视图绑定是提供视图以与正在进行的活动绑定的最佳功能之一。替换findViewById()方法,从而减少了样板代码,生成了当前布局视图的实例。关于视图绑定的最重要功能是始终为null安全。在本文的详细内容中,为视图绑定提供了详细的方法。
在Android中查看绑定功能
- ViewBinding始终为null安全和类型安全,同时支持Java和Kotlin。
- ViewBinding是在Gradle 3.6及更高版本(Android Studio 4.0随附,仅gradle 3.6)中引入的。
- ViewBinding还有助于减少样板代码,从而减少代码冗余。
- 使用ViewBinding时,需要遵循正确的命名约定,因为它使用相同布局文件的名称在内部创建绑定类。最好在蛇形外壳中命名布局文件。例如,ViewBinding将Activity_main.xml (蛇案)文件创建为ActivityMainBinding (帕斯卡事例),其中包含该布局中包含的所有视图的所有属性和实例。
- 同样,在布局XML文件中创建所有元素的ID时,ViewBinding都会将它们转换为驼峰式大小写。例如: android:id =” button_submit”-> buttonSubmit。这在代码可读性方面非常有用。
- 使用ViewBinding,与传统的findViewById()方法相比,代码的编译要快一些。
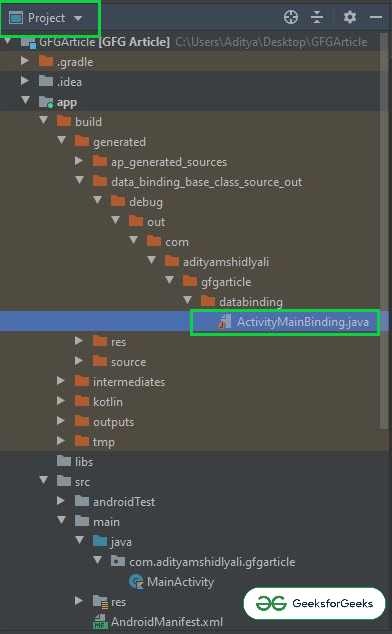
- ActivityMainBinding类是在项目层次结构下的以下路径中生成的,可以查看。

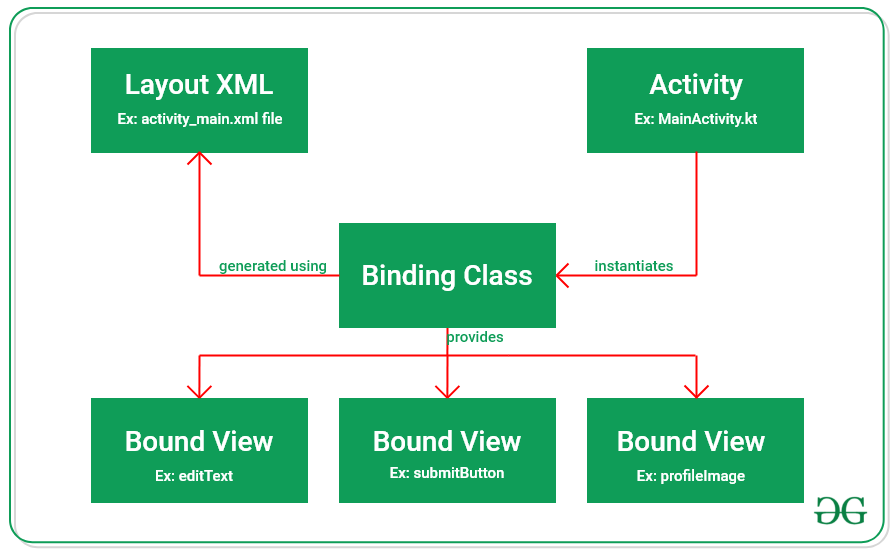
- 以下是如何从布局生成属性对象的流程。

- 但是,如果必须通过绑定忽略布局,则可以通过在根布局中添加以下属性来完成其视图。
tools:viewBindingIgnore=”true”
分步实施
步骤1:创建一个空的活动项目
- 这里使用的是Android Studio,请参考Android |如何在Android Studio中创建/启动新项目,以了解如何创建空活动的Android Studio项目。
步骤2:启用ViewBinding功能
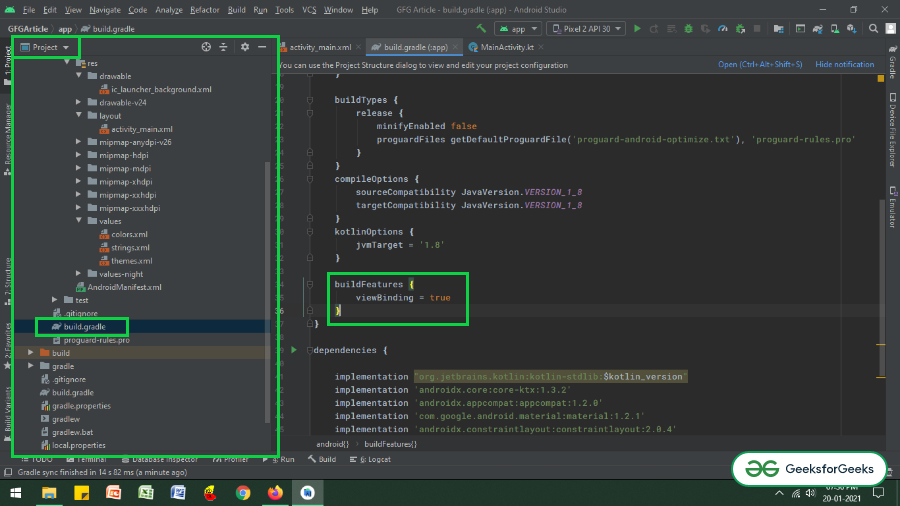
- 需要在应用程序级构建gradle文件中启用Android Studio 4.0及更高版本中的ViewBinding功能。
- 在gradle文件的android {}主体内调用以下代码段。
buildFeatures {
viewBinding = true
}
- 如果无法找到应用程序级gradle文件并在项目视图层次结构下调用功能,请参考下图。

步骤3:使用activity_main.xml文件
- 文件的主布局包含一个EditText和一个Button。要实现相同的UI,请在actitvity_main.xml文件中调用以下代码。
XML
Kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.adityamshidlyali.gfgarticle.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
// create instance of the ActivityMainBinding,
// as we have only one layout activity_main.xml
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// create instance of the ActivityMainBinding,
// as we have only one layout activity_main.xml
var binding: ActivityMainBinding = ActivityMainBinding.inflate(layoutInflater)
// binding.root returns the root layout,
// which is activity_main.xml file itself
setContentView(binding.root)
// using the binding variable we can access the layout
// properties and perform the operations on them as usual
binding.buttonSubmit.setOnClickListener {
