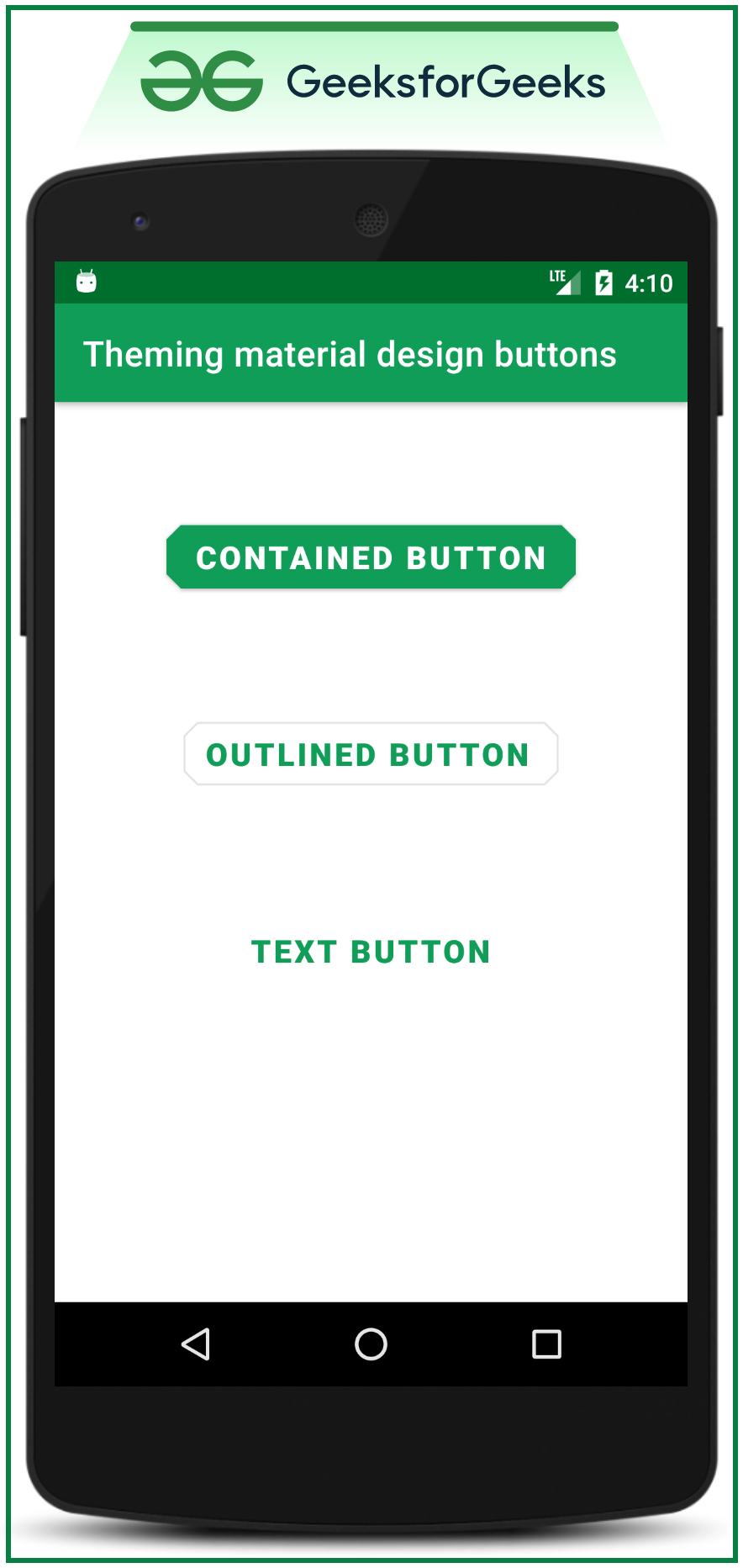
Material Design Components(MDC Android)为设计人员和开发人员提供了一种在其Android应用程序中实现Material Design的方法。这些组件由Google的工程师和UX设计师的核心团队开发,可实现可靠的开发工作流程,以构建美观且功能强大的Android应用程序。如果您喜欢Google设计的来自Android的Google Material Design组件中的UI元素多么出色的方式,那么您需要遵循以下步骤来获取它们,其中之一就是Google Material Design组件(MDC) )按钮。按钮是一种用户界面,用于在单击或轻击时执行某些操作。在上一篇带有示例的Android中的“材质设计按钮”文章中,我们讨论了四种类型的按钮:包含按钮,轮廓按钮,文本按钮和切换按钮。 因此,在本文中,我们将讨论另一种流行的Button类型,即主题材料设计按钮。在本文的结尾,您可以轻松地向材质设计按钮添加图标,并更改或覆盖材质设计按钮的默认主题。下面给出了一个示例图像,以使您了解我们将在本文中创建哪种类型的Button。

