先决条件:
- 带有示例的Android中的浮动操作按钮(FAB)
- Android中的扩展浮动动作按钮示例
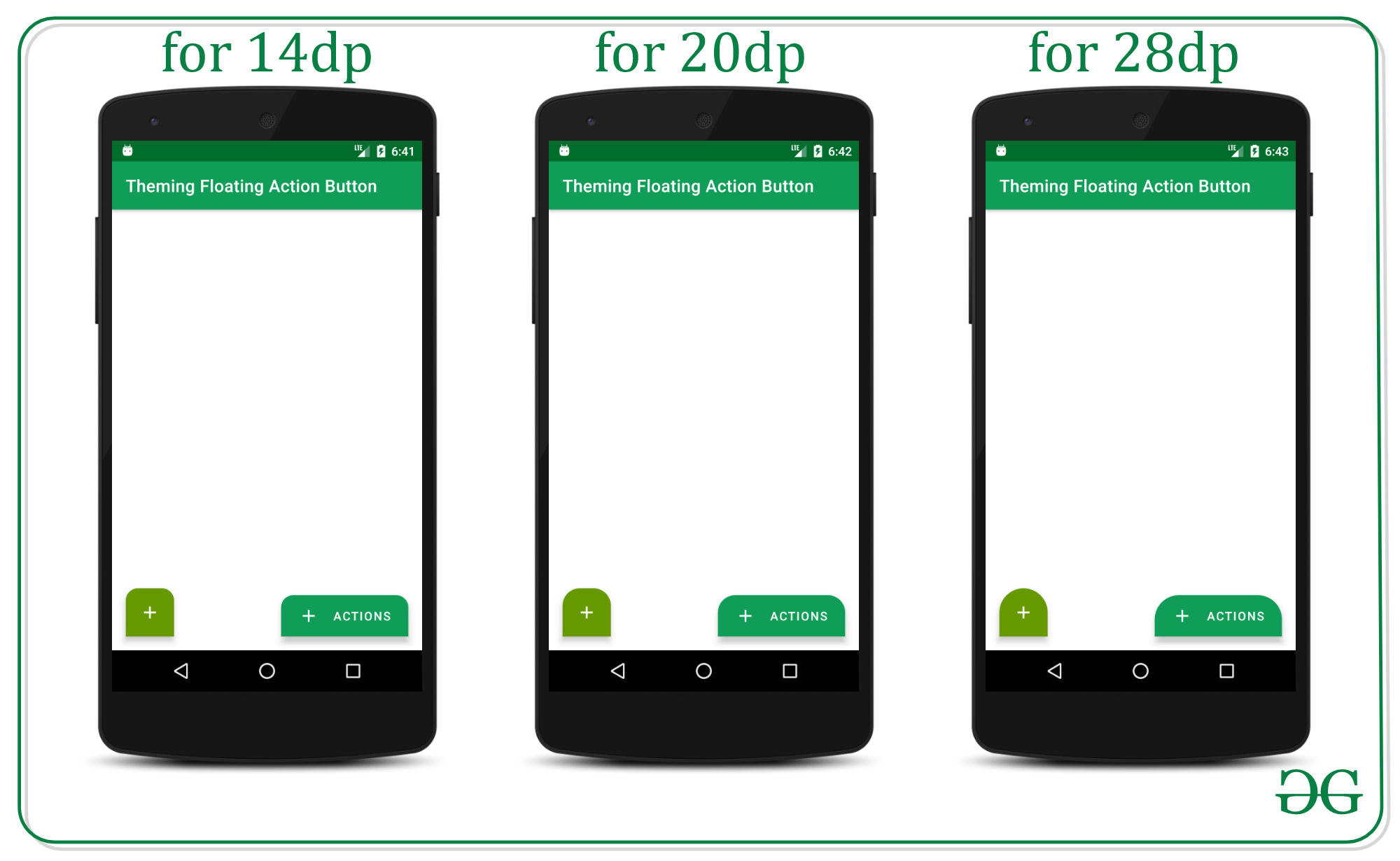
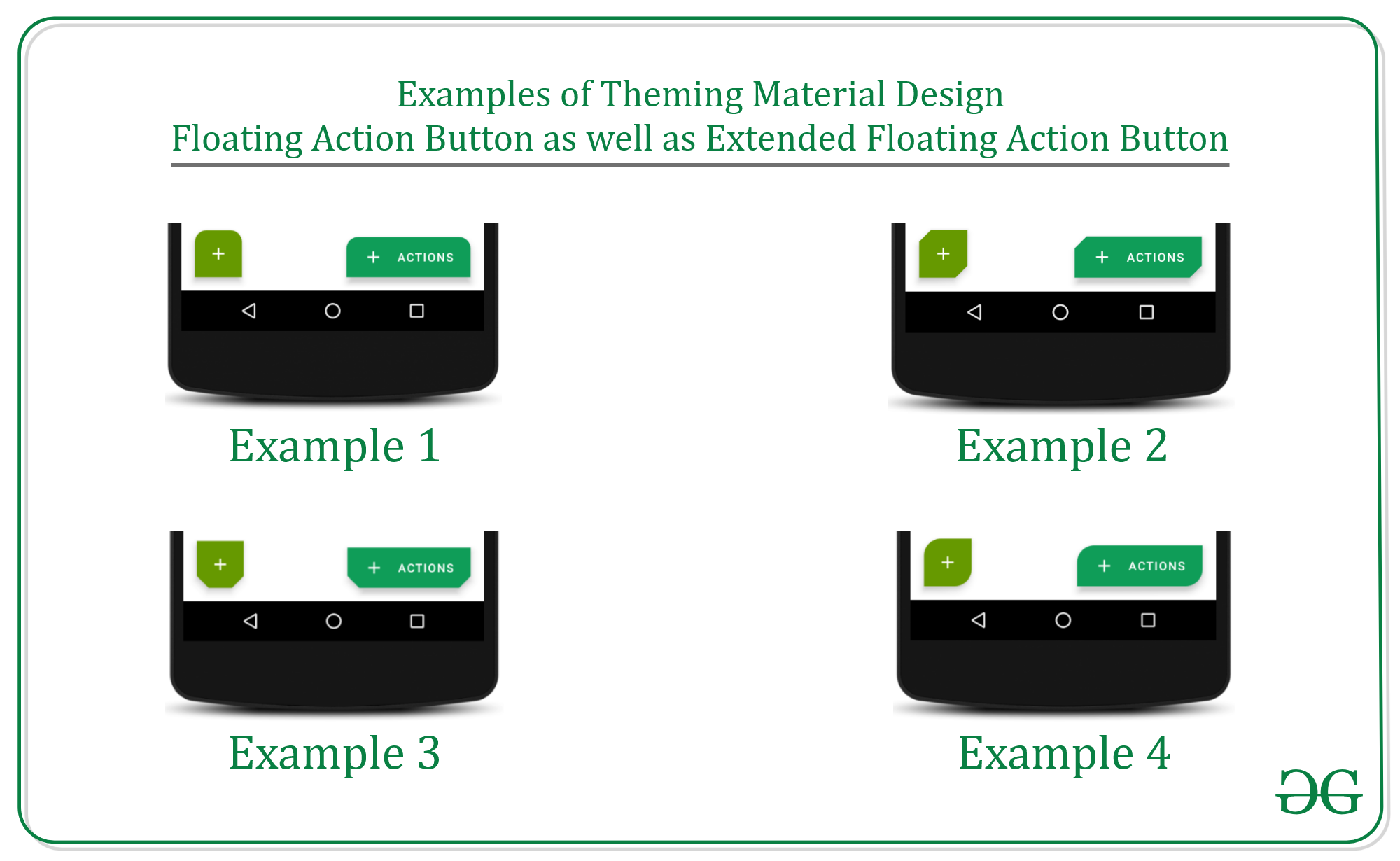
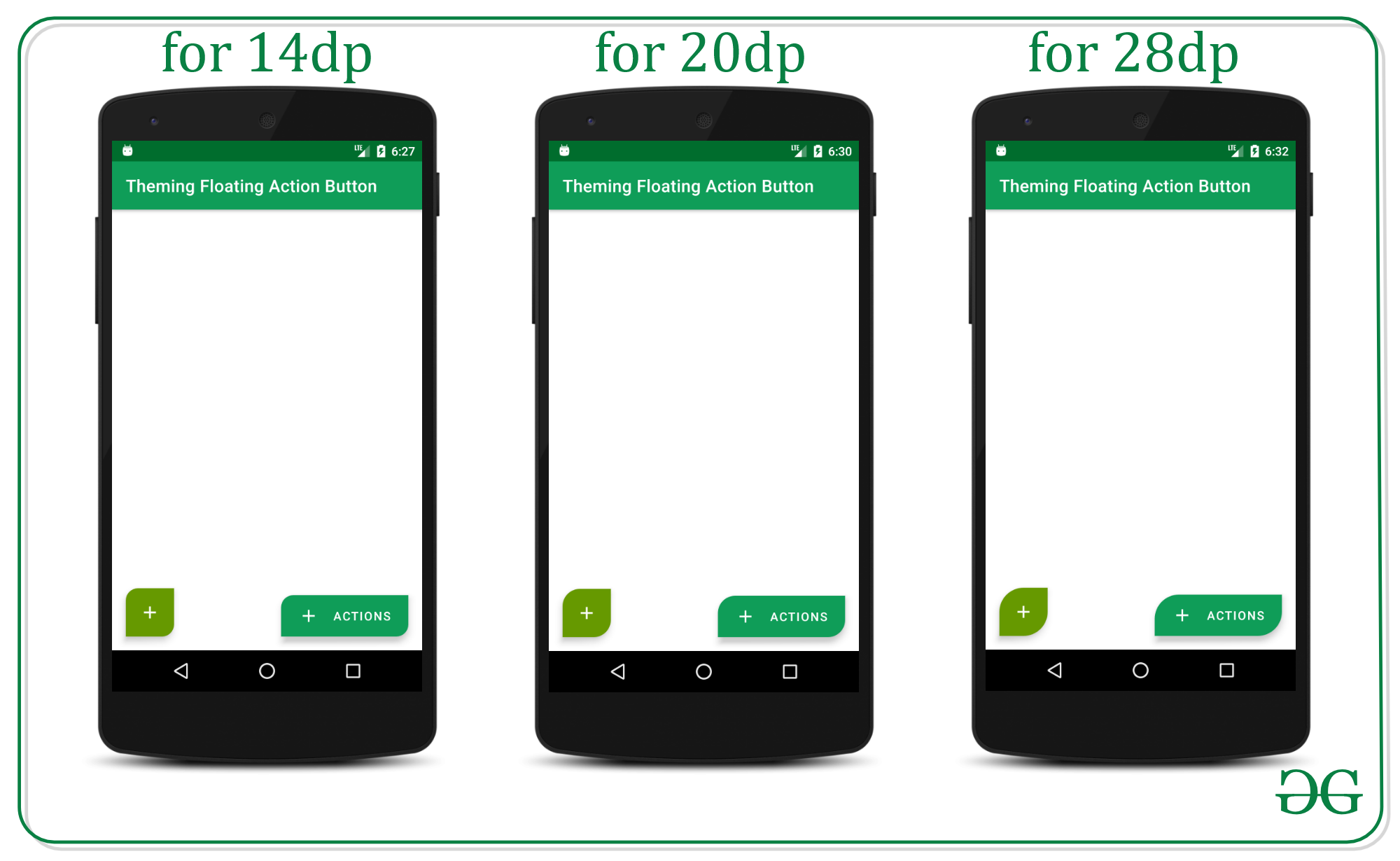
Android应用程序开发人员希望通过自定义和主题化android应用程序小部件来吸引用户的注意,并且仅通过应用程序的设计就可以保持更多的客户流量。在本文中,已经讨论了最重要的UI元素之一是浮动动作按钮(已扩展以及正常)。以下是主题浮动操作按钮的一些示例图像。

创建主题浮动操作按钮的步骤
第1步:创建一个空的活动Android Studio项目
- 创建一个空活动的Android Studio项目。您可以参考“如何在Android Studio中创建/启动新项目”。
步骤2:将依存关系添加到应用程序级别Gradle文件。
