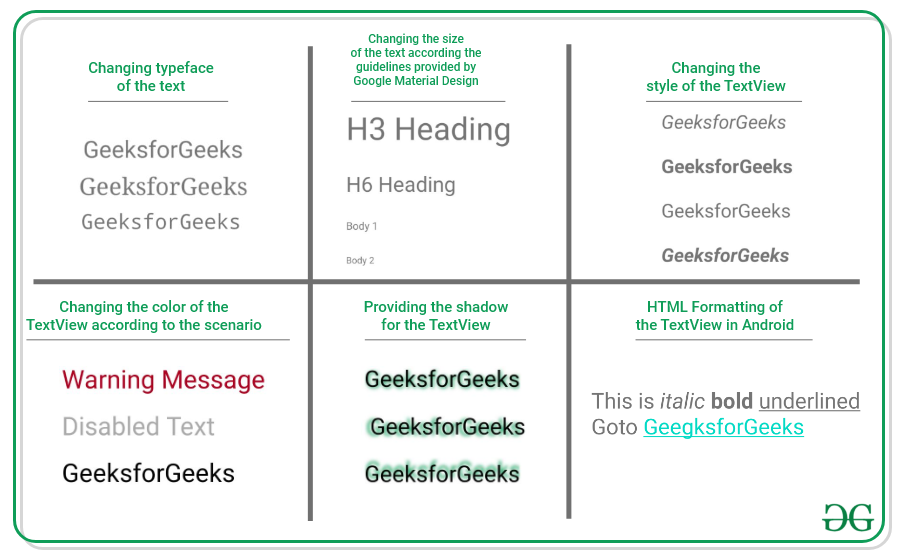
Android中的TextView是基本且重要的UI元素之一。这在UI体验中起着非常重要的作用,并且取决于如何向用户显示信息。 android中的此TextView小部件可以在各种情况下进行动态化。例如,如果要突出显示信息的重要部分,则包含该子字符串的子字符串将被斜体化,或者必须将其变为粗体,这是另一种情况,即如果TextView中的信息包含一个超链接,该超链接指向特定的Web URL,则必须使用超链接对其进行跨接,并在其下划线。请查看以下列表和图像,以了解整体讨论的内容。
- 格式化TextView
- TextView的大小
- 更改文字样式
- 更改文字颜色
- 文字阴影
- 字母间距和全部大写
- 为TextView添加图标
- TextView的HTML格式

分步实施
步骤1:创建一个空的活动项目
- 创建一个空的活动Android Studio项目。参考Android |如何在Android Studio中创建/启动新项目?了解如何创建一个空的活动Android Studio项目。
步骤2:使用activity_main.xml文件
- 主要布局和布局,其中仅包含一个TextView,并且随着我们继续讨论各种上下文而变化。
- 要实现活动的UI,请在activity_main.xml文件中调用以下代码。
XML
XML
XML
XML
XML
XML
XML
XML
XML
Kotlin
import android.os.Build
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.text.Html
import android.text.method.LinkMovementMethod
import android.widget.TextView
import androidx.annotation.RequiresApi
class MainActivity : AppCompatActivity() {
@RequiresApi(Build.VERSION_CODES.N)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val text: TextView = findViewById(R.id.text)
val s: String =
"This is italic bold underlined
Goto GeegksforGeeks"
// movementMethod which traverses the links in the text buffer
text.movementMethod = LinkMovementMethod.getInstance()
text.text = Html.fromHtml(s, Html.FROM_HTML_MODE_COMPACT)
}
}输出界面:

1.格式化TextView
Android offers mainly 3 types of typefaces
- normal
- sans
- serif
- monospace
- 以上四种类型的面孔将在XML中的TextView的“ typeFace”属性下调用。
- 调用以下代码,并注意TextView的“ typeFace”属性。
XML格式
输出:

