工具提示是基于材料的设计,这显示窗口小部件的在浮动标签的文本描述当用户长按和或悬停在插件中flutter内置部件。当应用程序的用户界面过于密集而无法在屏幕上一次显示所有信息时,工具提示小部件将变得非常有用,它只是使应用程序更易于访问。有两种在小部件中实现工具提示的方法,第一种是通过使用小部件本身,另一种方法仅限于某些小部件,例如IconButton , FloatingActionButton等,这些小部件提供工具提示作为属性,而该属性又接收字符串作为参数。应该记住,“工具提示”小部件可以通过其属性进行自定义,但不能通过“工具提示”属性进行自定义。
工具提示类的构造方法:
const Tooltip(
{Key? key,
required String message,
double? height,
EdgeInsetsGeometry? padding,
EdgeInsetsGeometry? margin,
double? verticalOffset,
bool? preferBelow,
bool? excludeFromSemantics,
Decoration? decoration,
TextStyle? textStyle,
Duration? waitDuration,
Duration? showDuration,
Widget? child}
)
工具提示类的属性:
- child:此属性确定必须为其显示工具提示的窗口小部件。
- 装饰:借助装饰属性,可以控制工具提示的背景颜色,边框(形状)。
- excludeFormSemantics:此属性接受boolean作为参数,默认情况下为false。它控制是否将工具提示的消息添加到语义树。
- height:此属性确定工具提示的高度。它以双精度值作为参数。
- 边距:此属性确定工具提示周围的空白区域。它以EdgeInsetsGeometry作为参数。
- 消息:此属性采用字符串值作为参数,以在工具提示中显示文本。
- padding:此属性还以EdgeInsetsGeometry作为参数来确定边框和工具提示的主要内容之间的空白区域。
- preferredBelow:该属性通过使用布尔值作为参数来控制是在小部件上显示工具提示还是在其下方显示工具提示。默认情况下,它设置为true。
- showDuration:此属性确定显示工具提示的时间(以秒为单位)。
- textStyle:此属性用于处理工具提示中消息的样式,例如字体大小或颜色。
- verticalOffset:此属性控制工具提示和小部件之间的垂直距离。
- waitDuration:此属性控制在用户将鼠标悬停在按下的小部件上一秒钟以上后,工具提示将变为可见的时间。
示例1:基本工具提示。
主要的。dart
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
) //IconButton
), //AppBar
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Tooltip(
message: 'Text',
child: Text(
'Flutter is an open-source UI software development kit created by Google. ',
style: TextStyle(
color: Colors.grey,
fontSize: 25,
), //TextStyle
), //Text
), //Tooltip
), //Padding
color: Colors.green[50],
width: 300,
height: 175,