val str: String = binding.editText.text.toString()
if (str.isNotEmpty()) {
Toast.makeText(this, "You entered " + binding.editText.text.toString(), Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(this, "Please enter something", Toast.LENGTH_SHORT).show()
}
}
}
}Java
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.adityamshidlyali.gfgarticle.databinding.ActivityMainBinding
public class MainActivity extends AppCompatActivity {
// calling binding class for activity_main.xml
// which is generated automatically.
ActivityMainBinding activityMainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// inflating our xml layout in our activity main binding
activityMainBinding = ActivityMainBinding.inflate(getLayoutInflater());
// getting our root layout in our view.
View view = activityMainBinding.getRoot();
// below line is to set
// Content view for our layout.
setContentView(view);
// calling button and setting on click listner for our button.
// we have called our button with its id and set on click listner on it.
activityMainBinding.buttonSubmit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str = activityMainBinding.editText.getText().toString();
if(str.isEmpty()) {
Toast.makeText(this, "Please enter something", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this, "You entered " + activityMainBinding.editText.geText().toString(), Toast.LENGTH_SHORT).show();
}
}
});
}
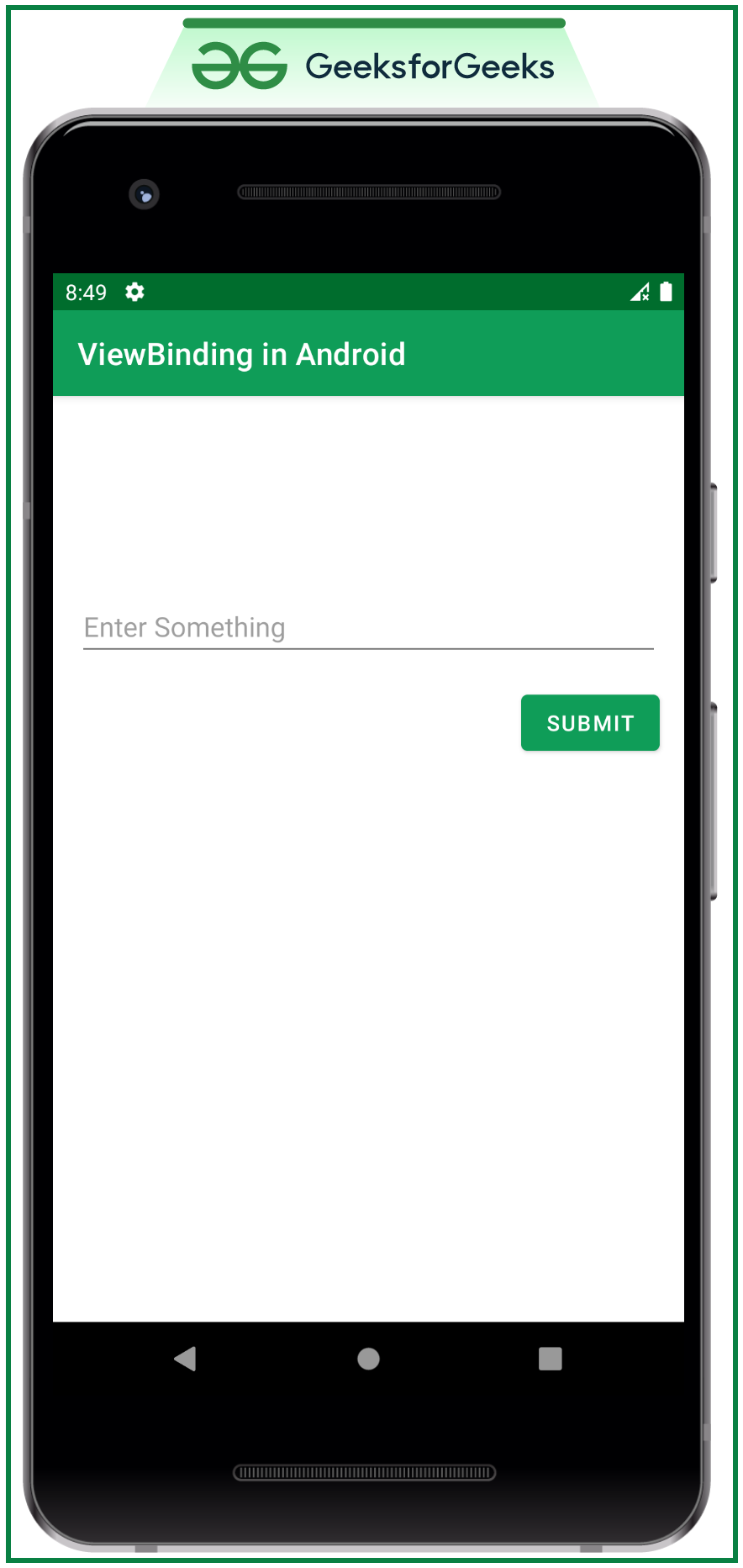
}输出界面:

步骤4:使用MainActivity文件
- 这里需要重点关注的事情是创建ViewBinding的实例。以下是用于创建实例的代码段。
var binding: ActivityMainBinding = ActivityMainBinding.inflate(layoutInflater)
which may under global or local scope according to the usage.
- 访问布局的属性如下。
binding.camelCaseConvertedObject
- 在MainActivity.kt / MainActivity中调用以下代码。 Java文件,添加了注释以更好地理解。
科特林
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.adityamshidlyali.gfgarticle.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
// create instance of the ActivityMainBinding,
