabOptions fabOptions = (FabOptions) findViewById(R.id.fab_options);
fabOptions.setButtonsMenu(this, R.menu.menu);
fabOptions.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// Menu given along with toast
switch (v.getId()) {
case R.id.balance:
Toast.makeText(this, "Bank", Toast.LENGTH_SHORT).show();
break;
case R.id.download:
Toast.makeText(this, "Download", Toast.LENGTH_SHORT).show();
break;
case R.id.photo:
Toast.makeText(this, "Add Photo", Toast.LENGTH_SHORT).show();
break;
case R.id.account:
Toast.makeText(this, "Account", Toast.LENGTH_SHORT).show();
break;
}
}
}步骤4:在您的资源文件夹中创建一个新的菜单文件
转到应用程序> res>右键单击>新建> Android资源文件,然后选择资源类型作为“菜单”,然后输入文件名作为“菜单”,然后单击确定按钮。将以下代码输入menu.xml文件。
XML格式
步骤5:使用MainActivity。 Java文件
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.joaquimley.faboptions.FabOptions;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Fab Options Code
FabOptions fabOptions = (FabOptions) findViewById(R.id.fab_options);
fabOptions.setButtonsMenu(this, R.menu.menu);
fabOptions.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// Menu given along with toast
switch (v.getId()) {
case R.id.balance:
Toast.makeText(this, "Bank", Toast.LENGTH_SHORT).show();
break;
case R.id.download:
Toast.makeText(this, "Download", Toast.LENGTH_SHORT).show();
break;
case R.id.photo:
Toast.makeText(this, "Add Photo", Toast.LENGTH_SHORT).show();
break;
case R.id.account:
Toast.makeText(this, "Account", Toast.LENGTH_SHORT).show();
break;
}
}
}
现在单击运行选项,将需要一些时间来构建Gradle。之后,您将在设备上获得输出,如下所示。