), //Container
], //[]
) //Row
), //Center
), //Scafflod
debugShowCheckedModeBanner: false,
)); //MaterialApp
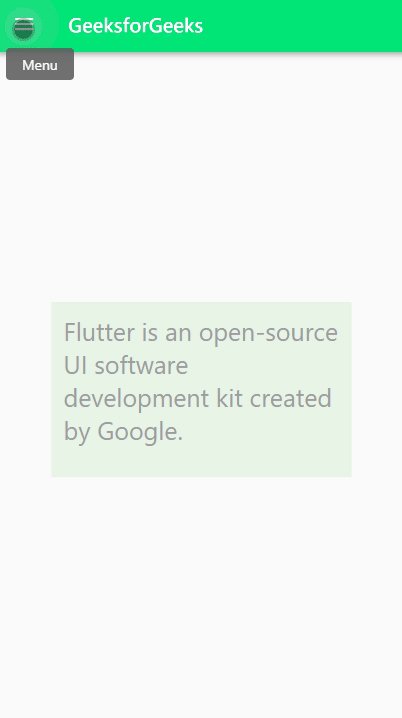
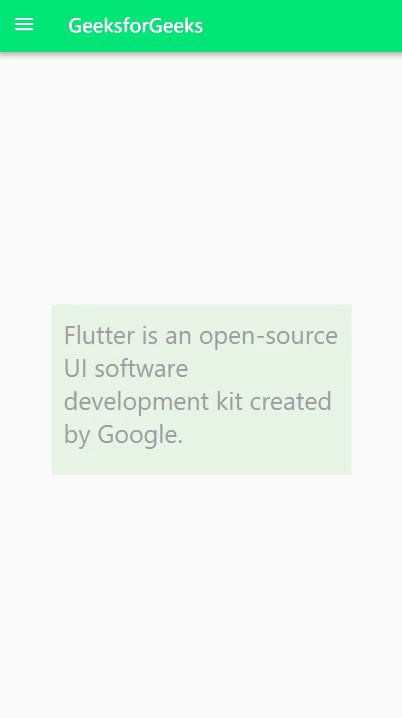
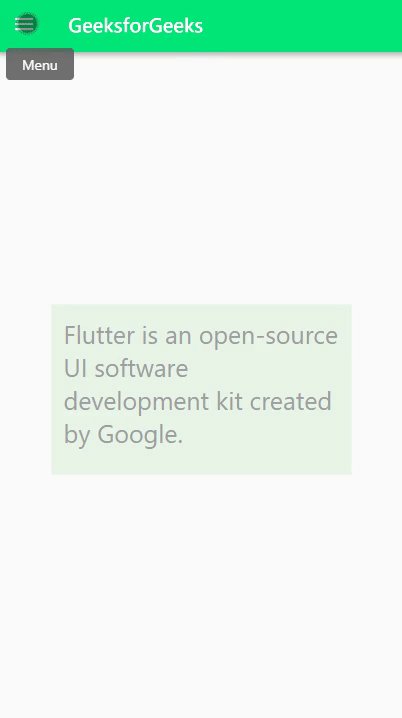
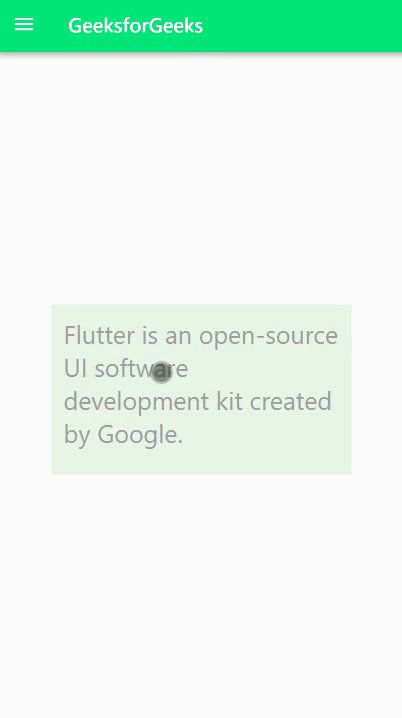
} 输出:

说明:这样的应用程序开始与创建一个简单的应用栏内置flutterAppBar控件与一家领先的菜单IconButton。应用程序栏的标题是“文本”小部件,其字符串值为“ GeeksforGeeks”。分配给应用程序栏的背景颜色是greenAccent [400] 。在IconButton中, tootip属性被采用,该属性也带有一个字符串参数。可以注意到,按下屏幕上的菜单图标超过一秒钟会显示带有文本菜单的工具提示。这是对小部件使用工具提示的方法之一,但这就是它的全部,我们不能做任何其他事情来改变其外观。另一种方法是使用Tooltip小部件本身,就像我们在应用程序主体中所做的那样。在应用程序主体中,我们将“中心”窗口小部件作为父窗口小部件,将“行”作为其子窗口小部件,以使其中心的所有子窗口小部件对齐。之后,我们创建了一个带有一些填充的容器,并且在其中具有小部件工具提示。现在,“工具提示”小部件将“文本”作为其子级,在屏幕上打印一个字符串。当我们使用Tooltip时,message属性是必须提供的,在这种情况下,它是’Test’。当文本悬停或长按时,类似于菜单图标,将弹出工具提示。
这个应用程序的两个工具提示都是内置在flutter的。而且我们还没有做任何事情来更改它们的外观。在第二个示例中,我们将看到如何修改Tooltip小部件。
示例2:修改后的工具提示。
这是“工具提示”小部件的代码段。
...
child: Tooltip(
message: 'Text',
waitDuration: Duration(seconds: 1),
showDuration: Duration(seconds: 2),
padding: EdgeInsets.all(12),
height: 35,
verticalOffset: 100,
preferBelow: true,
textStyle: TextStyle(
fontSize: 15,
color: Colors.white,
fontWeight: FontWeight.normal),
decoration: BoxDecoration(
borderRadius:
BorderRadius.only(topRight: Radius.circular(10)),
boxShadow: [
new BoxShadow(
color: Colors.grey,
blurRadius: 10.0,
offset: new Offset(6.0, 6.0),
), //BoxShadow
],
color: Colors.greenAccent[400]), //BoxDecoration
child: Text(
'Flutter is an open-source UI software development kit created by Google. ',
style: TextStyle(
color: Colors.grey,
fontSize: 25,
), //TextStyle
), //Text
), //Tooltip
...
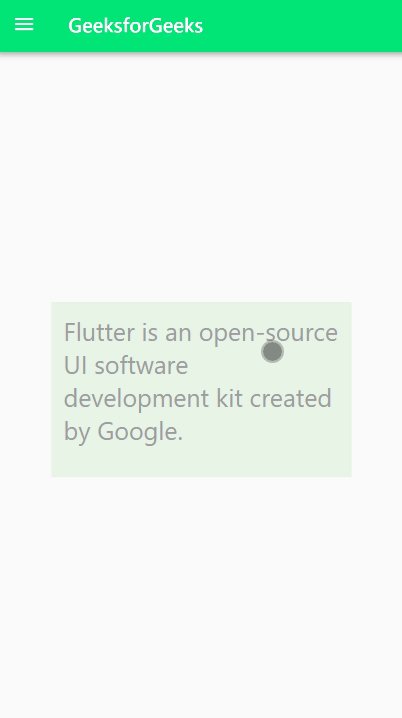
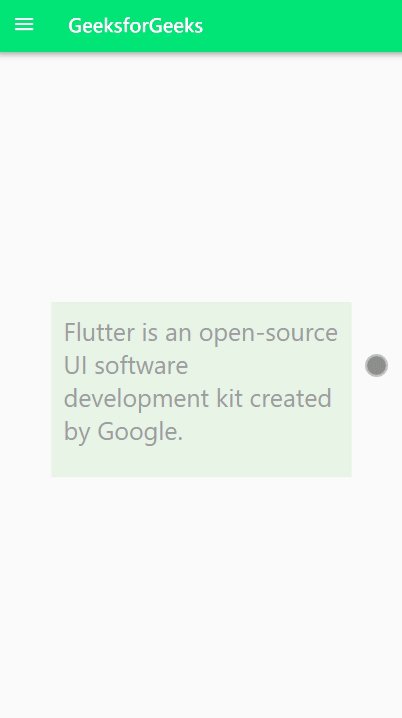
输出:如果使用上述属性,则输出将如下所示。

说明: Flutter不提供如菜单图标中那样修改工具提示属性的选项。但是,如果要调整工具提示的外观,可以始终将其嵌入到工具提示小部件中。但是flutter提供了多种属性(如上所述)来更改工具提示的外观。在此应用程序中,我们在message属性之后进行的第一个更改是添加了属性waitDuration ,该属性将Duration作为其子级,而这又花费了等待用户在执行适当操作后显示工具提示之前要等待的秒数。然后,我们已经使用了showDuration财产类似于waitDuration,它控制工具提示将显示的时间长度。之后,我们将使用EdgeInsets.all(12)作为参数来提供填充,以提供工具提示的边框和子小部件之间的间隙。使用is height属性为工具提示提供了35的高度。 vericalOffset设置为100,以在“文本”小部件下方显示工具提示。接下来是preferredBelow属性,该属性控制是在小部件本身上还是在小部件下方显示工具提示。默认情况下, preferrededBelow属性为true。但是我们可以看到,在上面的第一个示例中,工具提示显示在文本本身上。原因是“文本”窗口小部件的大小,对于工具提示来说,它太大了,无法像菜单图标那样交叉。因此,要更改此行为,我们使用了verticalOffset属性。所有这些后面紧跟着textStyle , decoration和child属性。 child属性与前面的示例相同,后者将Text小部件作为子级。 testStyle属性将样式添加到message属性,在此属性中,字体大小设置为15,文本颜色设置为白色,字体粗细设置为普通。装饰属性负责工具提示框的样式,在这种情况下,我们制作了一个圆角,在工具提示上添加了阴影,并为工具提示添加了绿色。
Flutter还提供了其他一些方式来以更漂亮的方式显示小部件的描述。一种方法是使用Showerview软件包。而且,如果您仍然想要其他与众不同的东西,则可以创建自己的自定义小部件来完成这项工作。