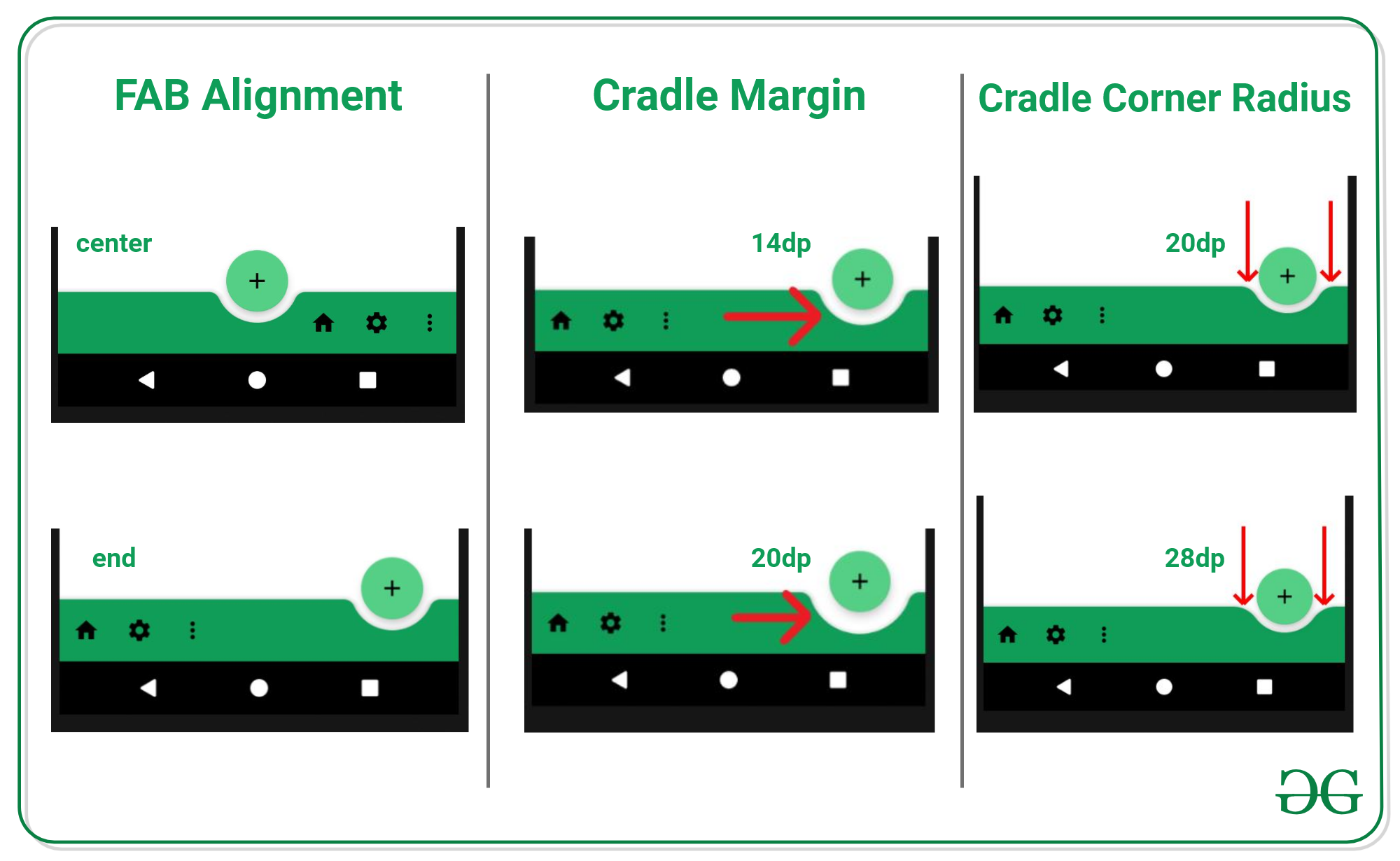
在上一篇文章“如何在Android的底部导航栏中添加浮动操作按钮?”中,对如何在Android的底部导航栏中添加浮动操作按钮进行了很好的讨论。现在,为了增加UI / UX体验,还可以对底部导航栏进行主题设置。因此,在本文中,我们讨论了如何在Android中使用浮动操作按钮为底部导航栏设置主题。请看下图,以其所有视角为主题。

使用浮动操作按钮为底部导航栏设置主题的步骤
第1步:创建一个空的活动Android Studio项目
- 创建一个空的活动android studio项目。要创建一个空的活动Android Studio项目,请参考Android |如何在Android Studio中创建/启动新项目?