- 在这里,我们使用由Google Material Design Team设计和开发的Floating action按钮。
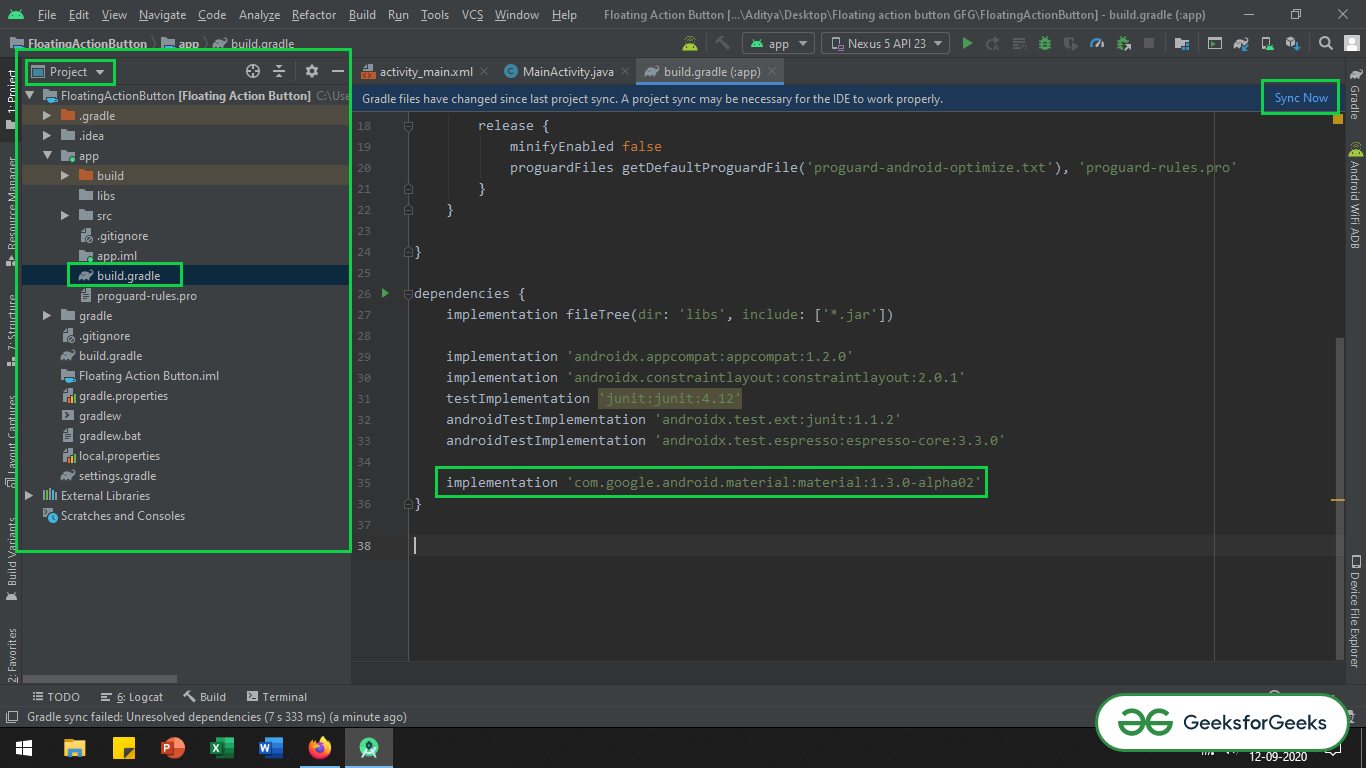
- 将依赖项添加到build.gradle(app)文件中,如下所示:
implementation ‘com.google.android.material:material:1.3.0-alpha02’
- 确保将依赖项添加到应用程序级别的Gradle文件中。添加依赖项后,您需要单击Android Studio IDE右上角显示的“立即同步”按钮。
- 当您单击立即同步按钮时,请确保您已连接到网络,以便它可以下载所需的文件。
- 如果您无法获得上述步骤或找不到应用程序级别的Gradle文件,请参考下图:

步骤3:在styles.xml文件中更改基本应用程序主题