创建主题材料设计按钮的步骤
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。
步骤2:在应用程序级别Gradle文件上添加Material Design依赖项
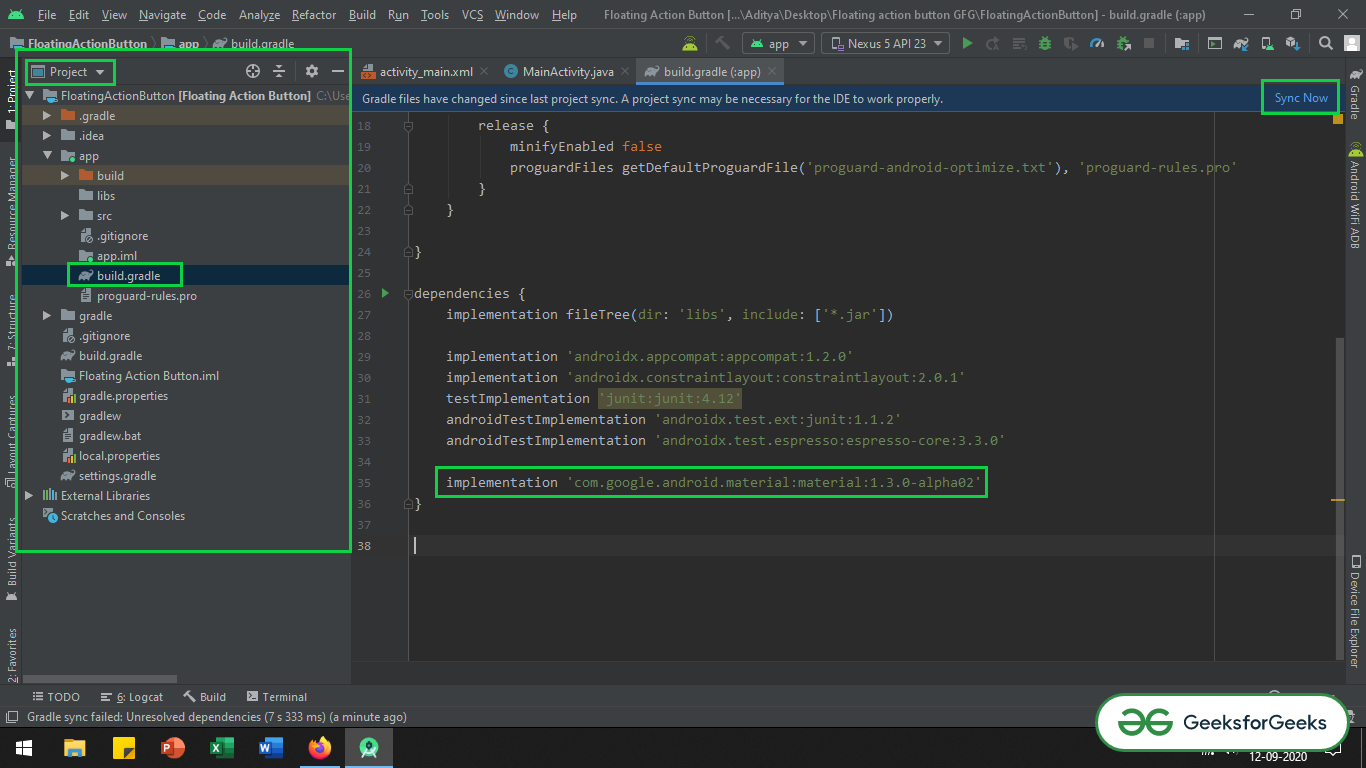
将以下代码行调用到dependencies字段中。
implementation ‘com.google.android.material:material:1.3.0-alpha02’
如果无法找到应用程序级别的Gradle文件,请参考下图以在“项目”视图下获取它。

步骤3:更改基本应用程序主题
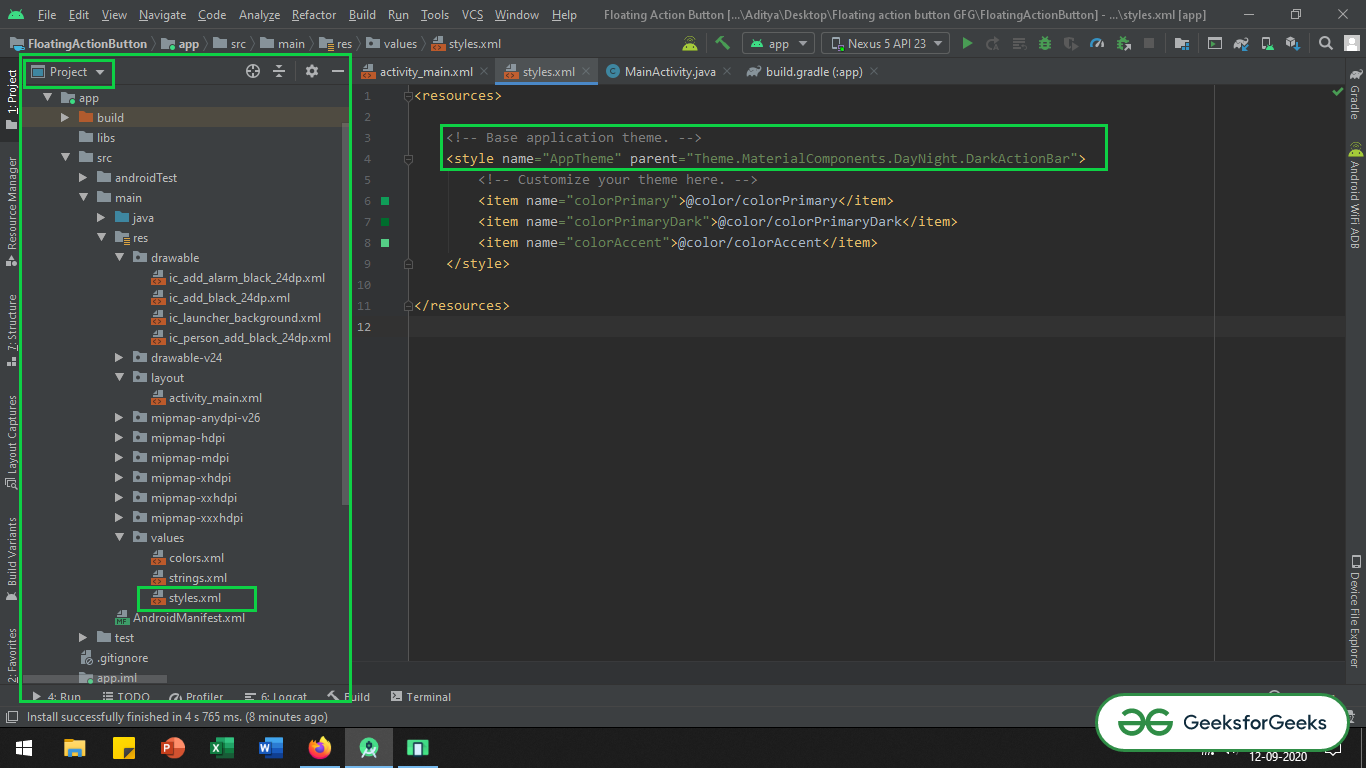
