可扩展 Cardview提供了创建扩展面板的功能,无需太多麻烦,也无需编写样板代码。当涉及在屏幕上高效和系统地呈现数据或信息时,可扩展的卡片视图变得非常有用。它用于各种应用程序,例如,通讯录应用程序或图库应用程序。在本教程中,我们将使用Java在 Android 中创建一个简单的可扩展 CardView。 
方法
第 1 步:在 Android Studio 中创建一个新项目
- 单击文件,然后新建 => 新建项目。
- 为项目模板选择“空活动”。
- 选择语言为Java。
- 根据您的需要选择最小的 SDK。
第二步:添加 CardView 依赖
为了能够使用 CardView 元素,您首先必须在项目中添加它的依赖项。在build.gradle (Module: app)文件中添加以下依赖项并单击Sync now以同步所做的更改。
implementation ‘androidx.cardView:cardView:1.0.0’
第 3 步:在 Drawable 文件夹中添加所有必需的 Drawable 资源
根据需要选择可绘制资源。在这里,在 CardView 中,使用 GeeksforGeeks 图标的两个图像和其他 2 个图标来指示“扩展更多”或“扩展更少”选项。以下是使用的geeksforgeeks图标: 

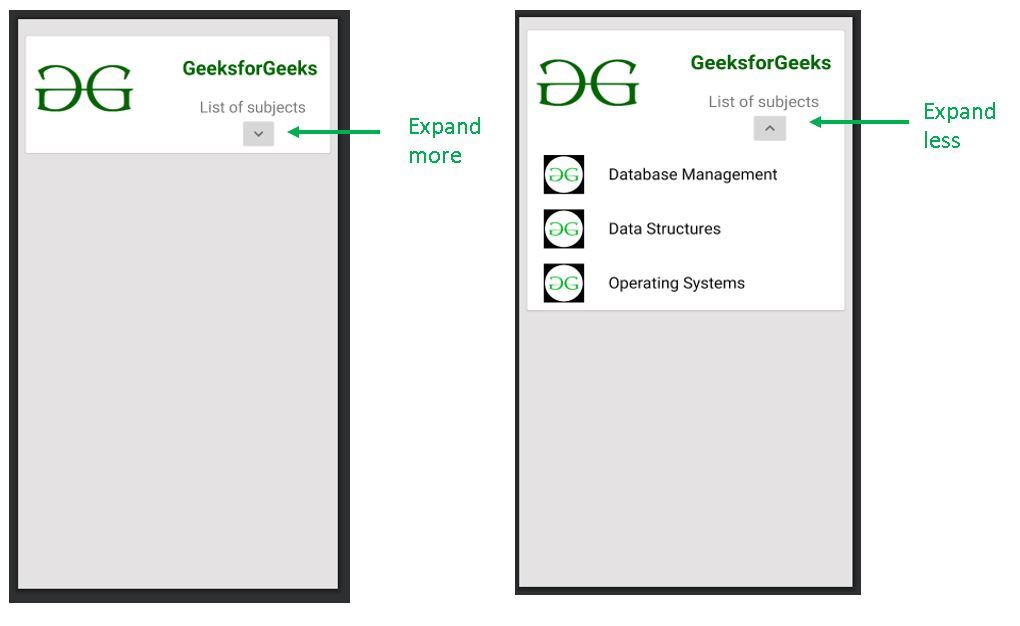
下图显示了扩展图标的使用: 
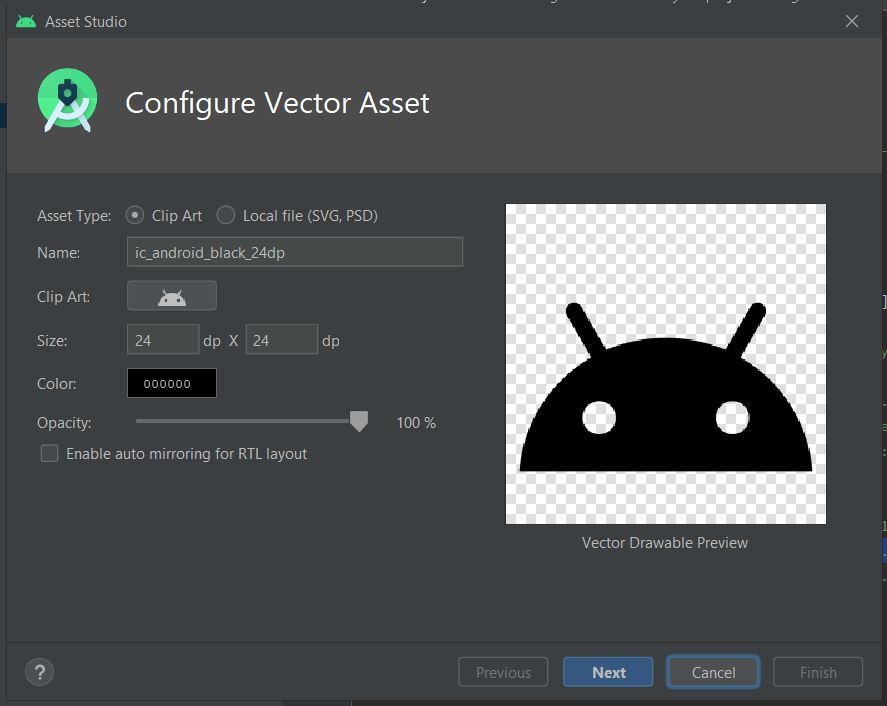
此处使用的扩展图标作为矢量资源从 Android Studio 本身导入。相同的步骤如下:
- 右键单击可绘制资源文件夹。
- 去新的。
- 单击矢量资产。
- 弹出如下框。单击剪贴画旁边的图标。