- 由于ExtendedFloating操作按钮是Google Material Design按钮的子类,因此需要更改主题。因此,需要将MaterialComponent主题应用于应用程序的Base主题。否则,一旦启动应用程序,该应用程序将立即崩溃。
- 您可以参考本文:带示例的Android中的材料设计按钮,作为ExtendedMaterial设计按钮,是材料设计按钮的子类。文章说,具有“材料设计”按钮的优点以及为什么需要更改主题。
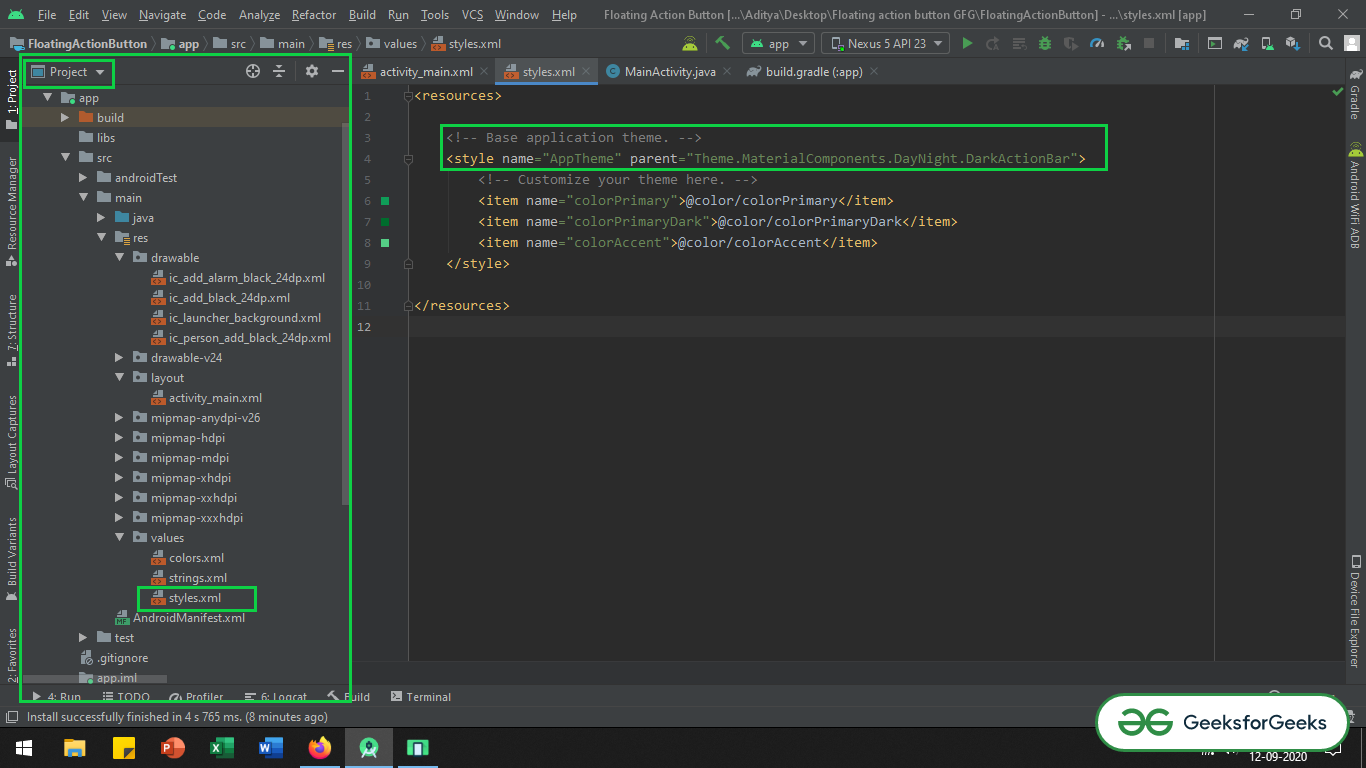
- 转到app-> src-> main-> res-> values-> styles.xml并更改基本应用程序主题。 MaterialComponents包含各种操作栏主题样式,除了AppCompat样式,可以调用任何MaterialComponents操作栏主题样式。以下是styles.xml文件的代码。
XML
XML
XML
XML
XML
XML
XML
XML
XML
如果您无法在上述步骤中得到所有信息,则可以参考此图像。