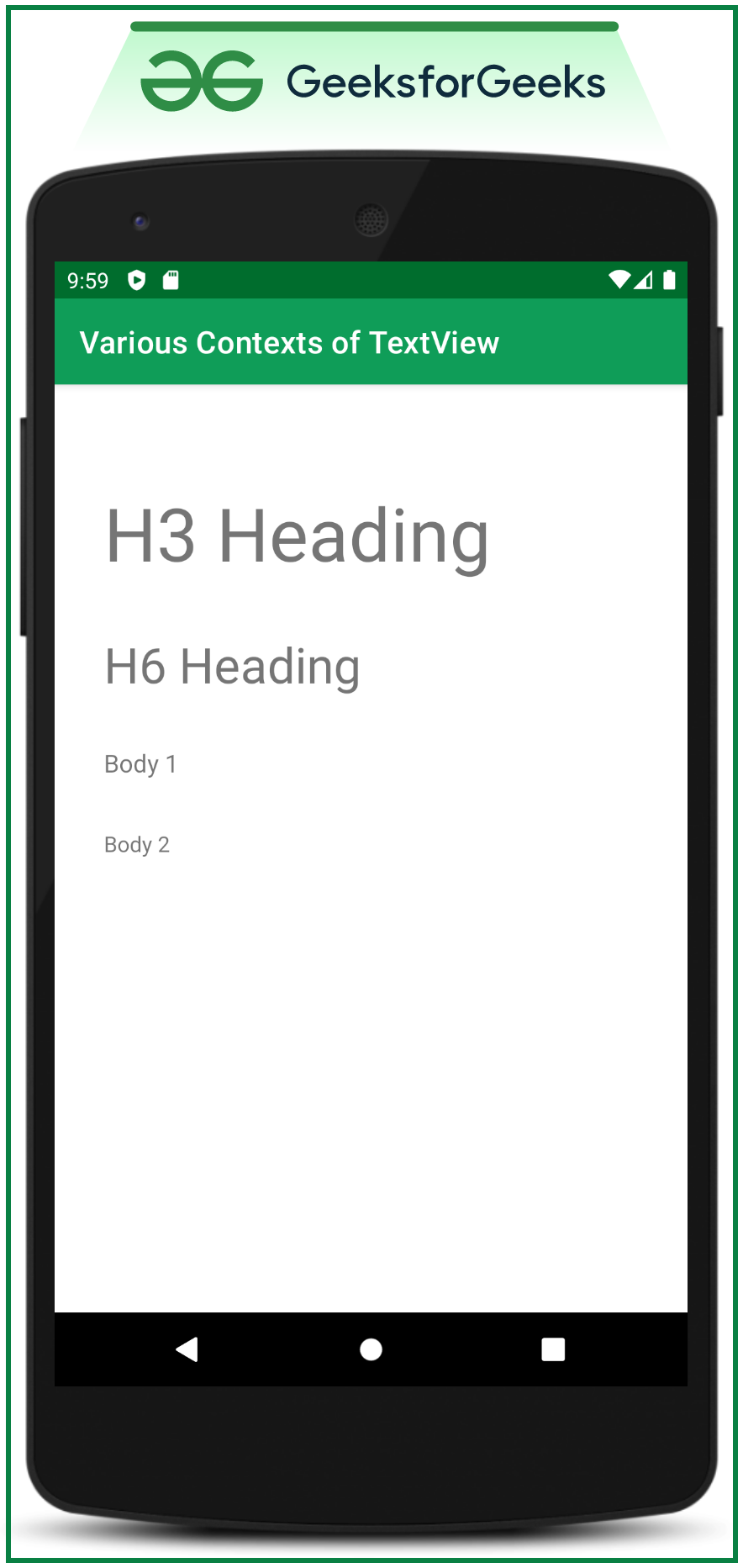
2. TextView的大小
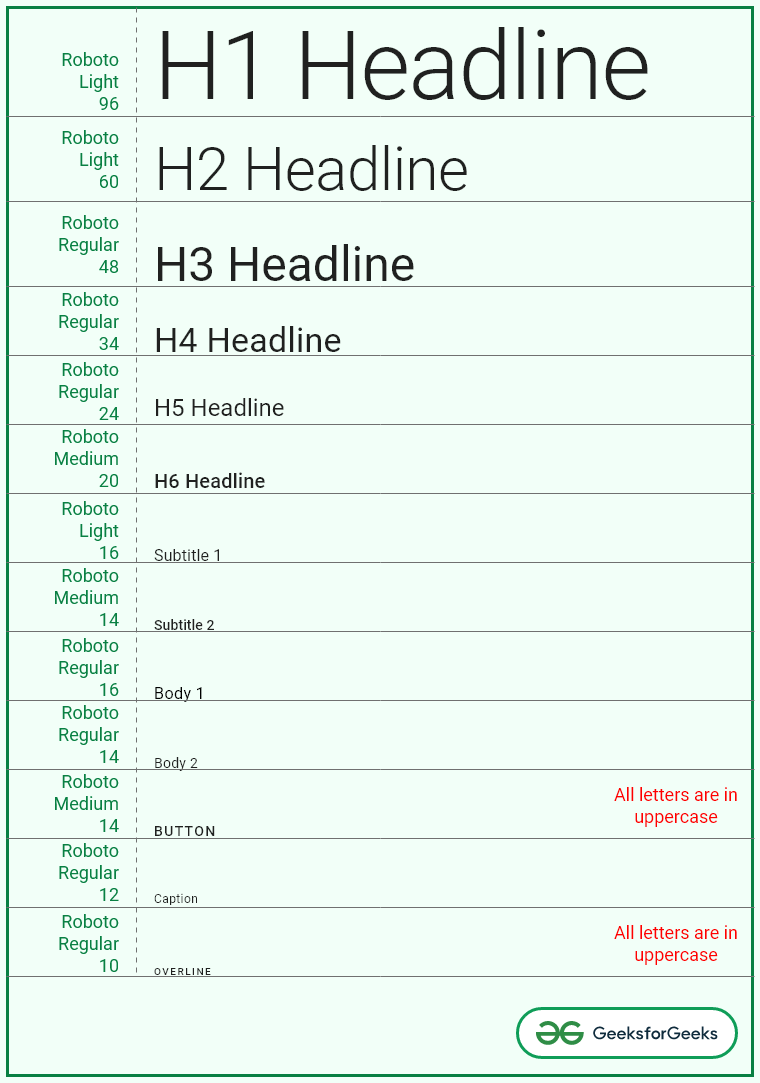
- 文本视图的此功能支持必须向用户显示什么类型的内容。例如,如果有一个标题,可以实现6种类型的标题,请看下图,其中包含Google的Material Design建议的文本视图大小和文本视图样式的准则。

