每当用户单击项目或按钮波纹效果时,Android中的触摸反馈都是必须的,它使用户确信按钮已被单击,以便他们可以等待应用程序的下一次交互。因此,在本文中,我们将讨论可以实现哪种类型的纹波以及可以在哪里使用。请看以下图片,以获取有关该讨论的想法。

在Android中实现按钮波动(触摸反馈)的步骤
步骤1:创建一个空的活动项目
- 创建一个空的活动Android Studio项目。参考Android |如何在Android Studio中创建/启动新项目?了解如何创建一个空的活动Android Studio项目。
步骤2:使用activity_main.xml文件
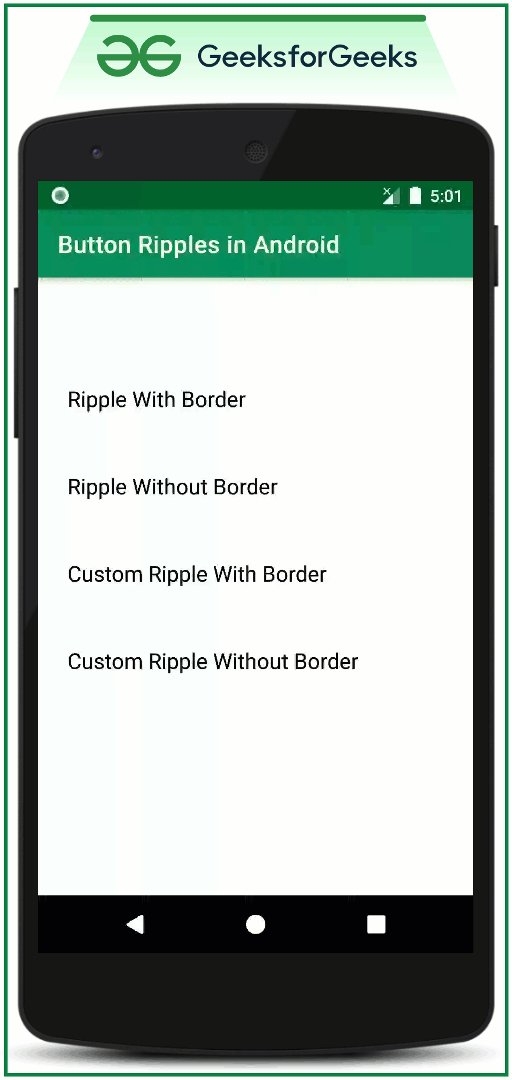
- 在应用程序的主布局中,已经实现了4个TextView。一个用于带边框的默认触摸反馈,第二个用于不带边框的默认触摸反馈,第三个用于带边框的自定义触摸反馈,第四个用于不带边框的自定义触摸反馈。
- 调用以下代码以实现UI。
XML
XML
XML
XML
XML
输出界面:

步骤3:Android中的默认涟漪图
- android中按钮或文本按钮的默认波纹可以通过标签来实现:
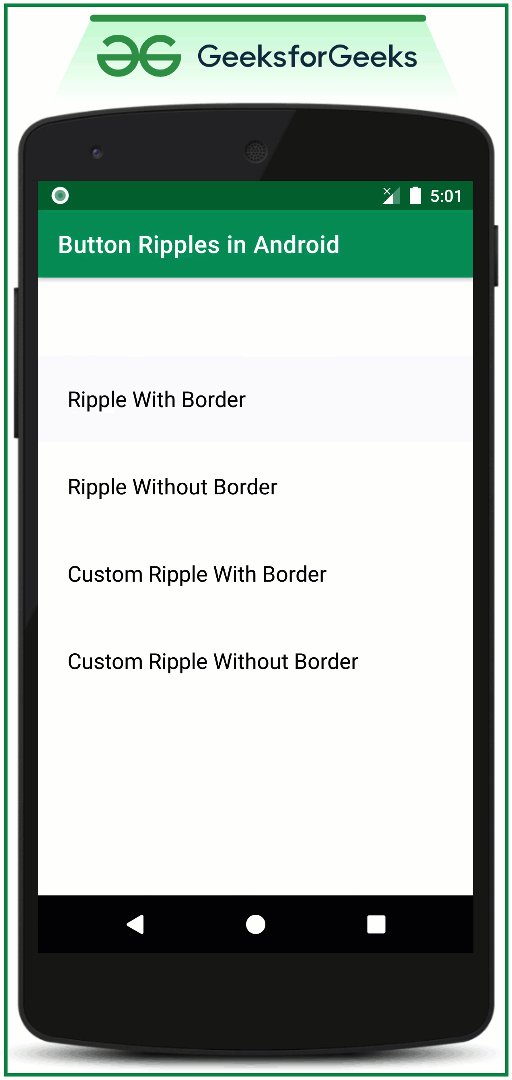
- android:background=”?android:attr/selectableItemBackground”: this creates ripple effect with border.