步骤4:在drawable文件夹中导入一些矢量图标
- 在这种情况下,将导入简单的添加矢量,添加警报,矢量,添加人矢量图标,以供演示之用。
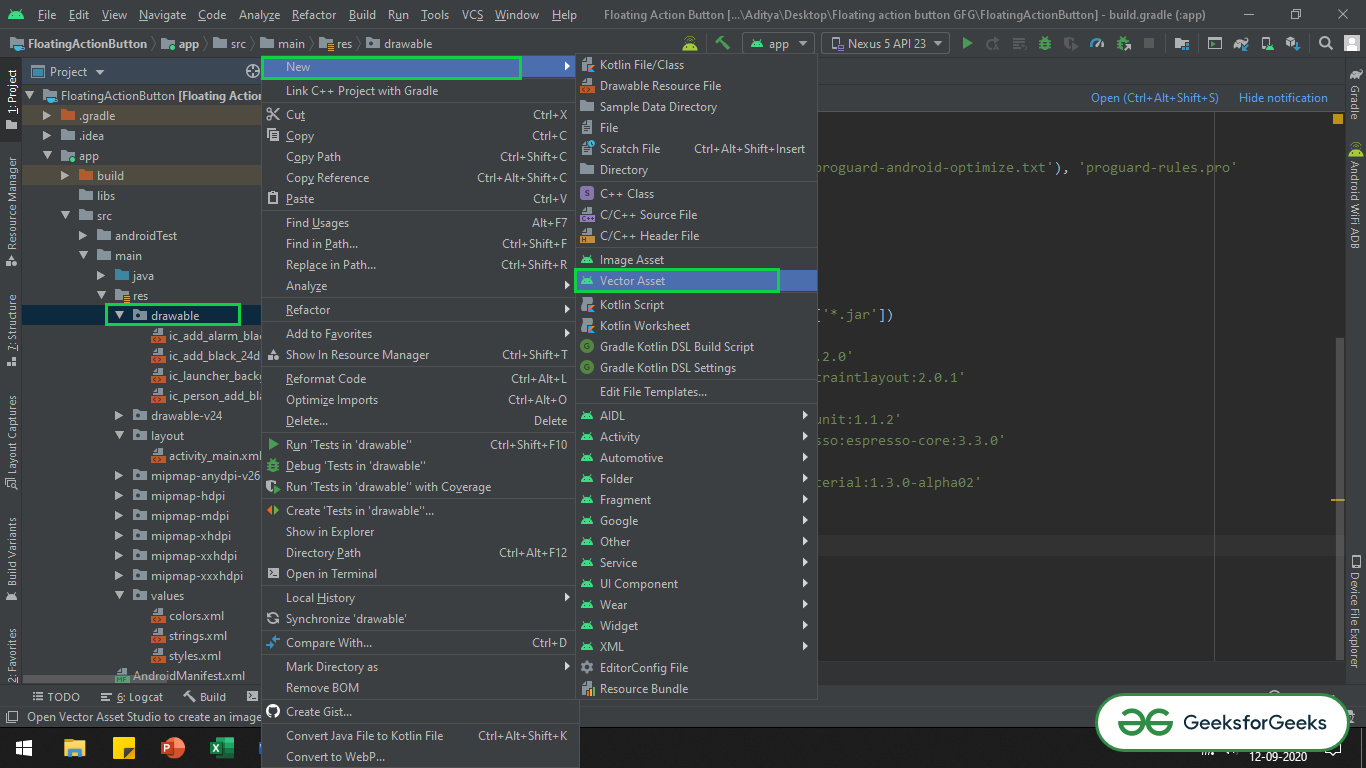
- 要在项目中导入任何矢量,需要右键单击可绘制文件夹->新建->矢量资产。
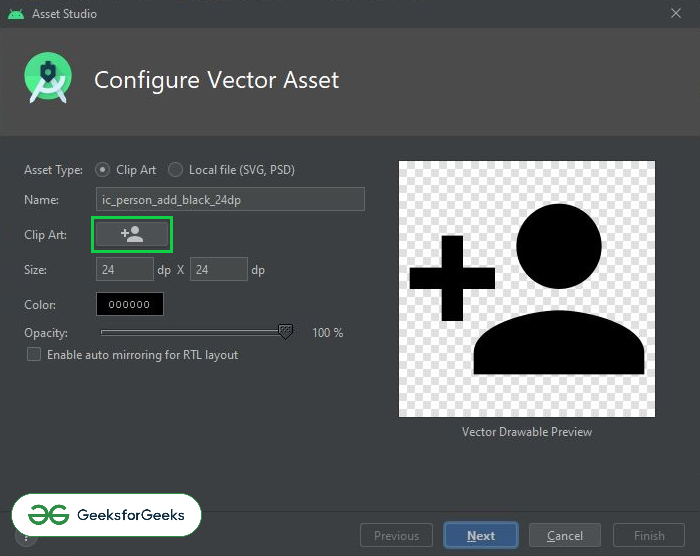
- 将打开一个新的弹出窗口,并通过单击“剪贴画”按钮选择所需的任何矢量。
- 您可以参考下图,了解如何打开矢量资产选择器。

- 您可以参考下图,了解如何找到“剪贴画”按钮并选择向量。

步骤5:使用activity_main.xml文件
- 现在,在activity_main.xml文件中,添加一个普通的浮动动作按钮和一个扩展的浮动动作按钮。确保使用ConstraintLayout。
- 调用两个Floating Action Button,以便可以看到在操纵styles.xml文件后这两个按钮的变化。