// as we have only one layout activity_main.xml
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// create instance of the ActivityMainBinding,
// as we have only one layout activity_main.xml
var binding: ActivityMainBinding = ActivityMainBinding.inflate(layoutInflater)
// binding.root returns the root layout,
// which is activity_main.xml file itself
setContentView(binding.root)
// using the binding variable we can access the layout
// properties and perform the operations on them as usual
binding.buttonSubmit.setOnClickListener {
val str: String = binding.editText.text.toString()
if (str.isNotEmpty()) {
Toast.makeText(this, "You entered " + binding.editText.text.toString(), Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(this, "Please enter something", Toast.LENGTH_SHORT).show()
}
}
}
}
Java
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.adityamshidlyali.gfgarticle.databinding.ActivityMainBinding
public class MainActivity extends AppCompatActivity {
// calling binding class for activity_main.xml
// which is generated automatically.
ActivityMainBinding activityMainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// inflating our xml layout in our activity main binding
activityMainBinding = ActivityMainBinding.inflate(getLayoutInflater());
// getting our root layout in our view.
View view = activityMainBinding.getRoot();
// below line is to set
// Content view for our layout.
setContentView(view);
// calling button and setting on click listner for our button.
// we have called our button with its id and set on click listner on it.
activityMainBinding.buttonSubmit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str = activityMainBinding.editText.getText().toString();
if(str.isEmpty()) {
Toast.makeText(this, "Please enter something", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this, "You entered " + activityMainBinding.editText.geText().toString(), Toast.LENGTH_SHORT).show();
}
}
});
}
}
输出:
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!