- 在android中用于更改文本视图大小的属性是“ textSize”。
- 请参阅以下代码及其输出,以更好地理解。
XML格式
输出:

3.更改文字样式
In Android there are basically three text styles:
- Bold
- Italic
- Normal
- 可以使用属性“ textStyle”实现android中文本的文本样式。
- 也可以使用管道运算符来实现多种文本样式。例如“ android:textStyle =” bold | italic”。
- 要实现各种文本样式,请参考以下代码及其输出。
XML格式
输出:

4.更改文字颜色
- 文本的颜色也应根据显示给用户的信息上下文的变化而变化。
- 例如,如果有警告文本,则警告颜色必须为红色,对于禁用的文本,不透明度或文本颜色应为灰色。要更改文本的颜色,请使用属性“ textColor” 。
- Android还提供了预定义的文本颜色,可以使用“ @android:color / yourColor”作为“ textColor”的值来实现。在这里,值可以是十六进制代码或android提供的预定义颜色。
- 请参阅以下代码及其输出,以更好地理解。
XML格式
输出:

5.文字阴影
- 文字阴影也可以在Android中提供。带阴影的文本视图所需的属性是:
android:shadowDx=”integer_value” -> which decides the distance of text from its shadow with respect to x axis, if the integer_value is positive the shadow is on positive of the x axis and vice versa.
android:shadowDy=”integer_value” -> which decides the distance of text from its shadow with respect to y axis, if the integer_value is positive the shadow is on negative of the y axis and vice versa.
android:shadowRadius=”integer_value” -> which decides the amout of the shadow to be given for the text view.
- 请参阅以下代码及其输出,以更好地理解。
XML格式
输出:

6.字母间距和全部大写
- 字母间距和大写字母是android中Text View的一些重要属性。
- 对于按钮和选项卡布局的文本,该文本应为Google Material Design推荐的大写字母。
- 字母间距也应根据情况保持。
android:letterSpacing=”floatingTypeValue” -> This attribute is used to give the space between each of the letters.
android:textAllCaps=”trueOrfalse” -> This attribute decides, all the letters should be in uppercase or not.
- 请参阅以下代码及其输出,以更好地理解。
XML格式
输出:

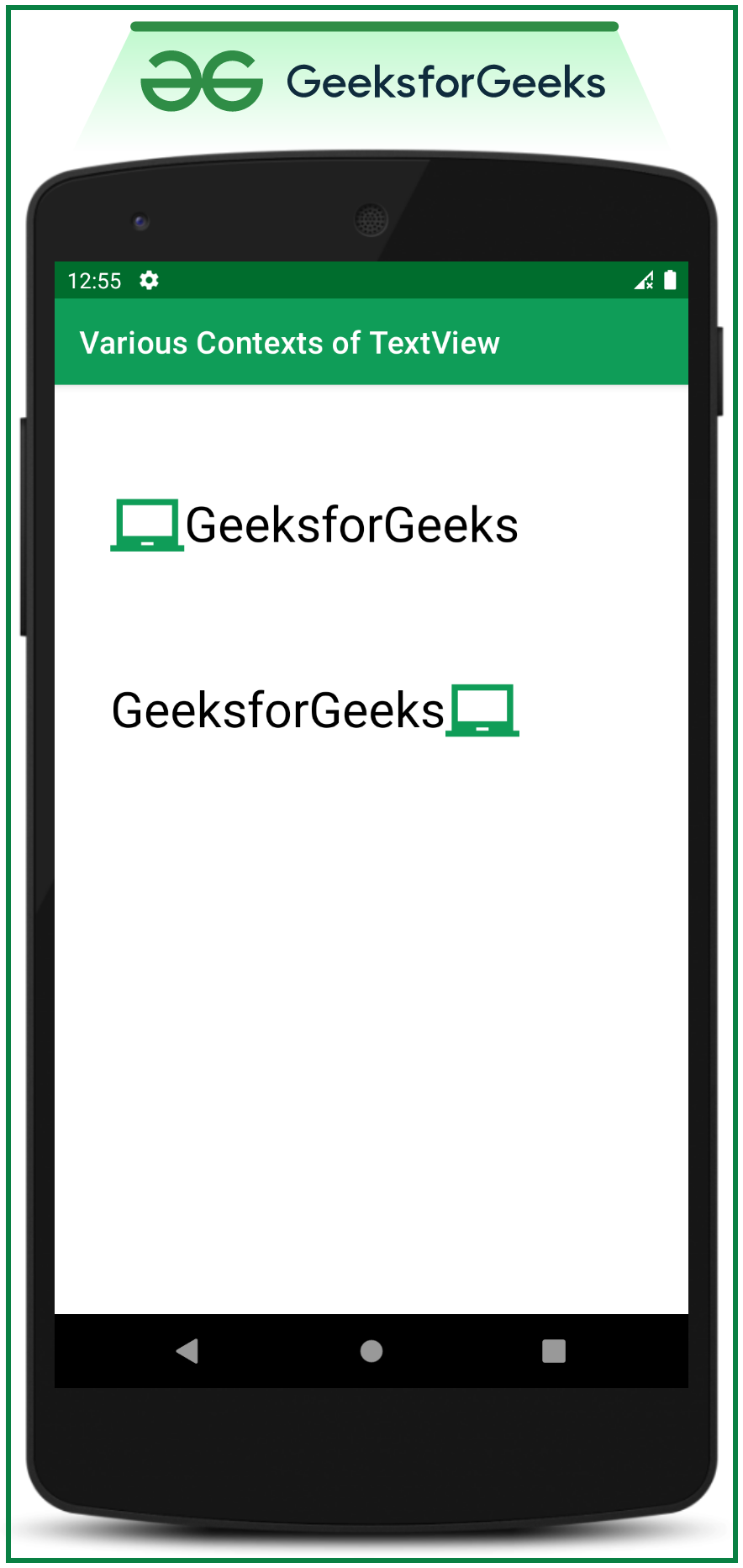
7.为TextView添加图标
- Android还允许在文本视图中添加drawable。
- 在三个位置添加用于TextView的图标。它们是开始,结束,顶部和底部。
- 请参考以下代码及其输出,以了解如何将可绘制图标添加到“文本视图”。
XML格式
输出:

8. TextView的HTML格式
- 在Android中,可以使用Html类格式化字符串。
- 请参考以下示例,以更好地理解。
- 将以下代码添加到activity_main.xml内。
XML格式
- 现在,在MainActivity.kt文件中添加以下代码。
科特林
import android.os.Build
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.text.Html
import android.text.method.LinkMovementMethod
import android.widget.TextView
import androidx.annotation.RequiresApi
class MainActivity : AppCompatActivity() {
@RequiresApi(Build.VERSION_CODES.N)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val text: TextView = findViewById(R.id.text)
val s: String =
"This is italic bold underlined
Goto GeegksforGeeks"
// movementMethod which traverses the links in the text buffer
text.movementMethod = LinkMovementMethod.getInstance()
text.text = Html.fromHtml(s, Html.FROM_HTML_MODE_COMPACT)
}
}
输出:在模拟器上运行