- 调用以下代码以添加两个浮动操作按钮:
XML格式
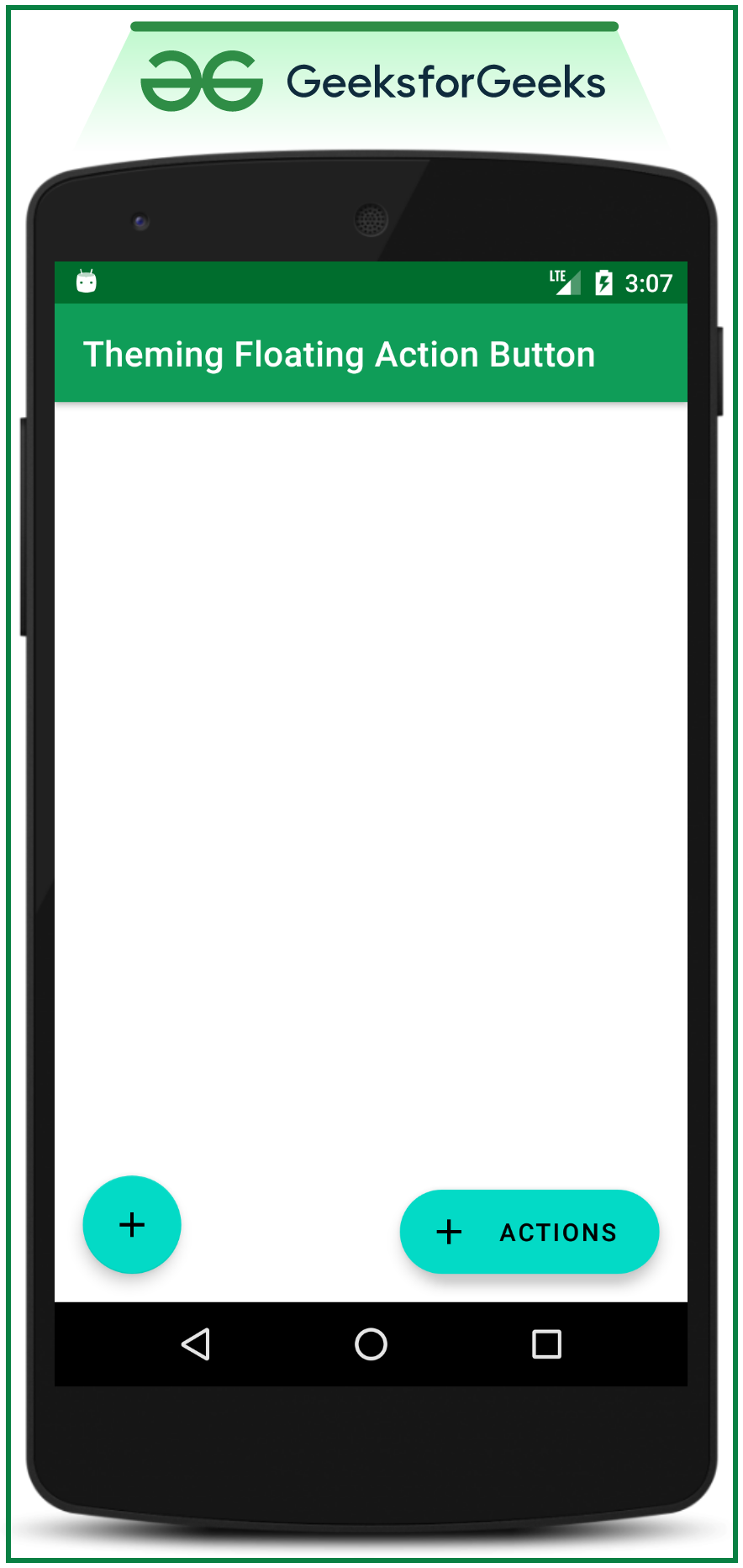
调用代码后,将产生以下UI:

- 要更改两个FAB的背景颜色,请在activity_main.xml文件中定义这两个FAB时调用以下属性(手动添加backgroundTint ,因为所有FAB都将应用默认的SmallComponent主题)。
android:backgroundTint=”@color/colorAccent”
现在,让我们讨论如何在单个代码中更改两个“浮动”操作按钮的主题:
- 要更改两个FAB的主题,我们需要覆盖styles.xml文件中的默认主题SmallComponent主题:
XML格式
输出:在Emulator上运行(对styles.xml进行更改之后):

- 可以看到,在上面的代码中,“ cornerFamily”属性被作为“ cut”值调用。因此,让我们从SmallComponent主题中覆盖角落家庭。
