旋转动画是Android中一种特殊的动画,它控制对象的旋转。开发人员通常使用这些类型的动画来使用户感觉到应用程序中发生的变化,例如加载内容,处理数据等。通过使用旋转动画效果,可以在活动的XY平面上旋转对象。并且允许顺时针和逆时针方向旋转。 
Kotlin中RotateAnimation类的类层次结构

定义对象旋转的XML属性
| XML Attributes | Description |
|---|---|
| android:pivotX | To define the X coordinate of the point about which the object is being rotated |
| android:pivotY | To define the Y coordinate of the point about which the object is being rotated |
| android:fromDegrees | Rotation of the object starts from this geomertical degree |
| android:toDegrees | Rotation of the object ends at this geomertical degree |
| android:duration | Used to define the duration of the animation in millisecond |
| android:startOffset | Used to delay the animation time in millisecond |
方法
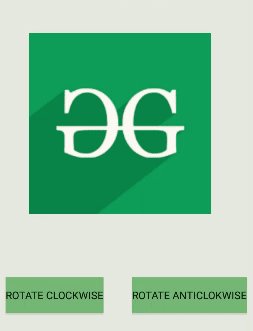
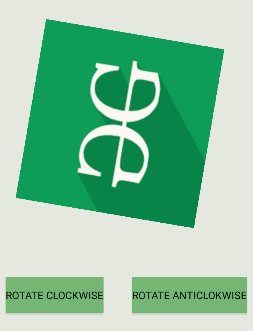
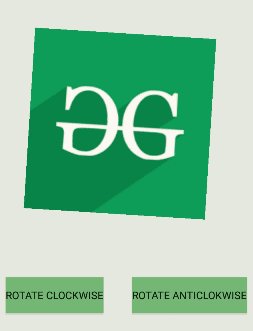
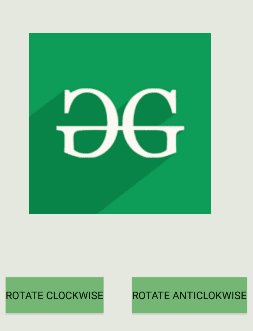
本示例演示了将顺时针和逆时针旋转动画实现到图像文件所涉及的步骤。使用ImageView将图像文件添加到活动中。
Note: The steps are performed on Android Studio version 4.0
步骤1:创建一个新项目
- 单击文件,然后单击新建=>新建项目。
- 选择语言作为Kotlin。
- 根据需要选择最小的SDK。
步骤2:修改activity_main.xml文件
以下是activity_main.xml文件的代码,用于在activity_main.xml中添加TextView,ImageView和2个按钮。
activity_main.xml
rotate_clockwise.xml
rotate_anticlockwise.xml
MainActivity.kt
package com.example.androidrotateanimation
import android.os.Bundle
import android.view.animation.AnimationUtils
import android.widget.Button
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// assigning id of button which rotates
// the image in clockwise direction
val clk_button: Button = findViewById(R.id.clk_rotate_button)
// assigning id of button which rotates
// the image in anti-clockwise direction
val anticlk_button: Button = findViewById(R.id.anticlk_rotate_button)
// assiging id of imageview
// which is to be rotated
val image: ImageView = findViewById(R.id.imageView)
// actions to be performed when
// "rotate clockwise" button is clicked
clk_button.setOnClickListener()
{
// loading the animation of
// rotate_clockwise.xml file into a variable
val clk_rotate = AnimationUtils.loadAnimation(
this,
R.anim.rotate_clockwise
)
// assigning that animation to
// the image and start animation
image.startAnimation(clk_rotate)
}
// actions to be performed when
// "rotate anticlockwise" button is clicked
anticlk_button.setOnClickListener()
{
// loading the animation of
// rotate_anticlockwise.xml file into a variable
val anticlk_rotate = AnimationUtils.loadAnimation(
this,
R.anim.rotate_anticlockwise
)
// assigning that animation to
// the image and start animation
image.startAnimation(anticlk_rotate)
}
}
}strings.xml
Android Rotate Animation
Rotate Animation in Android
Rotate Clockwise
Rotate Anticlokwise
步骤3:为图像的顺时针和逆时针旋转定义XML文件
在应用程序的res文件夹中创建一个新目录,并将其命名为anim 。在此目录中,创建2个动画资源文件,分别是rotate_clockwise和rotate_anticlockwise 。这两个文件是XML文件,其中包含动画的详细信息。以下是这两个文件的代码。
rotation_clockwise.xml
rotation_anticlockwise.xml
步骤4:修改MainActivity.kt文件
以下是MainActivity.kt文件的代码,可根据用户单击的按钮在ImageView小部件上加载和启动动画。
MainActivity.kt
package com.example.androidrotateanimation
import android.os.Bundle
import android.view.animation.AnimationUtils
import android.widget.Button
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// assigning id of button which rotates
// the image in clockwise direction
val clk_button: Button = findViewById(R.id.clk_rotate_button)
// assigning id of button which rotates
// the image in anti-clockwise direction
val anticlk_button: Button = findViewById(R.id.anticlk_rotate_button)
// assiging id of imageview
// which is to be rotated
val image: ImageView = findViewById(R.id.imageView)
// actions to be performed when
// "rotate clockwise" button is clicked
clk_button.setOnClickListener()
{
// loading the animation of
// rotate_clockwise.xml file into a variable
val clk_rotate = AnimationUtils.loadAnimation(
this,
R.anim.rotate_clockwise
)
// assigning that animation to
// the image and start animation
image.startAnimation(clk_rotate)
}
// actions to be performed when
// "rotate anticlockwise" button is clicked
anticlk_button.setOnClickListener()
{
// loading the animation of
// rotate_anticlockwise.xml file into a variable
val anticlk_rotate = AnimationUtils.loadAnimation(
this,
R.anim.rotate_anticlockwise
)
// assigning that animation to
// the image and start animation
image.startAnimation(anticlk_rotate)
}
}
}
步骤5:修改字符串.xml文件
此文件中列出了活动中使用的所有字符串。
字符串.xml
Android Rotate Animation
Rotate Animation in Android
Rotate Clockwise
Rotate Anticlokwise
作为模拟器运行
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!