步骤2:调用材料设计依赖项
- 在应用程序级gradle文件中调用以下依赖项。
- 要获取应用程序级别gradle,请转到应用程序-> build.gradle文件并调用以下依赖项。
- 确保系统已连接到网络,然后单击右上角弹出的“立即同步”按钮。
implementation ‘com.google.android.material:material:1.3.0-alpha03’
- 如果无法获取应用程序级别的gradle文件并调用依赖项,请参考下图。

步骤3:添加BottomAppBar的菜单布局
- 在res文件夹下创建一个Android Resource目录“菜单”。
- 在菜单下,该文件夹创建XML Android布局bottom_nav_menu.xml并调用以下代码。
XML
-
XML
XML
XML
XML
步骤4:使用activity_main.xml文件
- 在应用程序的主布局中,将实现两个小部件。这些是BottomAppBar和一个浮动操作按钮。
- 在这里,“浮动操作按钮”应该锚定在BottomAppbar上,以便可以将其固定在BottomAppBar上。
- 在activity_main.xml文件中调用以下代码。添加了注释以便更好地理解。
XML格式
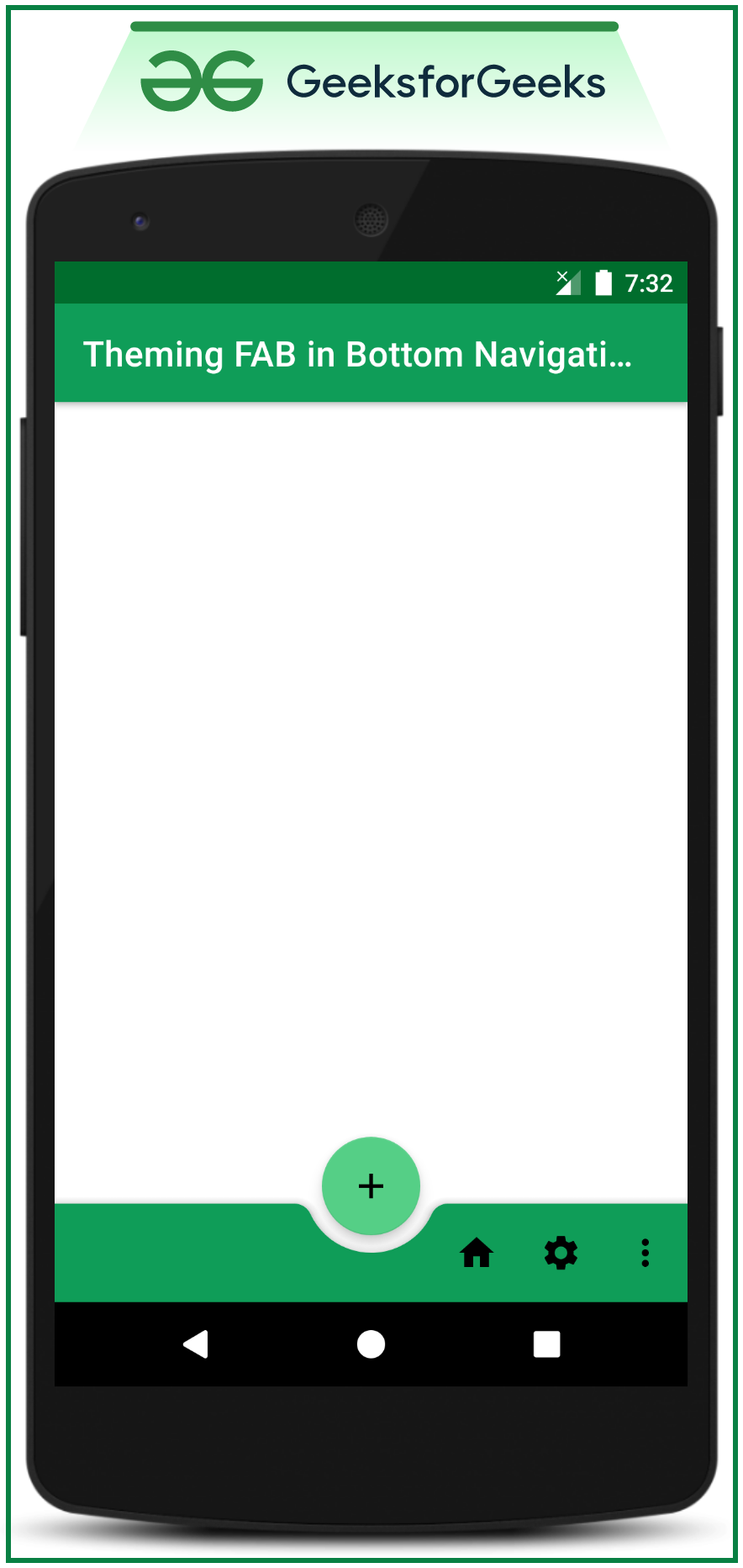
输出界面:

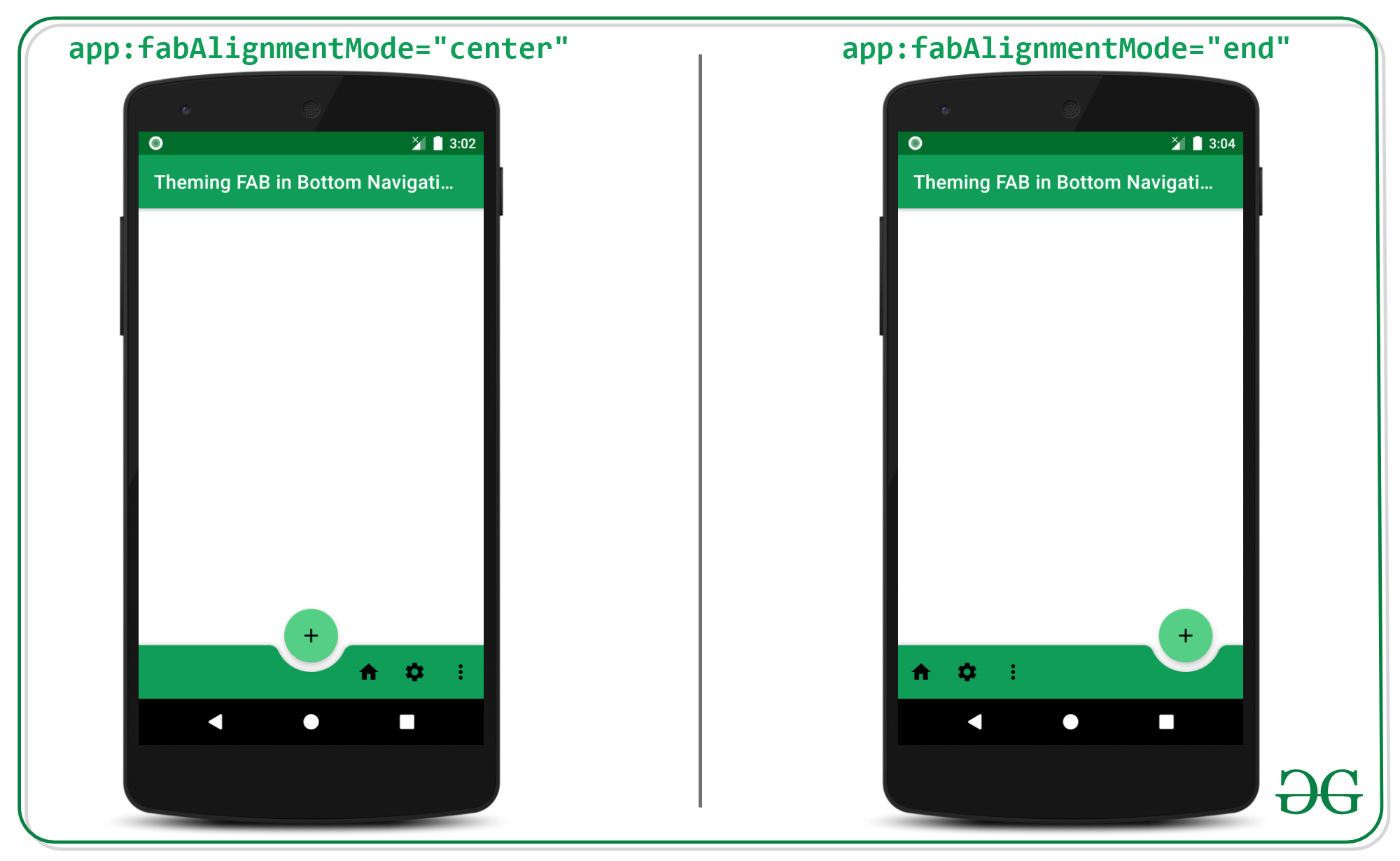