转到应用程序> src> main> res>值> styles.xml并更改基本应用程序主题。 MaterialComponents包含各种操作栏主题样式,除了AppCompat样式,可以调用任何MaterialComponents操作栏主题样式。以下是styles.xml文件的代码。
XML
XML
XML
XML
XML
XML
如果无法找到styles.xml文件,请参考下图。

步骤4:使用activity_main.xml
在这种情况下,将调用一个典型的3个材料设计按钮。这些是“包含的按钮”,“概述的按钮”,“文本按钮”。要了解用法以及如何调用它们,可以阅读带有示例文章的Android中的“材料设计按钮”。在activity_main.xml文件中调用以下代码以实现所有类型的材料设计按钮。在代码内部添加了注释,以更详细地了解代码。
XML格式
输出:在模拟器上运行

将图标添加到“材料设计”按钮的步骤
步骤1:将矢量图标导入到可绘制的文件夹
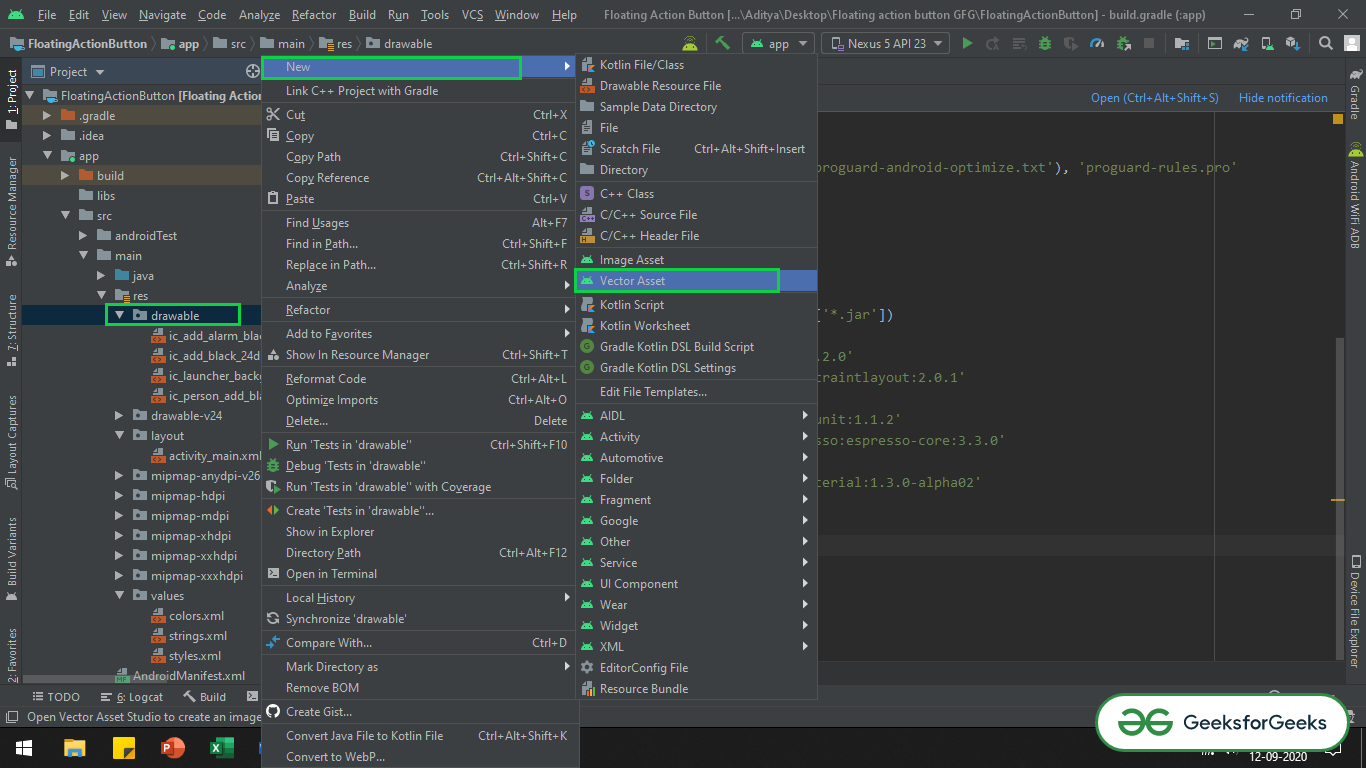
要将矢量图标导入到drawable文件夹,请右键单击drawable文件夹>转到New>单击Vector Asset。现在,从弹出窗口中选择所需的向量。可以参考下面的图片,以获取一个矢量图标选择器弹出窗口。

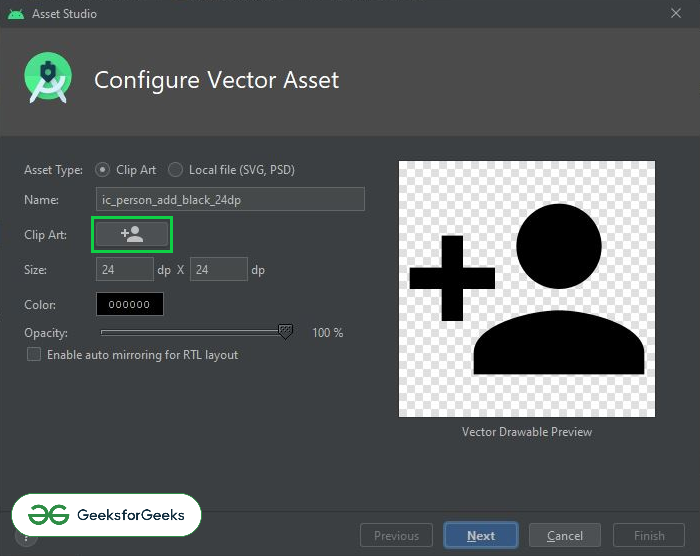
单击下图中标记的按钮,以选择所需的矢量图标。

步骤2:使用activity_main.xml文件
通过在每个按钮中添加app:icon属性并从drawable文件夹中选择所需的矢量图标,会将图标添加到材质设计按钮中。因此,调用以下代码。
XML格式
输出:在模拟器上运行

有两种方法可以覆盖材质设计按钮的主题:
这里的图标是可选的。因此,在这种情况下,该图标已被删除。但是,可以使用或不使用图标来覆盖主题。
方法1:
这种实现方法将影响其他材料组件以及材料设计按钮。在styles.xml文件中调用以下代码,以覆盖材质设计按钮的默认主题。
XML格式
输出:在模拟器上运行

可以注意到8dp的切角变化,在所有按钮中都类似。
Note: By using this method if the application contains the material design floating action button, the default theme of those all floating action button overriden by same attributes invoke in above code.
方法2:
这种覆盖材质设计按钮默认主题的方法将影响每个单独的按钮。在这种情况下,可以为“包含的按钮”,“概述的按钮”和“文本按钮”覆盖不同的属性。在styles.xml文件中调用以下代码。
XML格式
请注意,此处的文本按钮的默认主题不会被覆盖,因为它没有边框且没有背景色,因此不会受到太大影响。在activity_main.xml文件本身中只能更改文本颜色和文本字体。覆盖所有按钮的默认主题之后,需要在activity_main.xml文件中更改大纲按钮的样式属性。这需要更改,因为轮廓按钮是材质按钮的子类,如果不调用,轮廓按钮将继承所包含按钮的样式。
XML格式
输出:在模拟器上运行