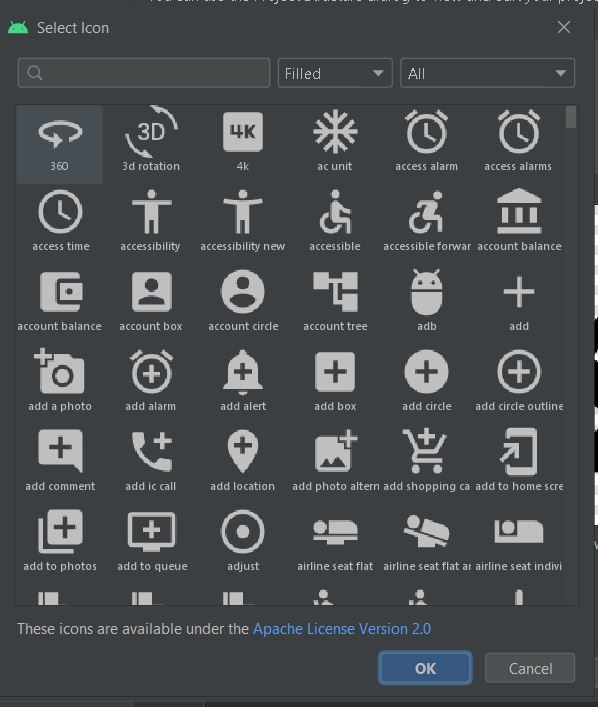
- 从显示的各种图标中,选择以下两个图标:

ic_baseline_expand_more_24 ic_baseline_expand_less_24以下文件被添加到 drawable 文件夹中:
ic_baseline_expand_more_24
ic_baseline_expand_less_24
步骤 4:修改 XML 布局
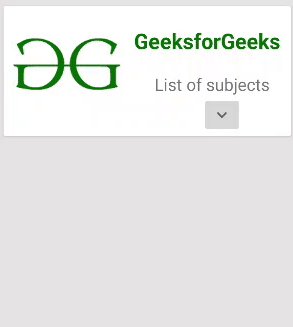
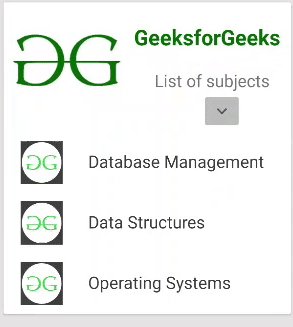
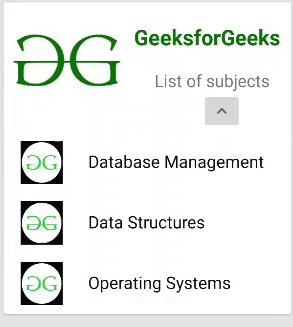
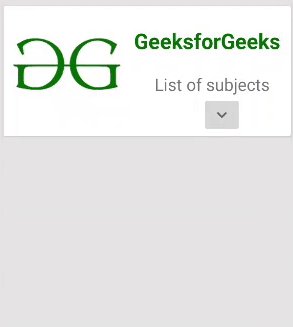
在 XML 文件中,创建整个布局以及要在 CardView 展开后显示的部分。这里的基本思想是将可扩展元素的可见性设置为‘gone’或‘visible’ 。
Note: Set the visibility to ‘gone’ and not ‘invisible’ because ‘gone’ removes that particular element completely as if it was never there. However, ‘invisible’ only makes the element disappears while it still exists in the layout.
在下面的布局中,展开 CardView 以显示三个主题的列表。以下是activity_main.xml文件的代码。
步骤 5:修改Java文件
在MainActivity.java ,使用if-else语句指定操作可扩展元素可见性的条件。
package com.example.android.expandable_cardview;
import android.os.Bundle;
import android.transition.AutoTransition;
import android.transition.TransitionManager;
import android.view.View;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import androidx.appcompat.app.AppCompatActivity;
import androidx.cardview.widget.CardView;
public class MainActivity extends AppCompatActivity {
ImageButton arrow;
LinearLayout hiddenView;
CardView cardView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cardView = findViewById(R.id.base_cardview);
arrow = findViewById(R.id.arrow_button);
hiddenView = findViewById(R.id.hidden_view);
arrow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// If the CardView is already expanded, set its visibility
// to gone and change the expand less icon to expand more.
if (hiddenView.getVisibility() == View.VISIBLE) {
// The transition of the hiddenView is carried out
// by the TransitionManager class.
// Here we use an object of the AutoTransition
// Class to create a default transition.
TransitionManager.beginDelayedTransition(cardView,
new AutoTransition());
hiddenView.setVisibility(View.GONE);
arrow.setImageResource(R.drawable.ic_baseline_expand_more_24);
}
// If the CardView is not expanded, set its visibility
// to visible and change the expand more icon to expand less.
else {
TransitionManager.beginDelayedTransition(cardView,
new AutoTransition());
hiddenView.setVisibility(View.VISIBLE);
arrow.setImageResource(R.drawable.ic_baseline_expand_less_24);
}
}
});
}
}