- “ cornerFamily”属性包含“ cut”和“ rounded”两个值。有关这些的更多信息,请继续阅读有关如何借助“ cornerSize”属性更改边角尺寸的文章。
- 因此,无论主题是扩展FAB还是普通FAB,这种更改主题的方法都会影响所有FAB类型。
- 如果应用程序中实现了,即使它也会更改Google Material Design按钮的形状和主题。请参考:带有示例的Android中的Material Design按钮。
现在让我们讨论如何分别更改两种类型的FAB的主题:
- 现在,在相同的styles.xml文件中,我们需要进行一些小的更改。
- 在前一种情况下,我们在AppTheme样式内调用了“ shapeAppearanceSmallComponent”项。
- 现在,我们需要为扩展FAB添加项目“ extendedFloatingActionButtonStyle” ,为常规FAB添加项目“ floatingActionButtonStyle” ,以区分两者的主题。
- 请参考以下代码以了解如何完成:
XML格式
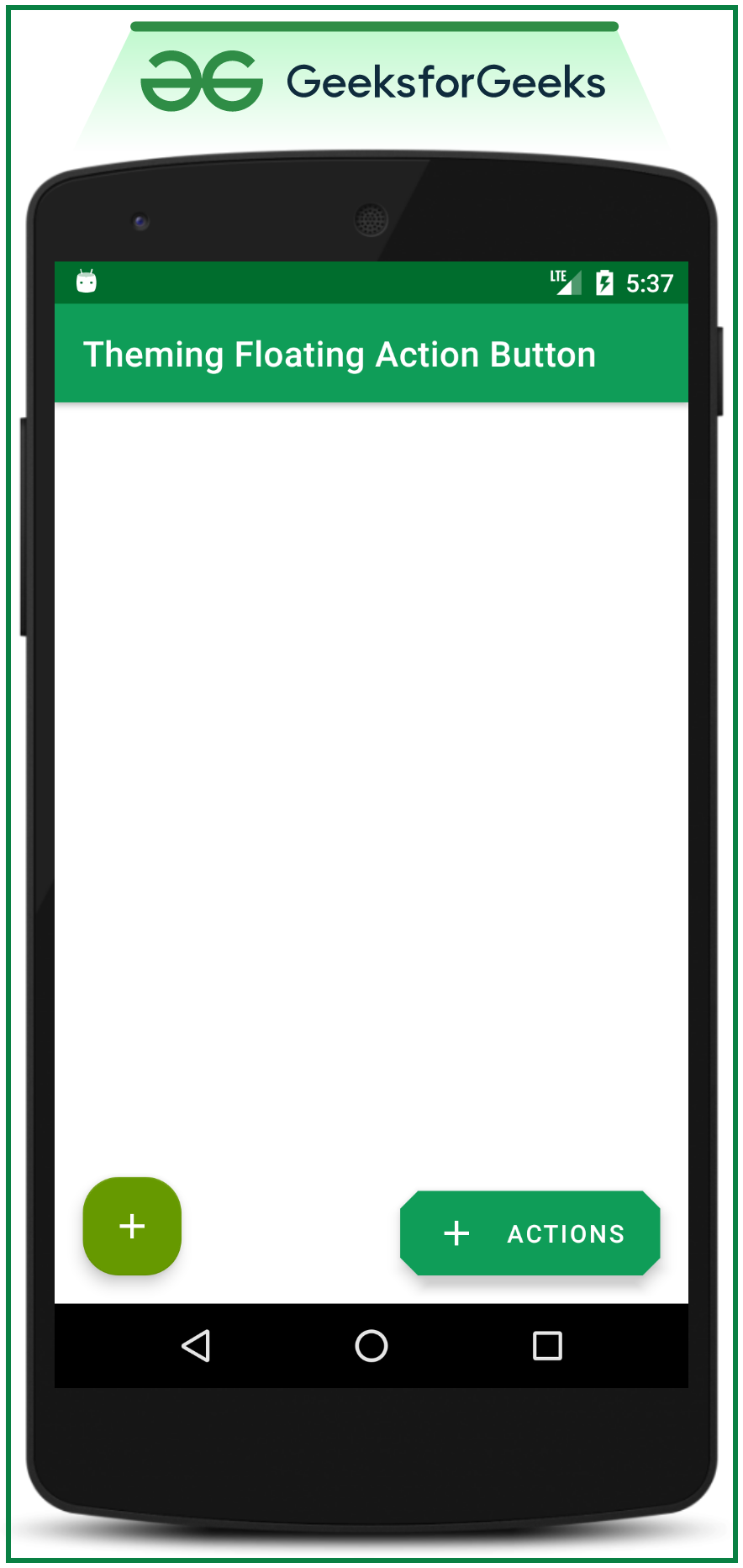
更改styles.xml文件后,将产生以下UI:

- 现在,分别为普通FAB和扩展FAB建立了不同的主题。
Note: The colors of both FABs are made different in this case, for demonstration purpose only, as this is not recommended the colors of the all FABs must be same for entire application according to material design recommendations.
试用customNormalFAB和customExtendedFAB