- android:background=”?android:attr/selectableItemBackgroundBorderless”: this creates ripple effect without border.
Note: These tags are need to be set under the TextView.
- 要在android中实现这两种默认波纹效果,请在activity_main.xml文件中调用以下代码。
XML格式
输出:在模拟器上运行
步骤4:添加自定义布局
- 这些需要在drawable文件夹下实现。实施后,需要将它们设置为这些文本按钮的背景。
- 要添加布局,请右键单击可绘制文件夹>新建>可绘制资源文件。
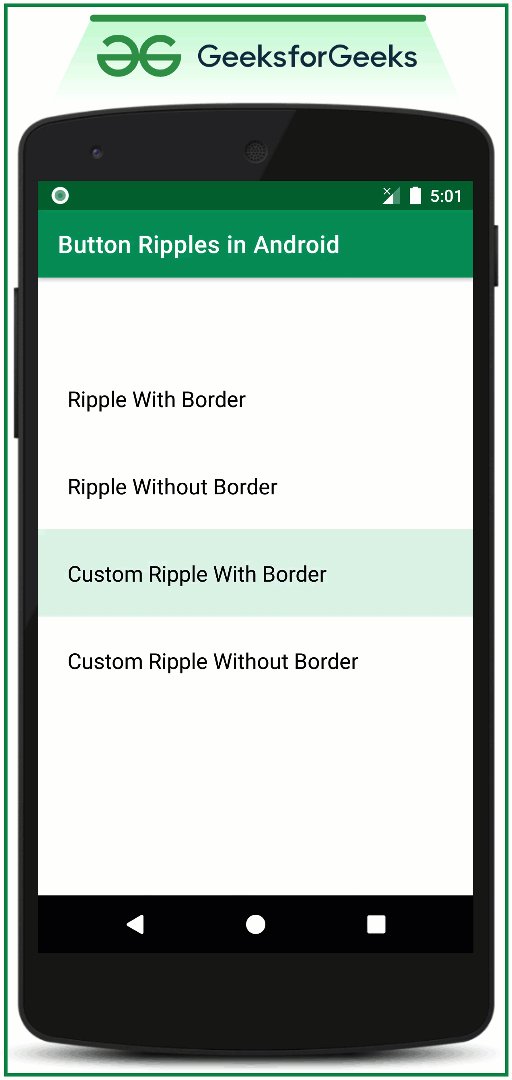
- 第一个布局是custom_bordered_ripple.xml,并在其中调用以下代码。
XML格式
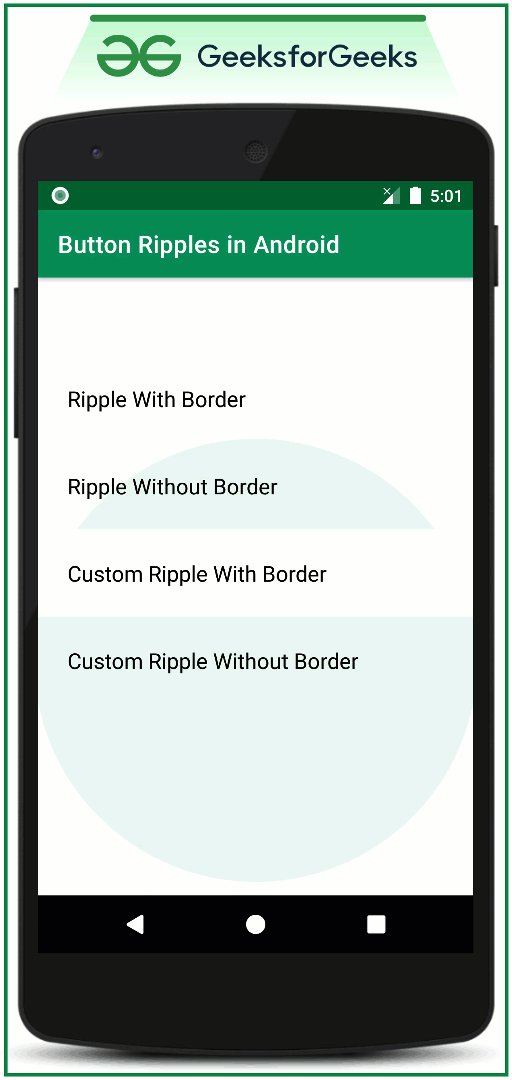
- 第二个布局是custom_borderless_ripple.xml,并调用以下代码。
XML格式
- 下一步是调用这些自定义布局,作为activity_main.xml文件中的“有边框的自定义波纹”和“无边框的自定义波纹”按钮的背景。
XML格式
输出:在模拟器上运行
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!