1.更改浮动操作按钮的位置
app:fabAlignmentMode=”end” tag needs to invoked under the BottomAppBar
- 在activity_main.xml文件中调用以下代码以实现相同的代码。
XML格式
输出界面:

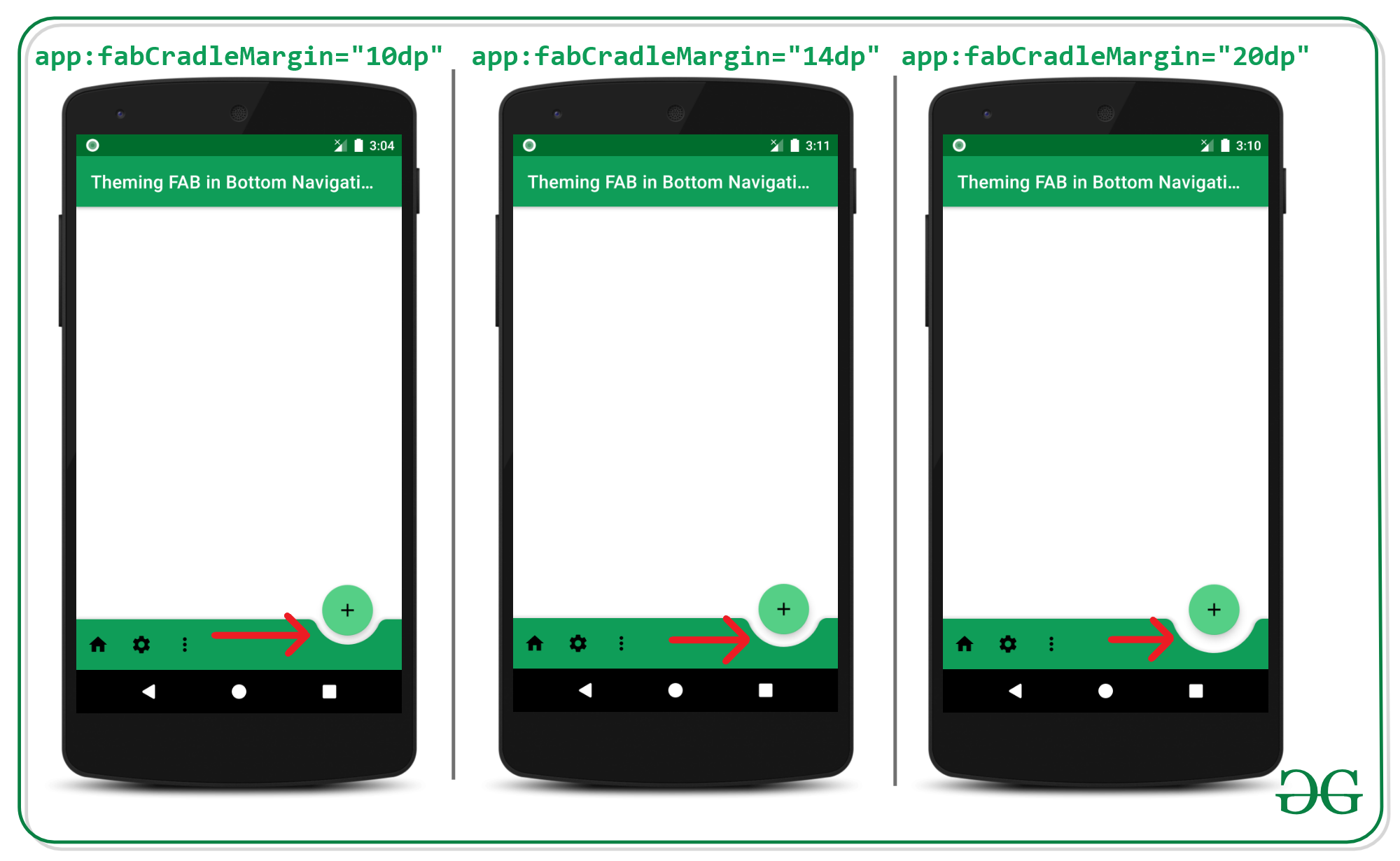
2.更改“浮动操作”的“支架边距”
app:fabCradleMargin=”14dp” tag needs to be invoked under BottomAppBar to make the changes to the cradle margin