- 现在,继续使用子级“ customNormalFAB ”和“ customExtendedFAB ”(其余其他内容保持不变)进行实验,以更改两个FAB的形状。
- 还可以尝试使用“ cornerSizeTopRight”,“ cornerSizeTopLeft”,“ cornerSizeBottomRight”和“ cornerSizeBottomLeft”。
- 现在,对两个孩子进行如下更改:
范例1:
XML格式
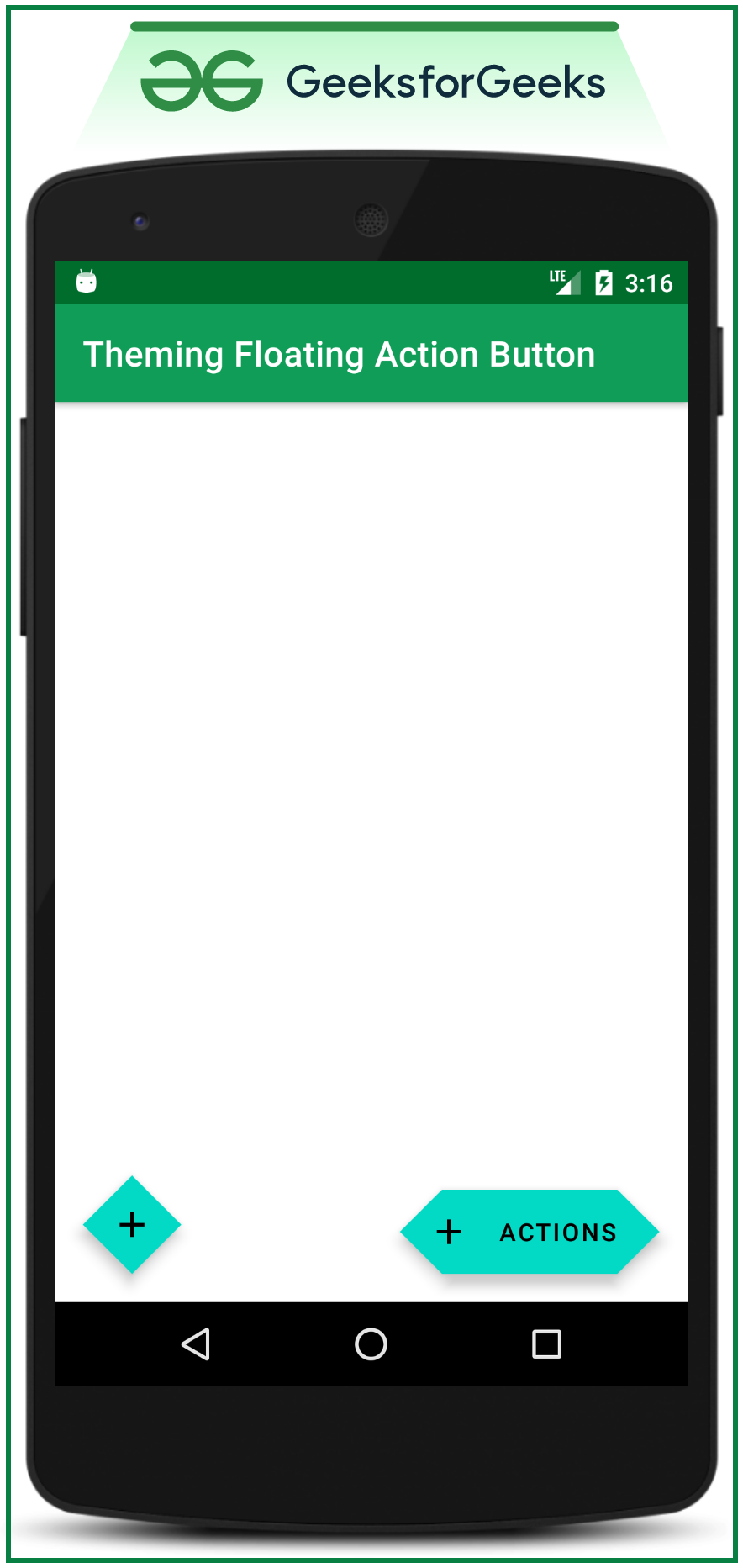
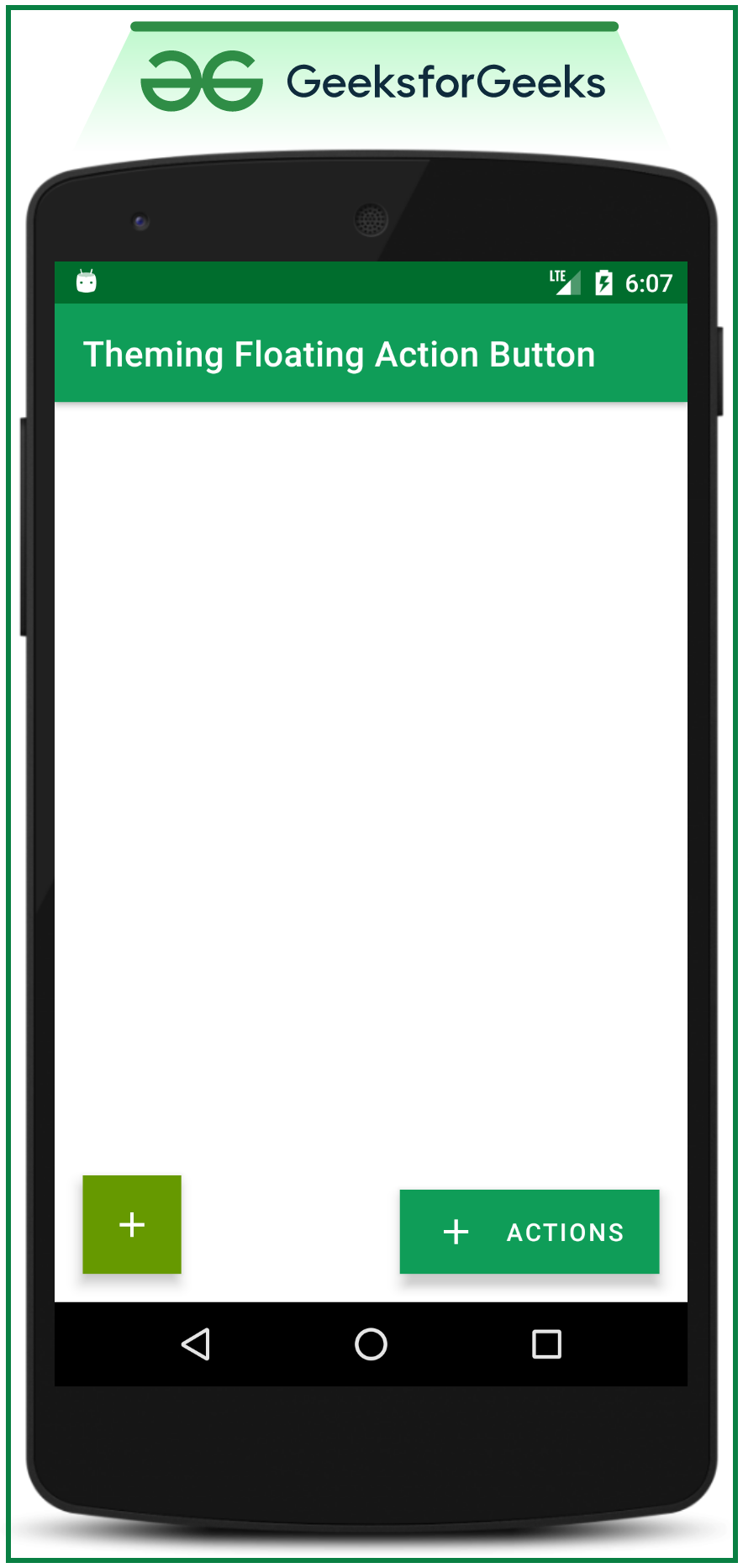
输出用户界面将为:

范例2:
XML格式
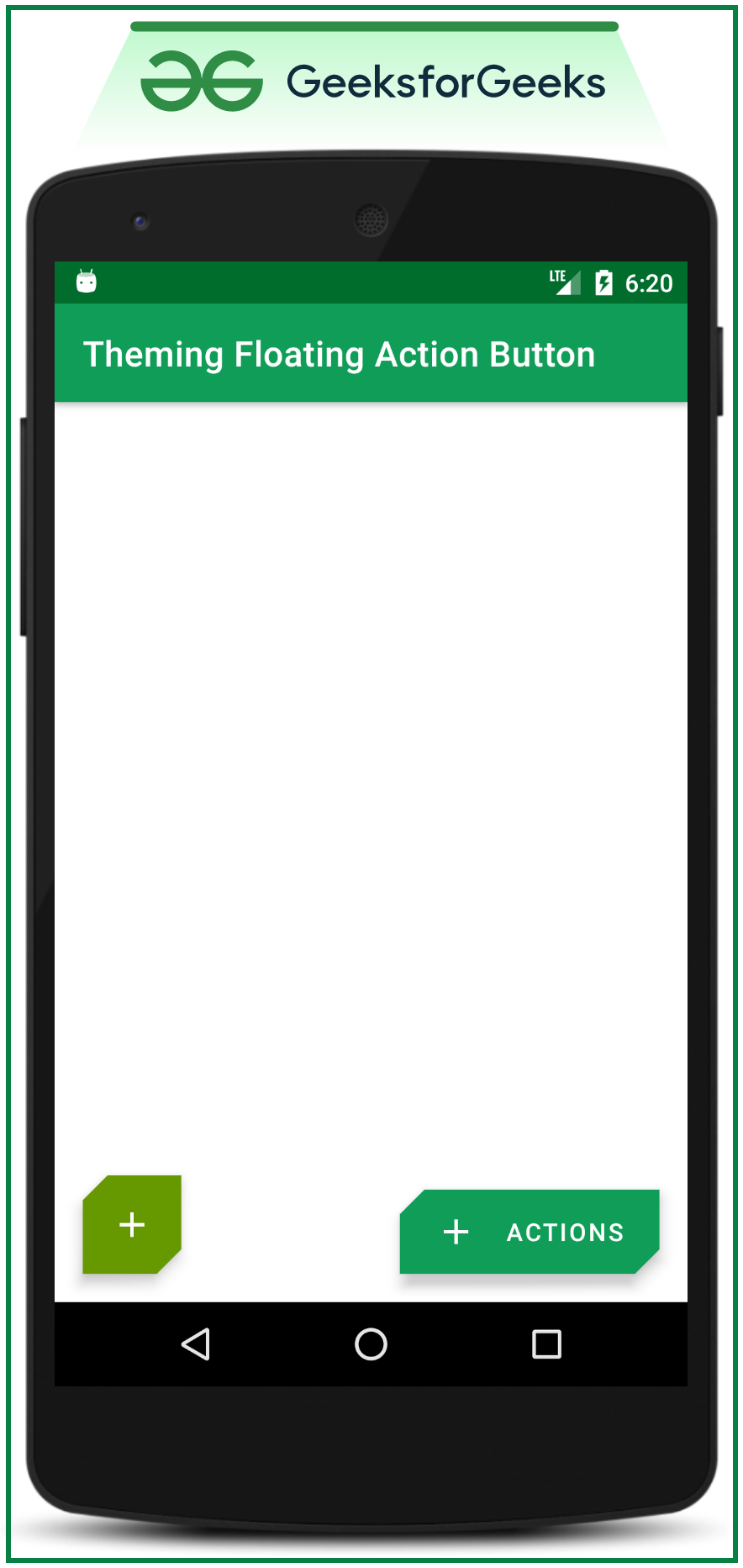
输出用户界面将为:

范例3:
XML格式
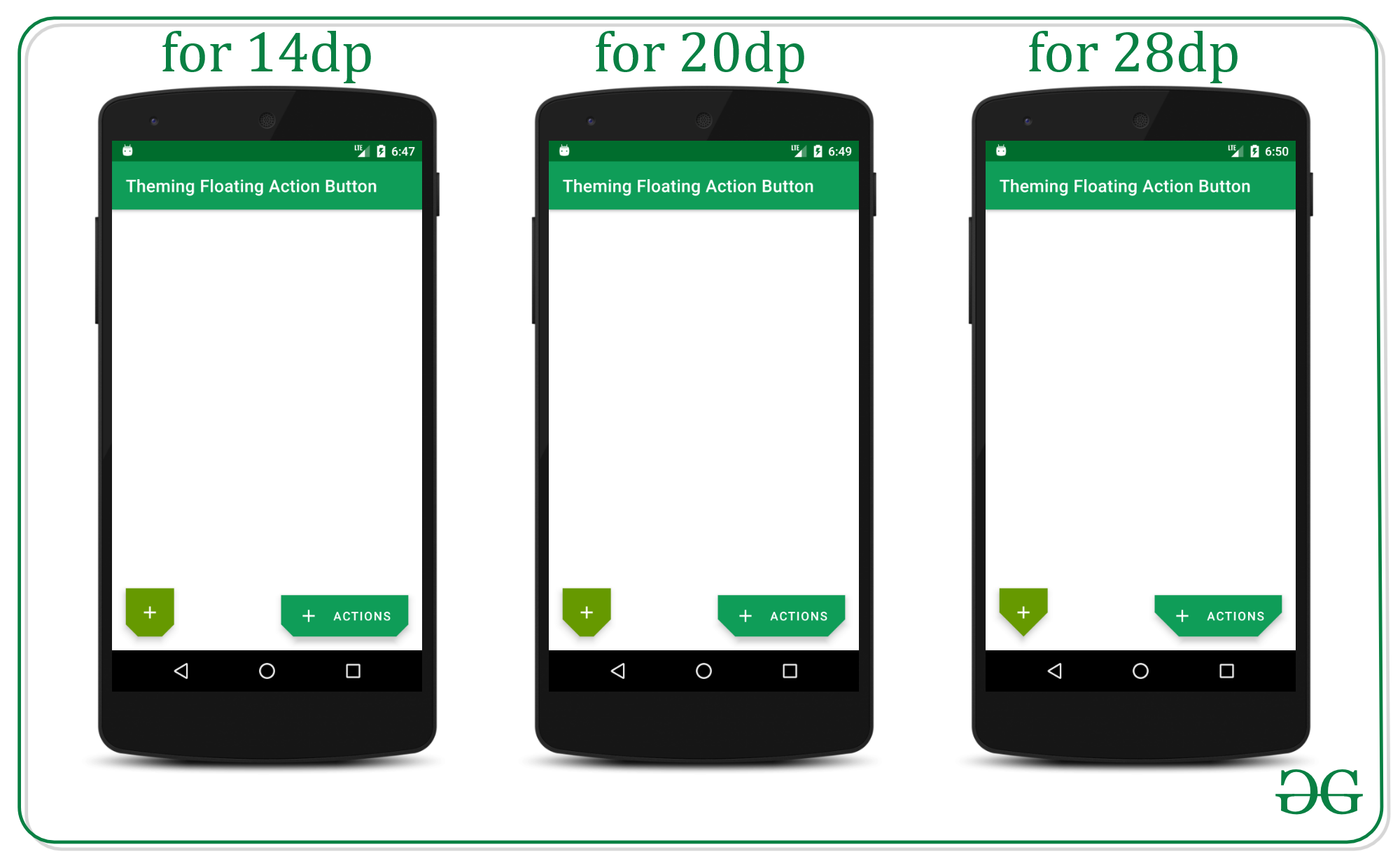
输出用户界面将为:

范例4:
XML格式
输出用户界面将为:

范例5:
XML格式
输出用户界面将为: