- Flutter – 小部件树和元素树(1)
- Flutter – 小部件树和元素树
- flutter 查找小部件 - C# (1)
- Flutter的小部件是什么?(1)
- Flutter的小部件是什么?
- Flutter文本小部件
- flutter 查找小部件 - C# 代码示例
- Flutter – 自定义小部件(1)
- Flutter – 自定义小部件
- Flutter – 自定义小部件
- Flutter – 自定义小部件(1)
- Flutter的表格小部件(1)
- Flutter的表格小部件
- Flutter中的动画小部件(1)
- Flutter中的动画小部件
- Flutter中的可扩展小部件(1)
- Flutter中的可扩展小部件
- Flutter – 扩展小部件
- Flutter – 扩展小部件
- Flutter –扩展小部件
- Flutter –扩展小部件(1)
- Flutter – 扩展小部件(1)
- Flutter –边框小部件
- Flutter – 边框小部件
- Flutter – 边框小部件(1)
- Flutter – 边框小部件
- Flutter –边框小部件(1)
- Flutter –边框小部件
- Flutter – 填充小部件
📅 最后修改于: 2021-01-02 04:46:40 🧑 作者: Mango
颤振小部件
在本节中,我们将学习小部件的概念,如何创建它以及Flutter框架中可用的不同类型。前面我们已经了解到,Flutter中的所有内容都是小部件。
如果您熟悉React或Vue.js,那么很容易理解Flutter。
每当您要编写代码以在Flutter中构建任何内容时,它都将位于小部件内。中心目的是利用小部件构建应用程序。它描述了您的应用视图及其当前配置和状态的外观。当您对代码进行任何更改时,小部件将通过计算先前和当前小部件的差异来确定在应用程序的UI中呈现的最小更改,从而重建其描述。
小部件彼此嵌套以构建应用程序。这意味着您的应用程序的根目录本身就是一个小部件,而一直向下都是一个小部件。例如,小部件可以显示某些内容,可以定义设计,可以处理交互等。
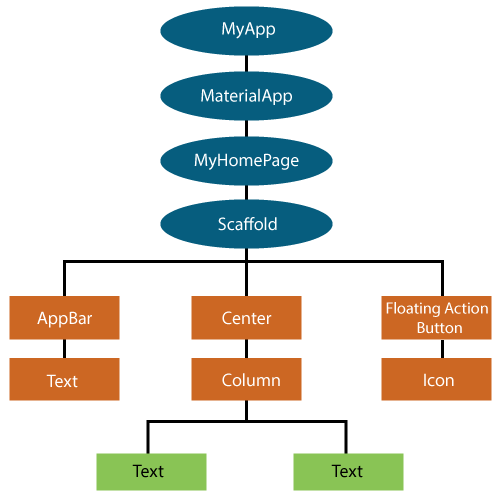
下图是小部件树的简单直观表示。

我们可以这样创建Flutter小部件:
Class ImageWidget extends StatelessWidget {
// Class Stuff
}
你好世界的例子
import 'package:flutter/material.dart';
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application.
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: Text('Hello World'),
),
);
}
}
小部件的类型
我们可以将Flutter小部件分为两类:
- 可见(输出和输入)
- 不可见(布局和控制)
可见的小部件
可见窗口小部件与用户输入和输出数据有关。此小部件的一些重要类型是:
文本
文本小部件包含一些要显示在屏幕上的文本。我们可以使用textAlign属性来对齐文本窗口小部件,而style属性则允许对Text进行自定义,其中包括字体,字体粗细,字体样式,字母间距,颜色等等。我们可以像下面的代码片段一样使用它。
new Text(
'Hello, Javatpoint!',
textAlign: TextAlign.center,
style: new TextStyle(fontWeight: FontWeight.bold),
)
纽扣
此小部件可让您在点击时执行一些操作。 Flutter不允许您直接使用Button小部件;相反,它使用诸如FlatButton和RaisedButton之类的按钮类型。我们可以像下面的代码片段一样使用它。
//FlatButton Example
new FlatButton(
child: Text("Click here"),
onPressed: () {
// Do something here
},
),
//RaisedButton Example
new RaisedButton(
child: Text("Click here"),
elevation: 5.0,
onPressed: () {
// Do something here
},
),
在上面的例子中,onPressed性质允许我们当您单击按钮执行操作和高程属性用来改变多少脱颖而出。
图片
该小部件保存的图像可以从多个资源(例如,资产文件夹或直接从URL)中获取。它提供了许多用于加载图像的构造函数,如下所示:
- 图像:这是一个通用图像加载器,由ImageProvider使用。
- 资产:它从您的项目资产文件夹中加载图像。
- 文件:它从系统文件夹中加载图像。
- 内存:从内存加载图像。
- 网络:它从网络加载图像。
要在项目中添加图像,首先需要创建一个资产文件夹,以保存图像,然后在pubspec.yaml文件中添加以下行。
assets:
- assets/
现在,在dart文件中添加以下行。
Image.asset('assets/computer.png')
下面的hello world示例中显示了添加图像的完整源代码。
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application.
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: Image.asset('assets/computer.png'),
),
);
}
}
当您运行该应用程序时,它将提供以下输出。

图标
该小部件充当将图标存储在Flutter中的容器。以下代码对其进行了更清晰的说明。
new Icon(
Icons.add,
size: 34.0,
)
隐形小部件
不可见的小部件与小部件的布局和控制有关。它提供控制小部件实际行为的方式以及它们在屏幕上的外观。这些小部件的一些重要类型是:
柱
列窗口小部件是一种窗口小部件,它以垂直对齐方式排列了其所有子窗口小部件。通过使用mainAxisAlignment和crossAxisAlignment属性在小部件之间提供间距。在这些属性中,主轴是垂直轴,而交叉轴是水平轴。
例
下面的代码片段垂直构造了两个小部件元素。
new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Text(
"VegElement",
),
new Text(
"Non-vegElement"
),
],
),
行
行窗口小部件与列窗口小部件类似,但是它水平而不是垂直地构造窗口小部件。在此,主轴是水平轴,交叉轴是垂直轴。
例
下面的代码片段水平构建了两个小部件元素。
new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
new Text(
"VegElement",
),
new Text(
"Non-vegElement"
),
],
),
中央
该窗口小部件用于使子窗口小部件居中,该子窗口小部件位于其中。前面所有示例都包含在中间小部件内。
例
Center(
child: new clumn(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
new Text(
"VegElement",
),
new Text(
"Non-vegElement"
),
],
),
),
填充
此小部件包装其他小部件,以使其在指定方向上填充。您还可以在所有方向上提供填充。从下面的示例中我们可以理解它,该示例在各个方向上给文本小部件填充6.0。
例
Padding(
padding: const EdgeInsets.all(6.0),
child: new Text(
"Element 1",
),
),
脚手架
此小部件提供了一个框架,使您可以添加常见的材质设计元素,例如AppBar,浮动动作按钮,抽屉等。
叠放
它是必不可少的小部件,主要用于重叠小部件,例如背景渐变上的按钮。
状态管理小部件
在Flutter中,主要有两种类型的小部件:
- 无状态小部件
- 有状态的小部件
有状态的小部件
StatefulWidget具有状态信息。它主要包含两个类:状态对象和小部件。它是动态的,因为它可以在小部件生命周期内更改内部数据。该小部件没有build()方法。它具有createState()方法,该方法返回扩展Flutters状态类的类。 StatefulWidget的示例是Checkbox,Radio,Slider,InkWell,Form和TextField。
例
class Car extends StatefulWidget {
const Car({ Key key, this.title }) : super(key: key);
@override
_CarState createState() => _CarState();
}
class _CarState extends State {
@override
Widget build(BuildContext context) {
return Container(
color: const Color(0xFEEFE),
child: Container(
child: Container( //child: Container() )
)
);
}
}
无状态小部件
StatelessWidget没有任何状态信息。它在其整个生命周期中保持静态。 StatelessWidget的示例是Text,Row,Column,Container等。
例
class MyStatelessCarWidget extends StatelessWidget {
const MyStatelessCarWidget ({ Key key }) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(color: const Color(0x0xFEEFE));
}
}