可扩展Cardview可以轻松创建扩展面板,而无需编写样板代码。当在屏幕上高效而系统地显示数据或信息时,可扩展的卡片视图将变得非常有用。它可用于各种应用程序,例如“联系人”应用程序或“图库”应用程序。在这里,在本教程中,我们将使用Java在Android中创建一个简单的Expandable CardView。 
方法
步骤1:在Android Studio中创建新项目
- 单击文件,然后单击新建=>新建项目。
- 为项目模板选择“空活动”。
- 选择语言作为Java。
- 根据需要选择最小的SDK。
步骤2:添加CardView依赖关系
为了能够使用CardView元素,首先必须在项目中添加它的依赖项。在build.gradle(模块:应用程序)文件中,添加以下依赖项,然后单击立即同步以同步所做的更改。
implementation ‘androidx.cardView:cardView:1.0.0’
步骤3:在Drawable文件夹中添加所有必需的Drawable资源
根据需要选择可绘制资源。在此,在CardView中,使用GeeksforGeeks图标的两个图像和其他2个图标来表示“扩大更多”或“减少更少”选项。以下是使用的geeksforgeeks图标: 

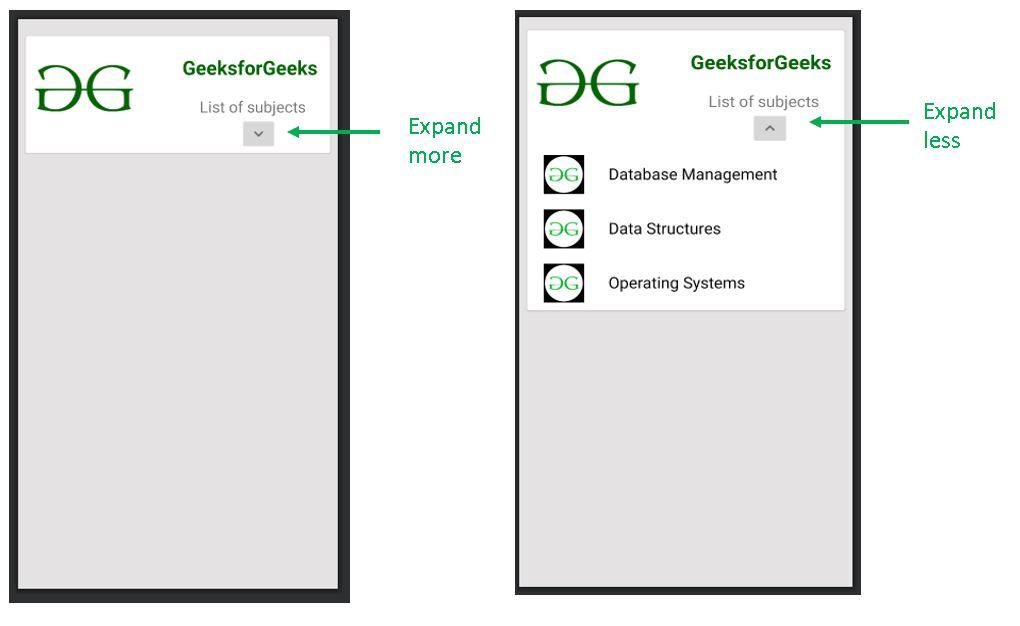
下图显示了扩展图标的使用: 
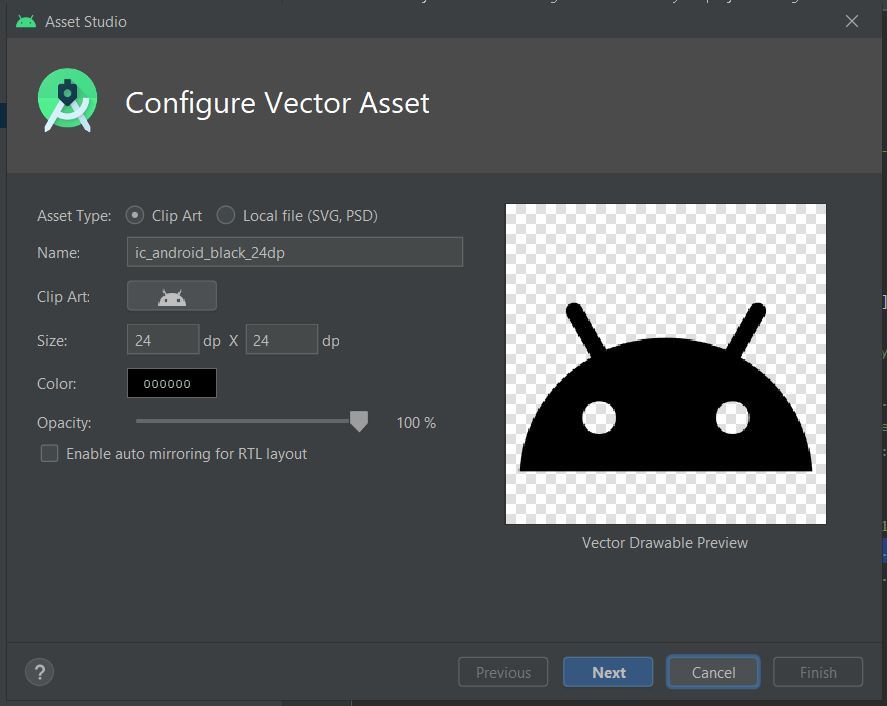
此处使用的扩展图标从Android Studio本身作为矢量资源导入。相同的步骤如下:
- 右键单击可绘制资源文件夹。
- 转到新的。
- 单击矢量资产。
- 弹出下面的框。单击剪贴画旁边的图标。

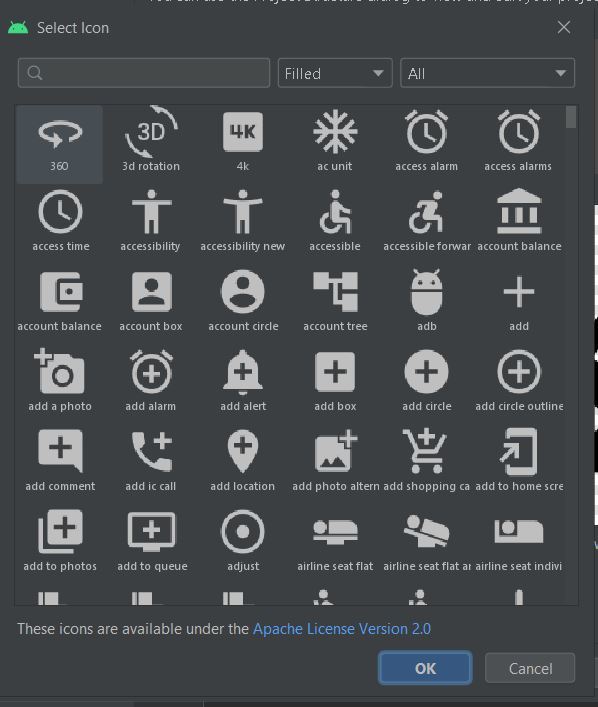
- 从显示的各种图标中,选择以下两个图标:

ic_baseline_expand_more_24 ic_baseline_expand_less_24以下文件被添加到drawable文件夹中:
ic_baseline_expand_more_24
ic_baseline_expand_less_24
步骤4:修改XML布局
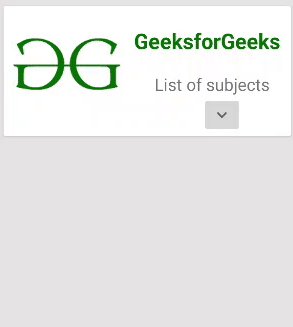
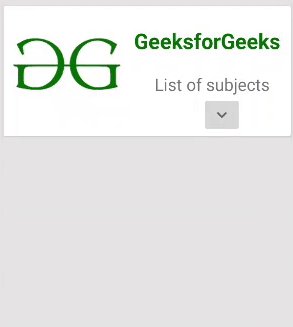
在XML文件中,创建整个布局以及在CardView展开后要显示的部分。这里的基本思想是将可扩展元素的可见性设置为“消失”或“可见” 。
Note: Set the visibility to ‘gone’ and not ‘invisible’ because ‘gone’ removes that particular element completely as if it was never there. However, ‘invisible’ only makes the element disappears while it still exists in the layout.
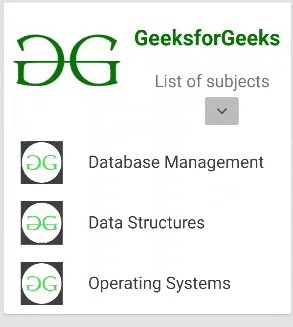
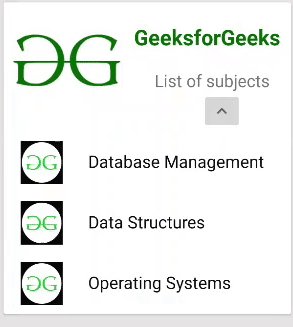
在下面的布局中,展开CardView以显示三个主题的列表。以下是activity_main.xml文件的代码。
步骤5:修改Java文件
在MainActivity.java ,使用if-else语句指定条件来操纵可扩展元素的可见性。
package com.example.android.expandable_cardview;
import android.os.Bundle;
import android.transition.AutoTransition;
import android.transition.TransitionManager;
import android.view.View;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import androidx.appcompat.app.AppCompatActivity;
import androidx.cardview.widget.CardView;
public class MainActivity extends AppCompatActivity {
ImageButton arrow;
LinearLayout hiddenView;
CardView cardView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cardView = findViewById(R.id.base_cardview);
arrow = findViewById(R.id.arrow_button);
hiddenView = findViewById(R.id.hidden_view);
arrow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// If the CardView is already expanded, set its visibility
// to gone and change the expand less icon to expand more.
if (hiddenView.getVisibility() == View.VISIBLE) {
// The transition of the hiddenView is carried out
// by the TransitionManager class.
// Here we use an object of the AutoTransition
// Class to create a default transition.
TransitionManager.beginDelayedTransition(cardView,
new AutoTransition());
hiddenView.setVisibility(View.GONE);
arrow.setImageResource(R.drawable.ic_baseline_expand_more_24);
}
// If the CardView is not expanded, set its visibility
// to visible and change the expand more icon to expand less.
else {
TransitionManager.beginDelayedTransition(cardView,
new AutoTransition());
hiddenView.setVisibility(View.VISIBLE);
arrow.setImageResource(R.drawable.ic_baseline_expand_less_24);
}
}
});
}
}