- 在activity_main.xml文件中调用以下代码以实现相同的代码。
XML格式
输出界面:

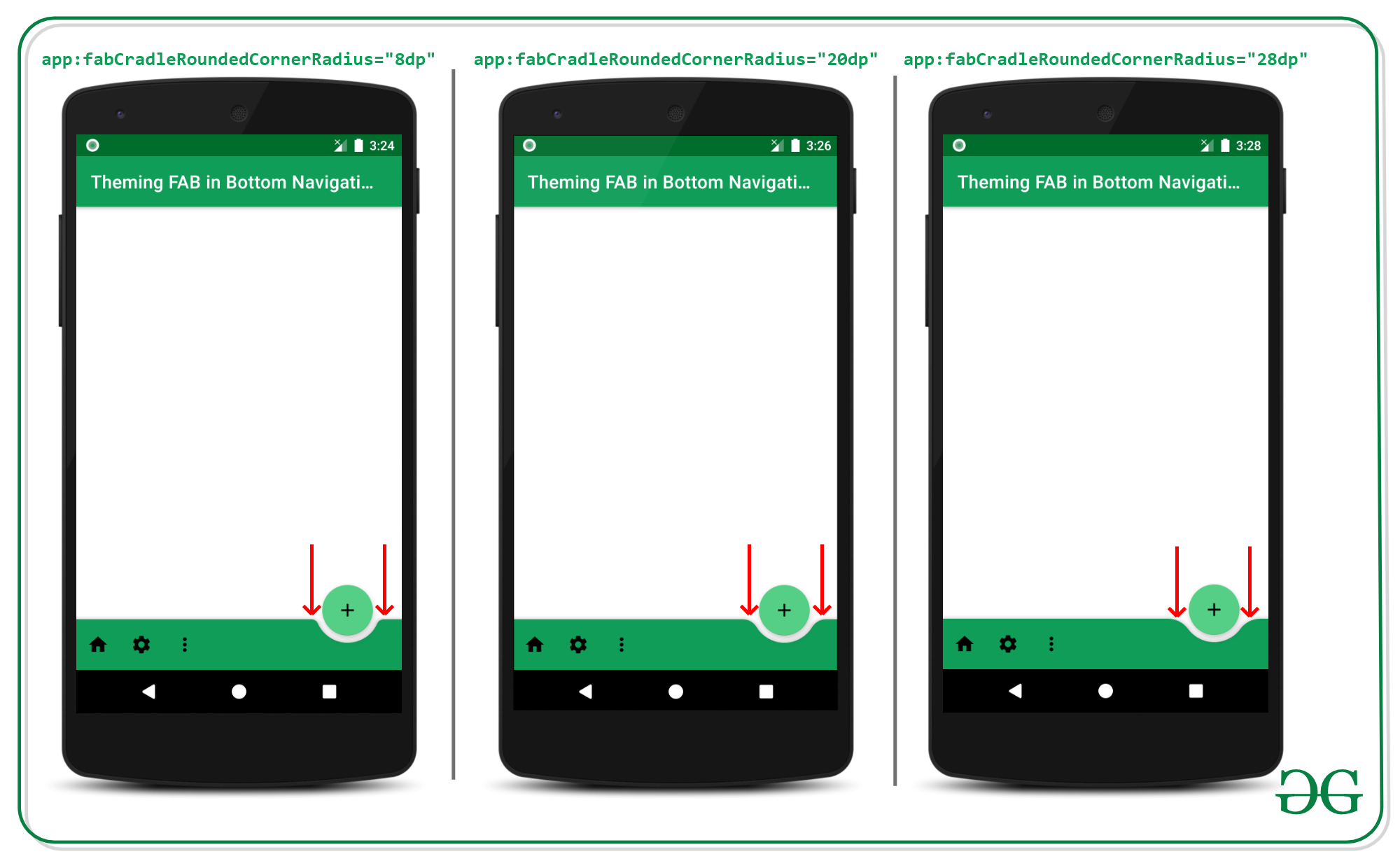
3.更改“浮动操作”的“支架边距”
app:fabCradleRoundedCornerRadius=”14dp” needs to be invoked under the BottomAppBar widget.
- 在activity_main.xml文件中调用以下代码以实现相同的代码。
XML格式
输出界面:

想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!